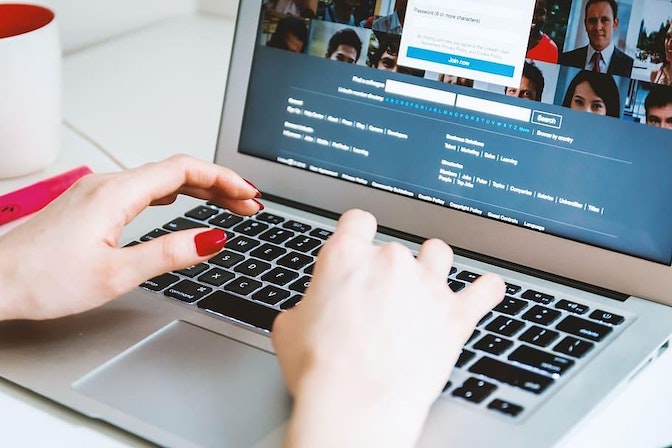
说到在线浏览,我们中的许多人在Facebook上聊天时都会打开多个标签页和阅读最新新闻和工作。什么可以帮助我们立即识别一个特定的网站,并在这些标签之间快速移动?
该图标。
favicon是在浏览器选项卡、导航栏、书签列表甚至搜索历史中代表网站的小图标。蓝色方框里的“F”代表Facebook,信封图形代表Gmail,红色的“Q”代表Quora,这些都是个人主页图标。如果你正在建立一个网站,并寻找方法来提高它的网络品牌,那么为它创建一个图标是你能做的最好的决定之一。
所有这些听起来都很棒,你可能会想,但是我没有图形设计技能来为我的网站创建一个自定义的图标。幸运的是,你不需要。那是因为你可以使用图标生成器来完成工作。
在这篇文章中,我们将给你一个详细的解释什么是favicon,然后为你提供一个10个最好的favicon生成器的列表。只需插入您的企业标志,名称和图像等内容,您的网站图标就可以使用了。



什么是Favicon?
图标是一个小图形,通常出现在互联网浏览器的顶部。该图像被放置在一个名为“favicon.ico”的文件中,该文件属于网站的根目录。这有助于网络浏览器找出在网站名称旁边显示哪个图像。
因为它的尺寸很小,一个图标最好作为一个简单的图像,风格来补充你的网站的主题。这是我们的:

大多数桌面web浏览器使用16×16像素图像作为图标。但是,对于某些浏览器和内容管理系统来说,请求32×32或48×48甚至512 x512版本并不罕见。
这是因为favicon不仅仅用于浏览器标签页;当访问者为网站添加书签或在手机主屏幕上保存快捷方式时,也会显示这些图标。在这种情况下,访问者将看到一个精心缩放的图标版本,而不是一个伸长的16×16变体。因此,没有最佳的图标大小。
传统上,大多数浏览器会显示。ico格式的图标。然而,现在他们中的大多数也接受。gif和。png文件格式。
使用图标的好处
以下是在你的网站上使用图标的主要优点:
信誉
尽管图标很小,但它可以帮助你的网站看起来更可信和专业。因为现代互联网用户倾向于根据企业家和企业的表现来判断他们专业设计他们的网站是,一个自定义的图标会给你额外的印象分。
品牌再现
在网站名称之后,网站图标通常是访问者与企业联系在一起的下一个东西。这背后的原因是,当有人访问您的网站时,它们都出现在浏览器中。话虽如此,从用户的角度来看,网站图标比网站名称更重要品牌。图形比文本更容易记忆和识别。
重复访问
一个图标也有帮助增加每月流量到你的网站。比如说,一个访问者第一次打开你的网站时很匆忙,并决定把它收藏起来以备将来访问。当他们在以后浏览他们的书签时,如果你有一个可识别的图标,你就很容易在列表中脱颖而出。简单地说,你的网站将有更好的机会被书签和搜索引擎用户重新访问。
现在你知道了它的好处,是时候为你的网站创建一个图标了。幸运的是,有几个图标生成器可以帮助你为你的网站制作个性化的图标。
在线图标生成器:10个最佳选择
用户友好和直接,这个图标生成器允许您在几分钟内创建一个自定义图标。您所需要做的就是提交一个.svg、.jpg或.png图像260×260和工具将完成其余的工作。

RealFaviconGenerator.net允许您为Mac和桌面浏览器,Android设备,Windows 8平板电脑,iPad/iPhone等生成favicon图像。
您还可以使用这个图标生成器检查现有图标的外观。只需在空字段中输入您的网站地址或URL,然后单击“检查Favicon”按钮,即可获得有关您的图标如何在各种问题中显示的报告。

如果有问题,您可以根据提供的建议简单地解决它。这样做将有助于提高你的整体品牌知名度。
Favic-o-Matic是一个多样化的图标生成器,提供两种不同的转换类型。您可以为所有平台免费创建图标,也可以制作32×32和16×16 pixel .ico文件。

生成器也有许多高级设置。例如,您可以使用metro tile选项来预设图标的大小。您还可以选择特定的背景颜色,以及输入RSS提要URL。

配置好设置后,只需要上传图像并等待结果。在线工具还将为您提供所需的HTML代码上传图标到您的网站。
这个工具既是一个图标生成器和创造者。您可以使用它来导入图形来设计您的图标半成品标识,或者从头开始设计一个图标。

您还可以修改单击的色调,因此无需担心前面有某些颜色。该工具显示了其他用户创建的最新和排名最高的favicons,这可能会给您提供一些灵感。

Favicon.cceven lets you build animated favicons. You can publish these icons under the Creative Commons (CC) license. Plus, you can download your icon in .ico file format to display it in the address bar of every internet browser.
Favicon-Generator附带了一个广泛的预先设计的favicon库,您可以将其用于您的网站。您可以根据颜色、字母或关键字搜索不同的图标。

或者,你可以上传自己的。jpg,。gif或。png格式的图形,并将其转换为。ico文件。这个图标生成器允许您创建web图标,以及微软,iOS和安卓应用程序。
虽然它没有给你很多方法来编辑一个图标,favicon - generator将创建必要的HTML为您的favicon显示在您的网站上。
Xiconeditor是一个令人难以置信的工具,如果你正在寻找一个快速和简单的方法,使一个网上图标。它有铅笔工具,笔刷工具,文字工具,橡皮擦和许多其他功能,你可以用它来创建一个独特的图标。

如果你不想从头开始,你可以上传一张你喜欢的图片,然后直接在生成器中裁剪。你也可以在下载之前预览你的设计,这样你就可以确切地知道它在浏览器中的效果。

该工具还可以让您摆弄公差,alpha设置和颜色。一旦您对结果感到满意,只需预览并以。ico文件格式导出您的图标图像。
这个图标生成器非常容易使用。你所需要做的就是上传一张图片,然后使用Genfavicon的Cut & Preview工具裁剪它。一旦你对结果感到满意,将文件保存为。ico格式,你就万事通了。

这个工具的有趣之处在于,它允许您实时预览图标。这可以让你大致了解图标在网络浏览器中的样子。

Genfavicon接受的图像大小为16x16px, 32x32px, 48x48px, 64x64px和128x128px。
反favicon不同于这个列表中的其他工具,因为它不依赖于图像来生成favicon。相反,它利用基于文本的输入为网站所有者创建高质量的图标。

该工具的主页上有两个文本字段,您可以在其中键入您想要的图标中的数字或字母。此外,您可以使用颜色选择器来修改文本的颜色和图标的背景。

虽然编辑功能有些有限,但对于那些需要一个快速、简单的图标,又没有时间、预算或技能的人来说,Antifavicon是一个不错的选择。
这是另一个伟大的图标制作转换。jpg,。gif和。png图像到。ico文件。你可以用它在几秒钟内将图形转换成favicon、应用程序图标和桌面图标。

该工具允许您在转换之前选择图像大小,其范围从16x16px到128x128px。初学者也可以从该工具网站上提供的说明中受益。

总的来说,标识。pro提供了一种快速的方法,可以将任何图像从您的PC转换为您网站的有效图标。
这个图标生成器允许您创建商业和个人使用的图标。您可以使用它将现有的。gif、。jpeg、。png和。jpg图形转换为。ico文件。该工具的代码经常更新,以跟上最新的JavaScript, CSS和HTML技术。

您的图像应该具有完美的方形尺寸,最大大小为2mb。Favicongenerator.com接受的大小为16x16px, 24x24px, 32x32px, 48x48px和64x64px。
要创建favicon,只需选择要上传的图片,选择所需的大小,然后单击“创建favicon”。屏幕上的说明也可以帮助您将图标添加到您的网站。

除此之外,Favicongenerator.com有一个常见问题解答部分,在那里你可以学习如何创建一个适用于苹果设备的视网膜图标。
网站提供了一个免费的图标生成器,可以让你上传图像并直接在工具中编辑它。你也可以使用网站的颜色工具从零开始设计一个图标。生成器提供了一个点击式编辑器,可以帮助您实现所需的结果。

你可以选择16px或32px的输出。你也可以预览设计,看看你的实际图标看起来像什么。如果您对结果满意,您可以点击“下载”按钮下载。ico格式的图标。

此外,we赠与你一个HTML代码,你可以用它把图标放在你的网站上。只要按照发电机的主页上的说明,你会有一个活的图标在任何时候。
如何在你的网站上添加图标
现在你已经创建了一个图标,是时候把它上传到你的网站了。如果你正在使用WordPress,你可以用的编辑器或者通过插件All In One图标。另一种方法是通过以下步骤手动添加它:
- 登录您的FTP管理器(ftp://username@yoursite.com)
- 上传。ico文件到你网站的根目录(/wp-content/themes/your-theme-folder)
- 打开function.php或header.php文件,将下面的代码放在header标签下面:
>
后面的URLhref =应该替换为你的图标路径。
通常,在电子商务平台上制作网站的过程要容易得多。在Shopify例如,你只需要在你的仪表板上打开“主题设置”,上传图标,然后点击保存。下面是一个视频,展示了Shopify商店老板是多么容易。
如果你遵循了正确的步骤,那么当有人打开你的网站时,你的图标就会显示在浏览器中。
结论
Favicons可能不是你网站最重要的品牌元素,但它们很容易制作,并且提供了一系列的好处。这个小图形代表你的业务,没有空间为你的标志或标题做。此外,它还能让你的站点在拥挤的浏览器窗口中脱颖而出。
所以,不要忘记这个微小但强大的图像。使用上面列表中的一个图标生成器为您的网站创建一个图标。利用简单的功能,即使不是设计师也可以创建一个图标来提高网站的可用性提供卓越的用户体验跨平台用户。
你最想先尝试哪个图标生成器?请在下面的评论中告诉我们。