每个网店老板的目标都是给他们的网站带来流量这将最终带来转化。
但并不是每个访问你网站的用户都会变成你的客户。事实上,并不是每个用户都会对你网站上的内容感兴趣。
这是网站访问者受挫的首要原因是一个需要很长时间才能加载的站点。网页的平均加载时间为3.21秒。虽然这听起来很快,但可能还不够快。



为什么速度很重要
快速的站点速度对用户体验和用户体验都有好处搜索引擎优化。
的普通人的注意力持续时间从2000年的12秒下降到现在的8秒。如果你的网站加载时间太长,你就有可能失去足够的注意力来说服他们访问你的网站。较长的页面加载时间可以增加跳出率,即用户在点击到另一个页面之前退出网站的比率。
更不用说,谷歌将页面速度分析作为其排名因素之一加以考虑。网站的速度越快,你就越有可能到达梦寐以求的第一页。另外,用户体验本身就是一个排名因素——更少的跳出会给搜索引擎带来更好的印象。
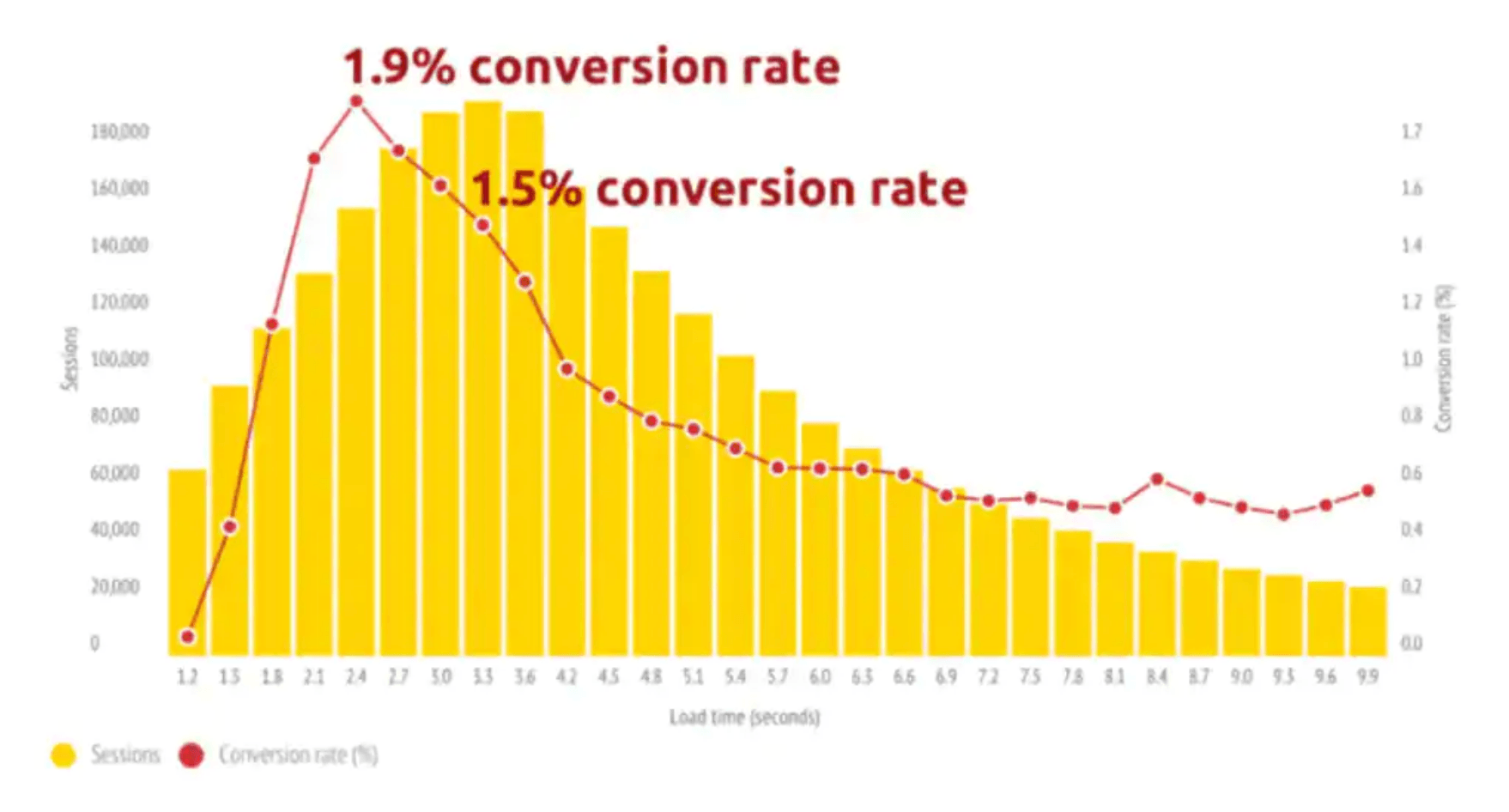
提高页面速度也会影响你的转化率。一个案例研究发现加载时间只要快1秒,就能多带来27%的转化率。

如何测试网站速度

开始
在运行任何网站加载速度测试或诊断之前,请检查您的网站上是否运行了以下配置:
- 缓存
- 内容分发网络(CDN)
让我们从缓存开始。当用户访问您的网站时,他们的设备连接到与您的网站服务器通信的网络。它告诉服务器设备正在请求哪些信息,然后服务器显示请求的信息(您网站上的一个页面)。这意味着您的服务器必须发送所有相关数据,包括图像文件、代码、脚本等。
需要收集、打包和发送的信息太多了。
当您打开缓存时,您的服务器可以识别来自不同用户的类似请求。让我们假设其他人在上面的请求之后不久发送了类似的请求。您的服务器可以识别出它们是相似的,并向前一个用户发送相同的信息包。这减少了加载时间,因为服务器不必在每次接收请求时都经历整个过程。
现在我们来谈谈CDN。它有点像一个内容存储库,外部服务器可以使用它来访问你的网站。服务器分布在世界各地——当你为一个国际客户群服务时,你想要确保无论他们在哪里,网站都能快速加载。
这就是CDN的用武之地:使用CDN意味着你所有的在线商店图片都被缓存在世界各地的服务器上,缩短了服务器和设备需要为全球用户群传输的“距离”。每个人将访问最接近他们的版本,缩短加载时间。
选择考试地点
当使用web负载测试工具时,保持尽可能多的变量不变是很重要的。所以,当你测试你的网站速度时,你要确保你总是从相同的位置进行测试。
服务器分布在世界各地,所以在一个地方需要5秒钟加载的东西在另一个地方可能需要2秒钟,因为它离服务器很近。
如果您的测试是在同一位置进行的,那么您就知道波动不是由物理位置引起的——相反,站点速度的变化可以与另一个变量隔离开来。
网站页面速度测试最重要的一点是保持一致。你从哪里测试并不重要。如果您不在测试位置,请使用虚拟专用网络(VPN)来运行测试。这将允许你选择你的设备和网络认为你所在的“位置”。
再次运行测试
一次又一次。一次又一次。
我们称它为“测试”是有原因的。您可能每次都得到不同的结果,因此多次运行它直到获得一致性是很重要的。只有这样你才能确认是否有需要进一步调查的问题。
另外,如果你只运行一次测试,你就不能从网站的缓存版本中检查速度。您需要确保缓存版本和“新”版本都能快速加载。
有些工具(如下面列出的web pageTest)会自动为您运行多个测试。许多付费软件甚至会长期监控你的表现,这样你就可以看到速度的上升或下降,并调查原因。
您还需要在多个设备和不同的浏览器上运行测试(许多页面加载速度测试提供的其他功能)。
如何检查页面加载时间:17个网站速度测试工具
当你准备运行网站速度测试时,有很多工具可以使用:
- Pingdom:测试站点速度和付费计划,获得交易监控和访问者洞察——所有这些都是免费的
- 谷歌页面速度洞察:提供了桌面和移动页面速度测试的分解
- 谷歌移动网站速度测试工具:为智能手机、平板电脑和其他移动设备的用户分析您的网站
- 谷歌分析网站速度:另一个国有网站速度测试,集成与您的谷歌分析
- Chrome DevTools:是的,第四个谷歌页面速度检查器-这是一个高级开发工具
- web佩吉特:更改您的位置,浏览器,连接类型和速度,以及更多-加上运行多个测试
- GTmetrix:允许您选择浏览器和位置,以及建议改进
- KeyCDN网站速度测试:告诉你哪些资产拖了你的后腿——它们是可共享的,所以你可以把它们传递给你的团队
- DareBoost:识别问题和机会的网站性能测试
- YSlow:一个浏览器扩展,可以在您访问页面时对其进行分析
- 负载的影响:提供多达50个免费测试(或者您可以付费获得更多),包括访问者洞察
- 网站速度测试由cloudary:通过对您的图像的具体见解检查网站速度
- Dotcom-Monitor:高级付费解决方案(30天免费试用),用于整体站点性能、通知、仪表板和开放API
- New Relic:另一个付费网页速度测试也分析了手机应用的性能
- Uptrends免费网站速度测试:调整位置、浏览器、设备、瓶颈节流,甚至屏幕大小
- 网站加载速度测试:一个搜索引擎优化速度测试的焦点,也提供了全面的搜索引擎优化分析
- Sitechecker网站速度测试:监控站点性能,并提供可行的建议来解决问题

如何加速你的网站

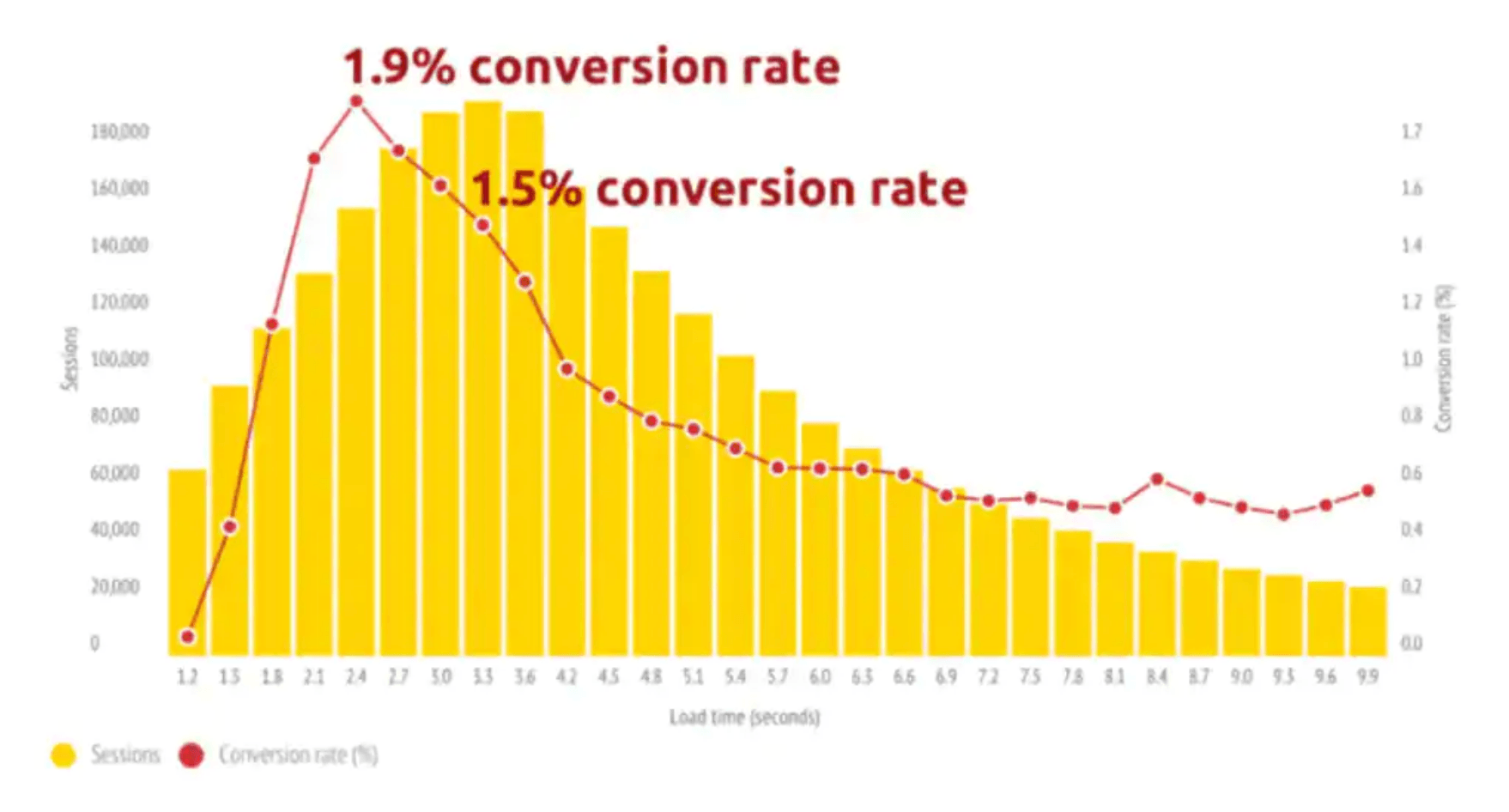
网站加载时间的最佳点是2.4秒。如果你的网站需要更长的时间,你可以对你的网站进行一些页面速度优化:
优化图片
有没有注意到,在慢速网站上,图片往往是最后加载的东西?这是因为这些视觉效果很大,即使它们是静态的。图像文件越大,传递的细节就越多,加载时间也就越长。
虽然高质量的产品摄影很重要,但事实是:你不需要需要大量的网络细节。打印项目只需要这些微小的像素。当涉及到你的网站时,你可以牺牲一点质量,但仍然有一个在线购物者的形象。
以下是一些减少图像文件大小的方法:
- 在Photoshop中使用“save for web”选项
- 坚持使用。jpeg(它允许最大程度的压缩)
- 根据你需要的尺寸来调整你的图像,不要再大了
- 为您的CMS获取图像压缩插件
- 使用免费服务压缩文件TinyPNG
- 减少CSS、JavaScript和HTML

每次用户访问您的站点时,这些东西都需要加载,以便它以您希望的方式运行。这就占用了很大的空间。
为了减少这些缓慢加载的元素对站点速度的影响,您需要压缩它们,使它们尽可能小。像这样的工具gzip可以为您压缩它以减轻对加载时间的影响。
你还应该进行其他手动调整。从代码中删除空格、逗号和其他不必要的字符。这减少了你的网站需要“阅读”才能正确加载的时间。删除任何阻止呈现的JavaScript也是一个好主意。谷歌对此有更多的信息。
降低重定向
每次您的站点重定向用户时,它都会为加载过程添加另一个步骤。另一个步骤意味着你需要花费更多的时间去吸引你的用户。
谷歌说:额外的HTTP重定向可能会增加一到两次额外的网络往返(如果需要额外的DNS查找,则需要两次),在4G网络上导致数百毫秒的额外延迟。出于这个原因,我们强烈建议网站管理员尽量减少重定向的数量,最好完全消除重定向——这对HTML文档尤其重要(尽可能避免' m。'重定向)。”
301和302重定向是服务器端重定向(意味着站点管理员创建这些重定向),当您删除页面并希望避免404错误时使用。为了尽量减少这种情况,将所有内部链接更改为目标URL。
“m点”重定向发生在HTTP请求-响应周期中。当你有一个类似这样的移动URL时,就会发生这种情况:m.yoursite.com。
总结
网站速度很重要,因为它有助于搜索引擎优化,改善用户体验,并推动更多的转换。
要测试站点速度,请确保站点上启用了CDN和缓存,并记住在同一位置多次运行测试,以获得准确和比较的结果。
有免费和付费的页面速度测试工具,你可以使用它们来查看你的网站加载速度有多快,你的问题在哪里,以及改进建议。