手机网站设计是必不可少的。
为什么?因为移动设备正在彻底改变我们的联系方式,从而改变企业的运作方式。事实上,现在大部分的网络流量来自移动设备设备。
“移动设备不仅正在成为新的数字中心,而且正在成为通往现实世界的桥梁。”托马斯·胡森说他是弗雷斯特研究公司的副总裁兼首席分析师。“这就是为什么移动将不仅仅影响你的数字业务——它将改变你的整个业务。”
换句话说,你需要一个移动响应网站。
但是什么是移动友好型网站呢?在这篇文章中,你将学习所有关于移动友好型网站的知识,并看到9个最好的移动网站设计例子。另外,你将学习如何发现你的网站是否适合移动设备。
让我们开始吧。



什么是适合移动设备的网站?
简单地说,移动友好型网站是为手持设备(如智能手机和平板电脑)设计和优化的网站。
而移动响应式设计是一个过程创建网站它可以适应屏幕尺寸。
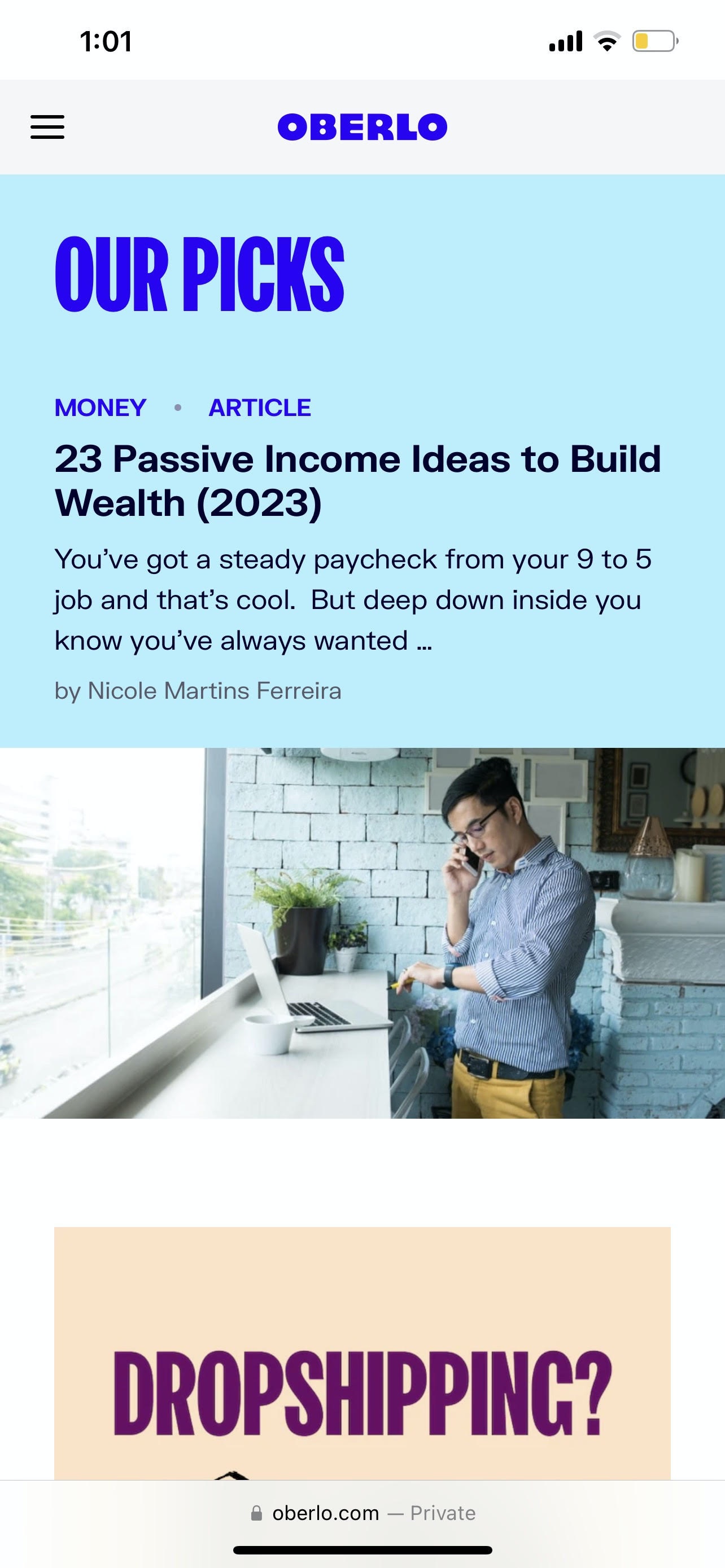
对于我们的网站,我们有一个移动友好的网站设计。让我们比较一下它在桌面和移动设备上的效果。
在下图中,你可以看到桌面网站有足够的空间,页面元素并排排列在一些地方,文字相对于屏幕的大小来说相对较小。
另一方面,当你在手机上浏览网站时,页面元素在一个长栏中堆叠在一起,每个元素周围的空间更少。此外,按钮更大,以便于点击它们,文本相对于页面大小更大,以便于阅读。

“我们在移动应用程序上期待的丰富互动体验,为包括网络在内的所有数字媒体创造了新的标准和期望。”Raj Aggarwal说他是移动营销公司Localytics的首席执行官。“其结果是,网站在丰富的功能上变得更像应用程序。”
手机网站设计的重要性
让我们开门见山:在2019年的最后一个季度,智能手机占了惊人的份额52.6%的全球网站流量.
这意味着移动设备的使用现在主导了台式电脑。
此外,移动用户数量到2024年,全球预计将增长到74.1亿。
作为Cyndie Shaffstall营销公司Spider Trainers的创始人说:“手机不是未来,而是现在。在客户选择的环境中与他们见面,而不是在你方便的地方。”
移动设备也在改变人们的购物习惯。
根据谷歌的说法,59%的购物者说能够在移动设备上购物在决定从哪个零售商或品牌购买时,这一点很重要。
另外,70%的智能手机用户在店内购物的人会在购买之前使用移动设备进行研究。
最后,许多用户使用缓慢、弱的手机连接加载移动网站。因此,品牌必须创建一个快速加载的移动网站设计。
总而言之,现在的世界是移动优先的——这就是为什么你需要一个移动响应网站。
优秀手机网站的8个设计技巧
在本节中,我们将仔细研究你可以使用的8个移动网站设计技巧。另外,你还会看到一些最好的移动网站的真实例子。
1.使用大按钮
适合移动设备的网站需要有足够大的按钮,以便用户无需放大即可点击。
此外,超链接之间需要有空格。如果链接放在一起太近,用户可能会试图点击一个链接,但不小心点击了另一个链接。
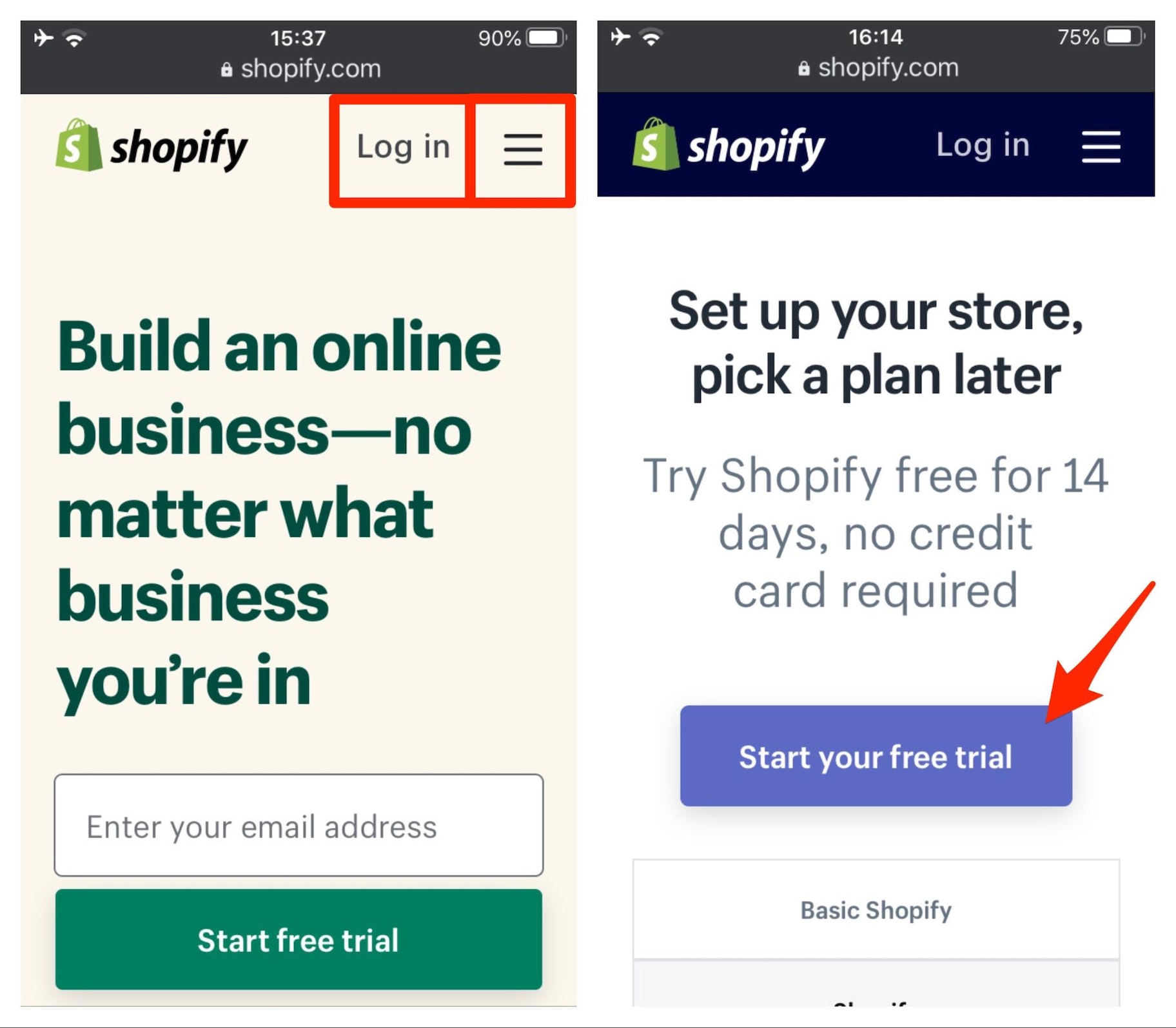
Shopify在其移动网站设计中,使用大按钮并在超链接之间留出足够的空间。

所以,当你设计你的移动响应式网站时,记住间距,并确保每个超链接都可以轻松点击。
2.让文字足够大,便于阅读
这一点可能看起来有点明显,但它对于移动友好型网站设计也是至关重要的。
用户永远不应该放大——或者向左或向右滚动——来阅读一些东西。文本应该足够大,以便阅读舒适。
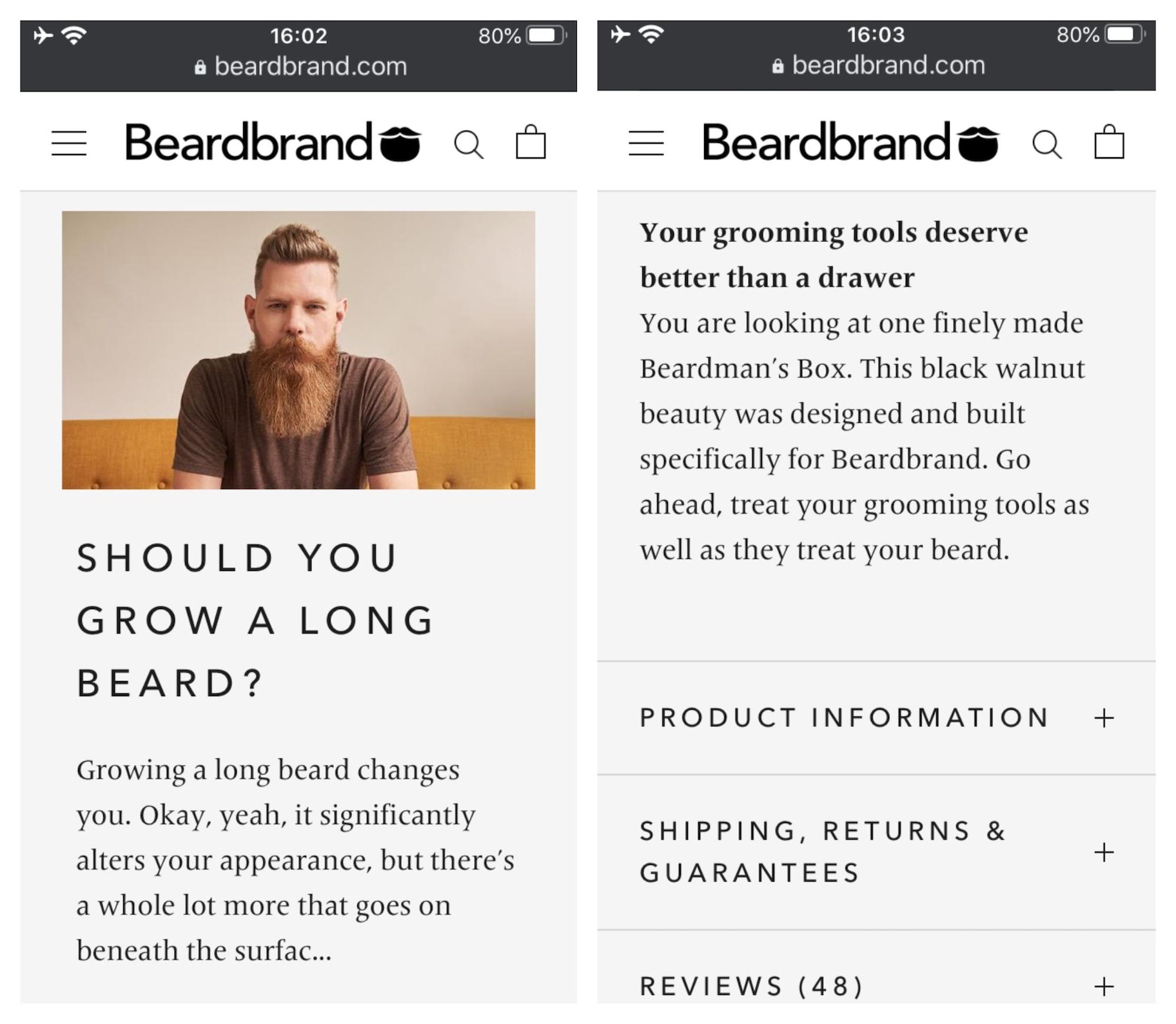
在下面的例子中Beardbrand,您可以看到显示的所有文本都完全适合屏幕的大小。

让你的文字在各种尺寸的屏幕上都足够大,这样用户就能很容易地阅读你要说的话。
3.简化菜单
桌面网站菜单有很多空间。它们可以占据屏幕顶部的整个栏,并具有广泛的下拉选项,所有这些都不会妨碍用户体验。
但在移动设备上却不是这样,因为空间不够。
移动友好型网站应该使用简单的菜单来呈现网站的概况。然后,用户可以使用分类、过滤器或搜索功能来深入了解他们正在寻找的内容。
大多数适合移动设备的网站都使用汉堡包符号——由两到三条水平线组成——来表示菜单。
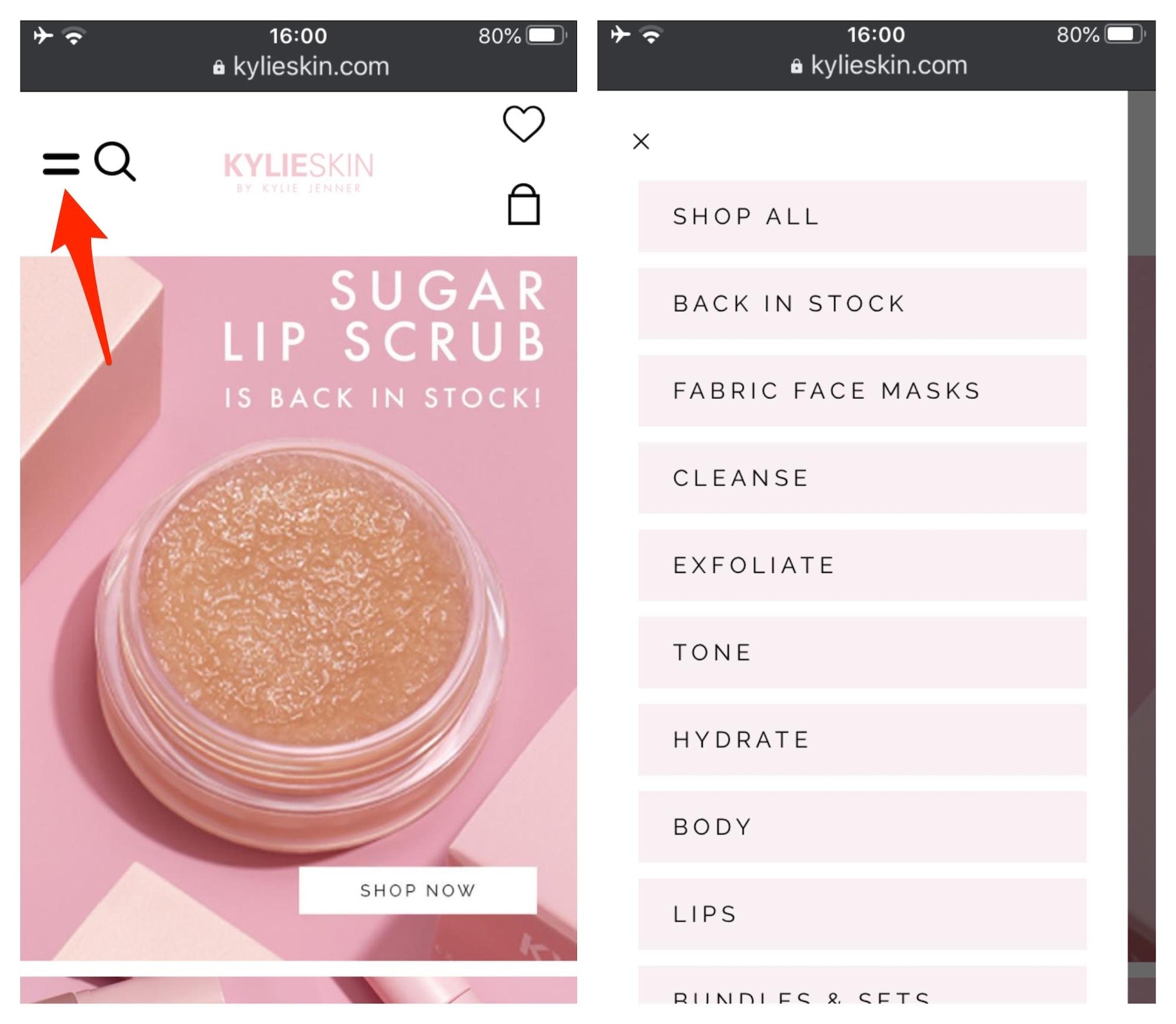
让我们看看最好的移动网站之一的一个好例子,凯莉的皮肤.
当用户点击屏幕右上方的两行汉堡包菜单时,他们将看到一个带有大按钮和文本的全屏菜单。

当创建一个移动响应式网站时,保持你的菜单简单,让用户很容易找到他们想要的东西。
4.提供简单直观的搜索功能
网站的搜索功能对手机用户来说尤为重要。
如上所述,简化的菜单可以使手机浏览更容易。然而,它们也会让用户更难找到特定的商品。
为了让用户轻松地找到他们想要的东西,把搜索功能放在最前面和最中心的位置。
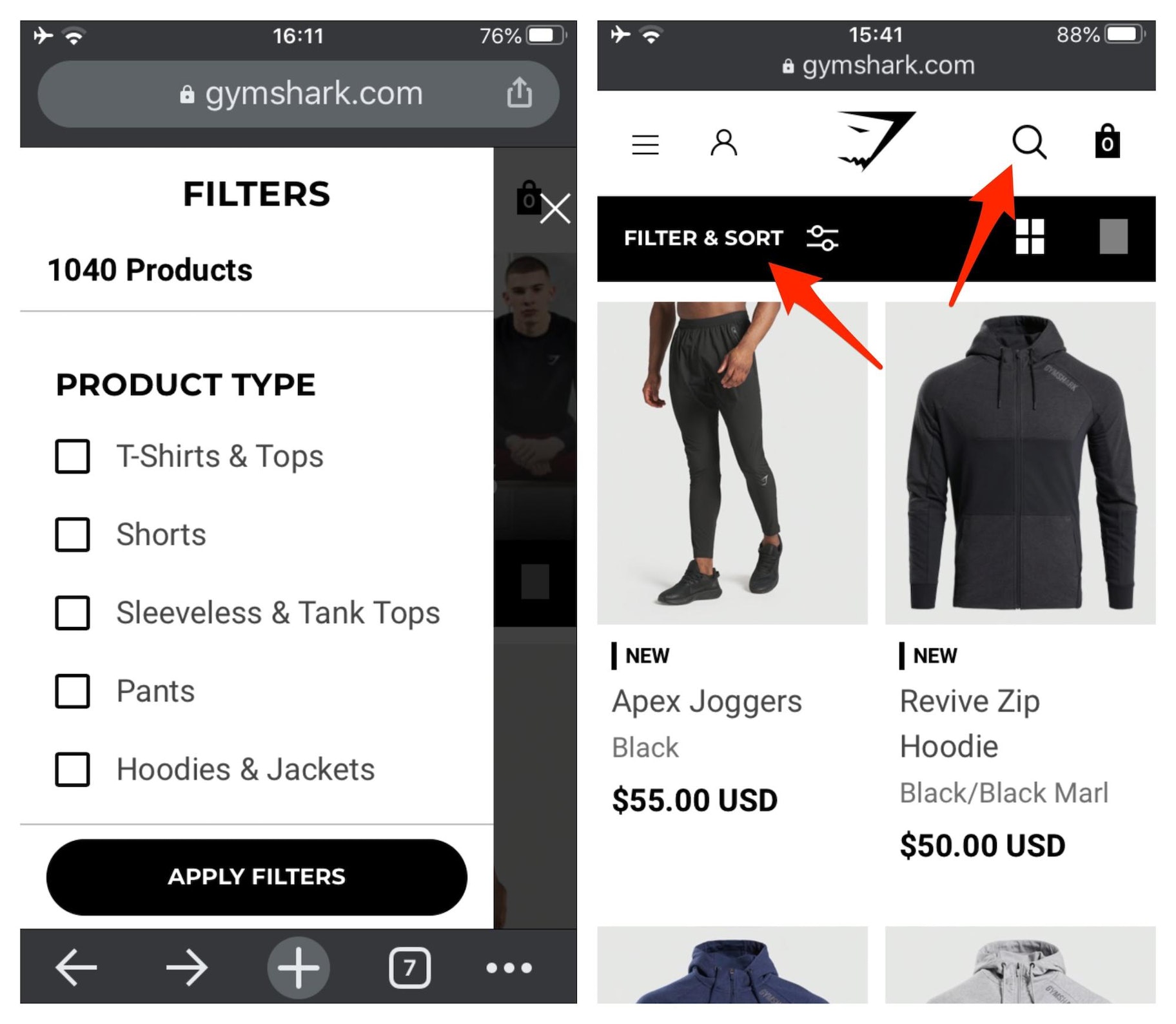
Shopify用户Gymshark将搜索功能放在页面的顶部栏中。还有一个直观的过滤功能,让用户更容易找到特定类型的产品。

关键是什么?让一个简单而有效的搜索功能成为你手机网站设计的一部分。
5.让联系变得容易
如果客户正在寻找你的联系方式,他们可能会遇到麻烦——这意味着他们可能已经有点沮丧了。不要让别人很难联系到你,这是雪上加霜。
特别是当84%的消费者考虑客户服务成为决定是否购买的关键因素。
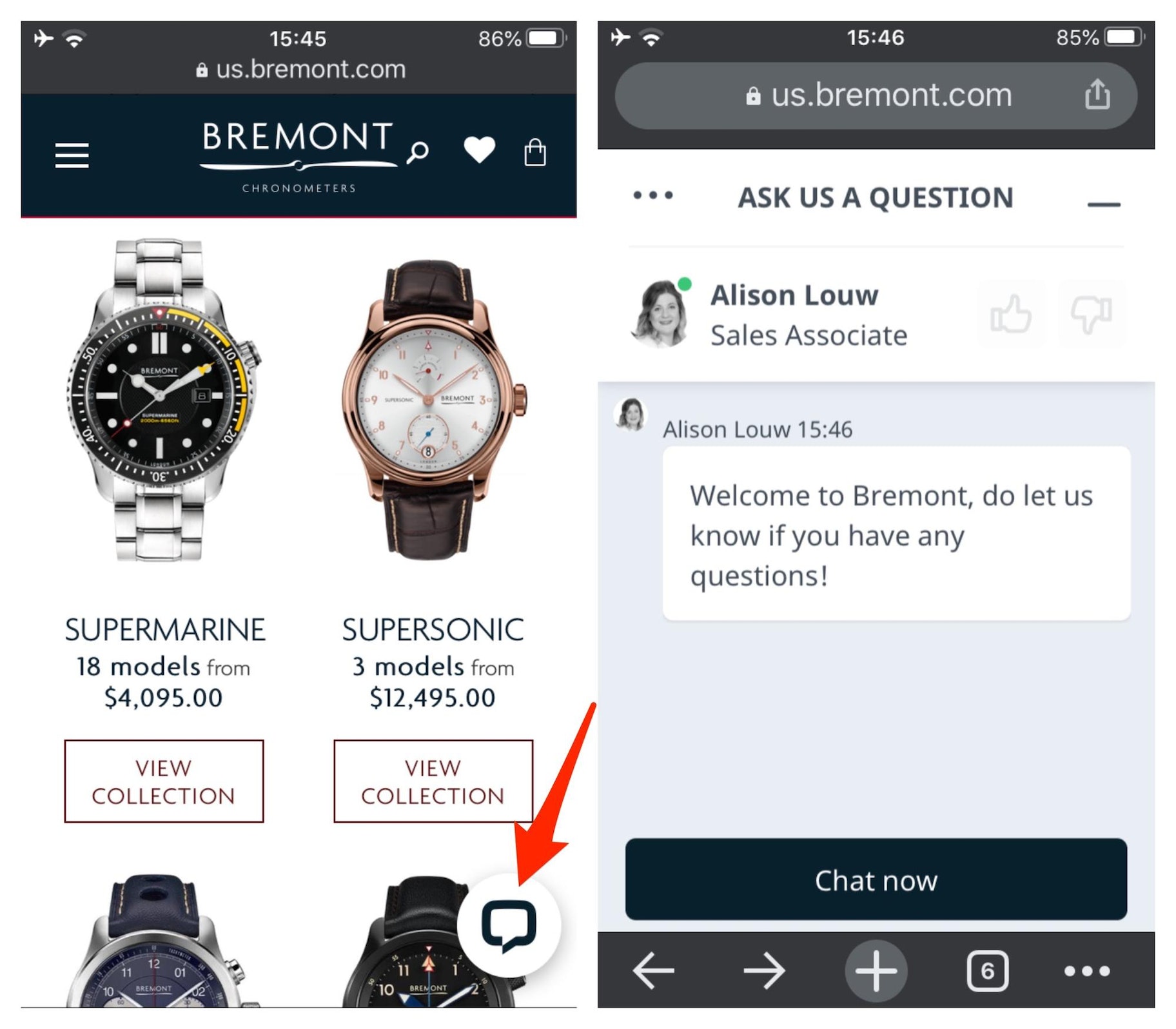
这是来自Shopify用户的另一个很棒的移动网站设计示例Bremont.这个奢侈手表品牌在屏幕右下方放置了一个聊天图标,这样网站访问者就可以快速方便地联系到代表。

如果你不能提供24小时的实时聊天,考虑链接到一个Facebook聊天机器人,或者只是提供一个联系表单,用户可以通过菜单中的“contact”链接访问。
6.创建简单表单
用户可能更倾向于在电脑上填写长表单,因为电脑屏幕更大,用键盘打字更方便。
在移动设备上,表单需要更短,有大的文本字段和按钮。
例如,如果你要求用户注册你的邮件列表,你不应该要求用户提供超过名字和电子邮件地址的信息。
如果你需要包括更多的问题,让他们快速和容易回答。
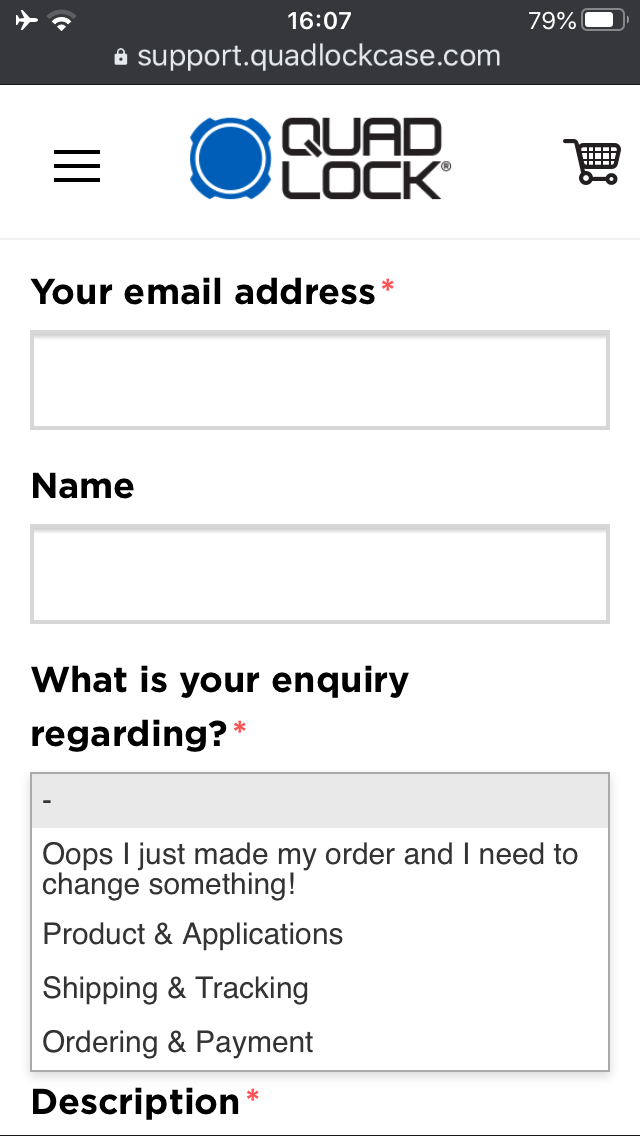
在这个移动网站设计的例子来自Shopify用户QuadLock,您可以看到具有简单表单需求的大型字段。甚至还有一个下拉菜单来帮助用户提供他们的查询信息。

简而言之,确保你的表格简短而甜蜜。
7.创造引人注目的行动号召
一个文字-动作——也被称为CTA——是一种图像、横幅或一段文字,从字面上呼吁用户采取某种形式的行动。
例如,您可能会提示用户注册您的邮件列表,了解更多有关优惠,或购买产品。
这种营销策略在手机网站设计中起着至关重要的作用。
然而,在如此有限的屏幕空间中创造引人注目的行动召唤却是一项挑战。
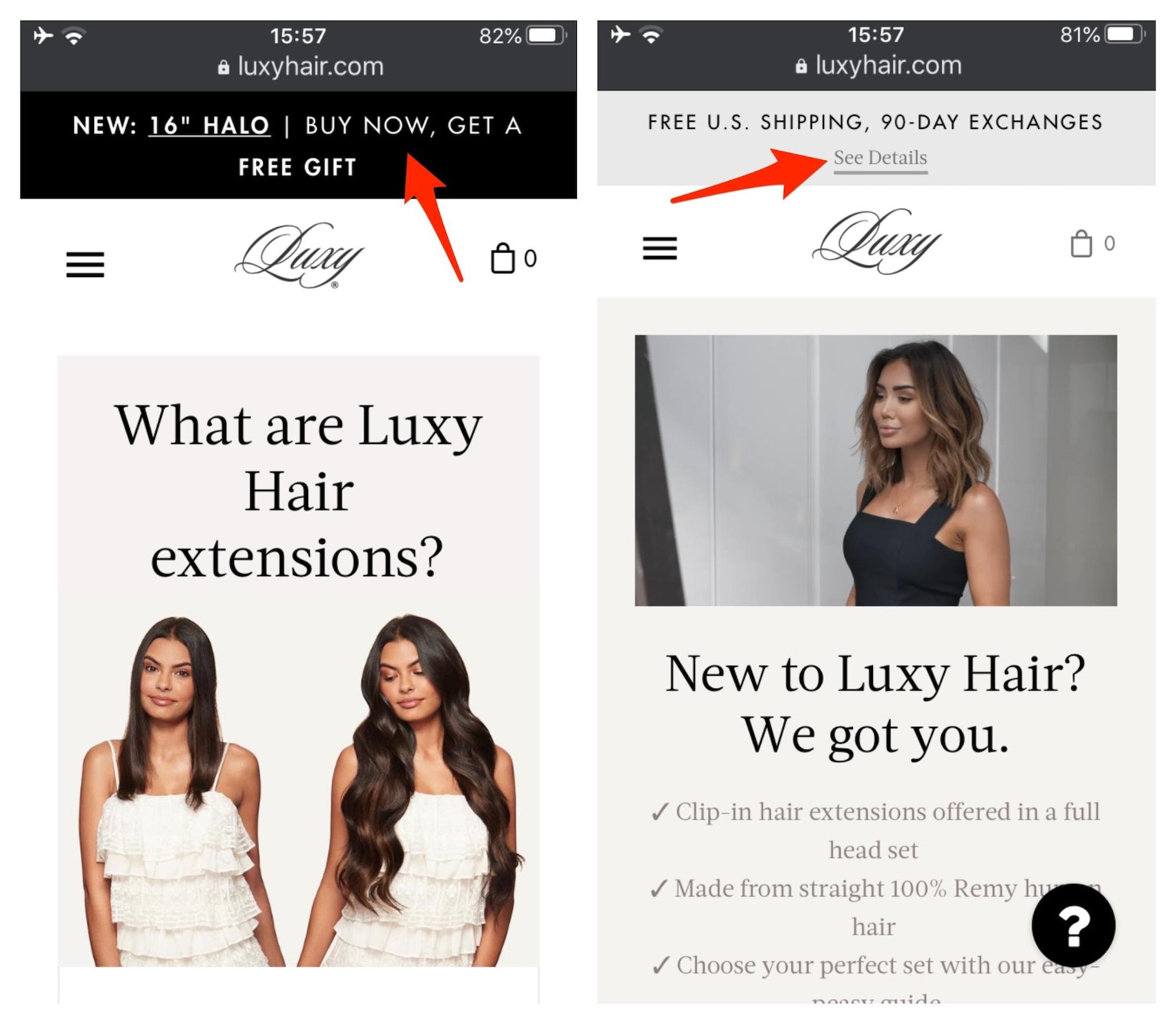
在这个来自Shopify用户的移动网站示例中Luxy头发,你可以看到两个号召行动的横幅。第一个广告宣传一款新产品,并赠送一份免费礼物,第二个广告则提示用户了解该品牌的免费送货和90天换货政策。

当为你的移动友好型网站创建cta时,把它们放在折叠栏的上方,这样用户就可以看到它们,而不必向下滚动。
8.避免弹出窗口
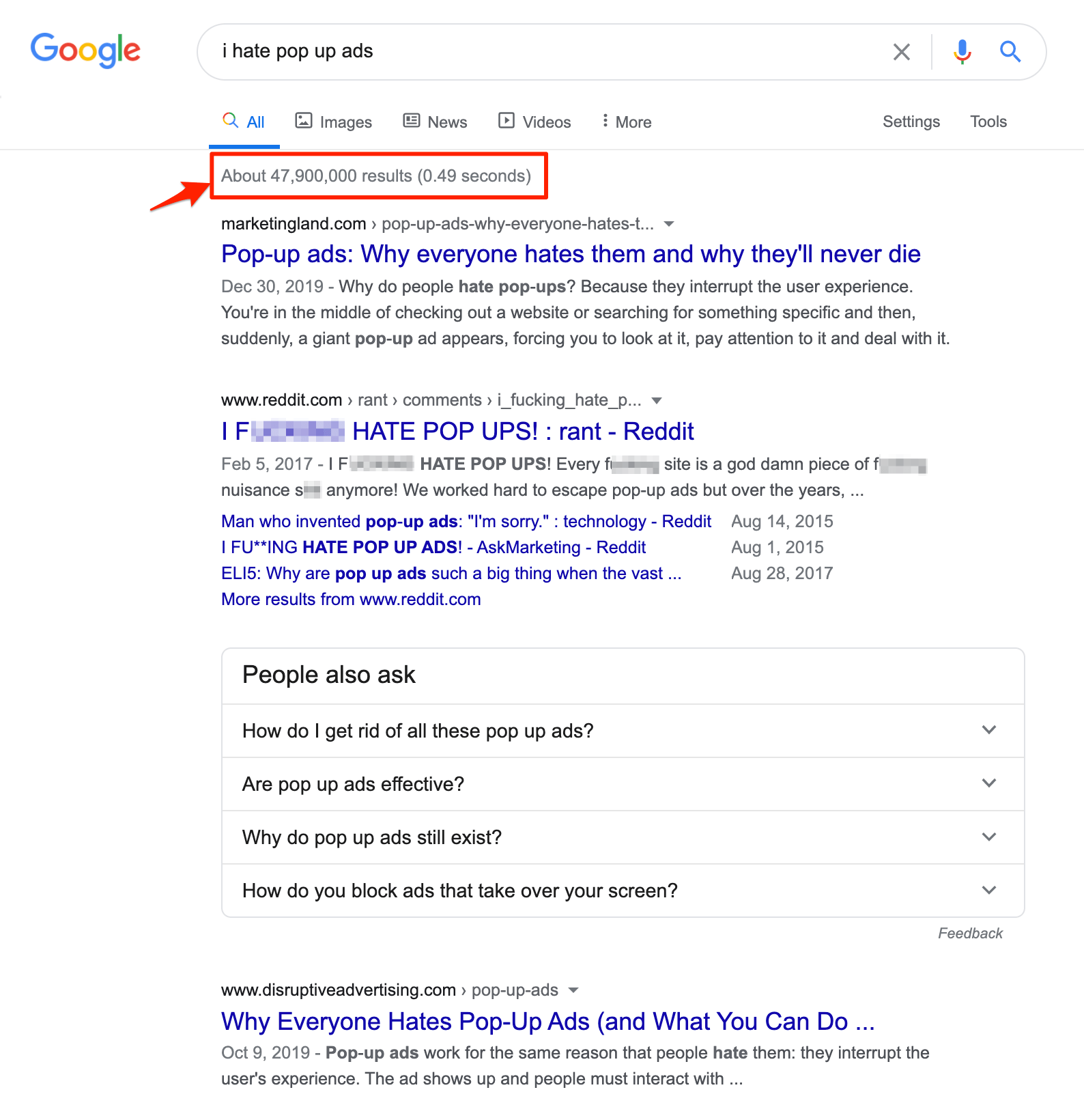
让我们面对现实吧:大多数人讨厌弹出式广告。事实上,如果你在谷歌上搜索“我讨厌弹出式广告”,你会找到近4800万个结果。

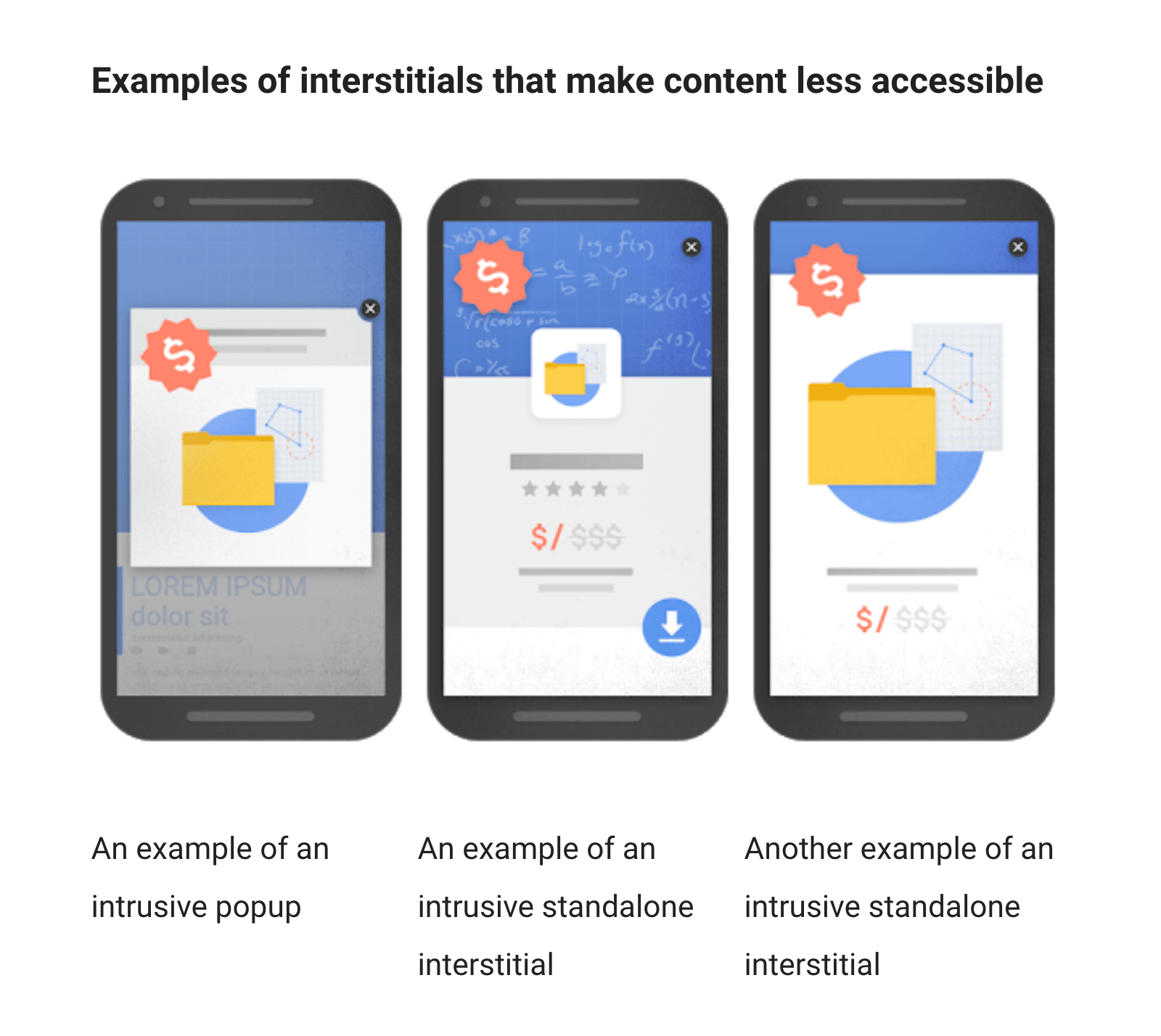
难怪谷歌推出了一个2017年算法变化这将惩罚那些在移动设备上提供特定类型弹出窗口的网站。
现在,你的搜索排名可能会受到影响,如果你:
- 显示一个涵盖主要内容的弹出窗口
- 显示一个独立的插页广告,用户在访问主要内容之前必须取消插页广告。
- 让页面的顶部看起来像一个独立的插页广告,并将原始内容放在下面。

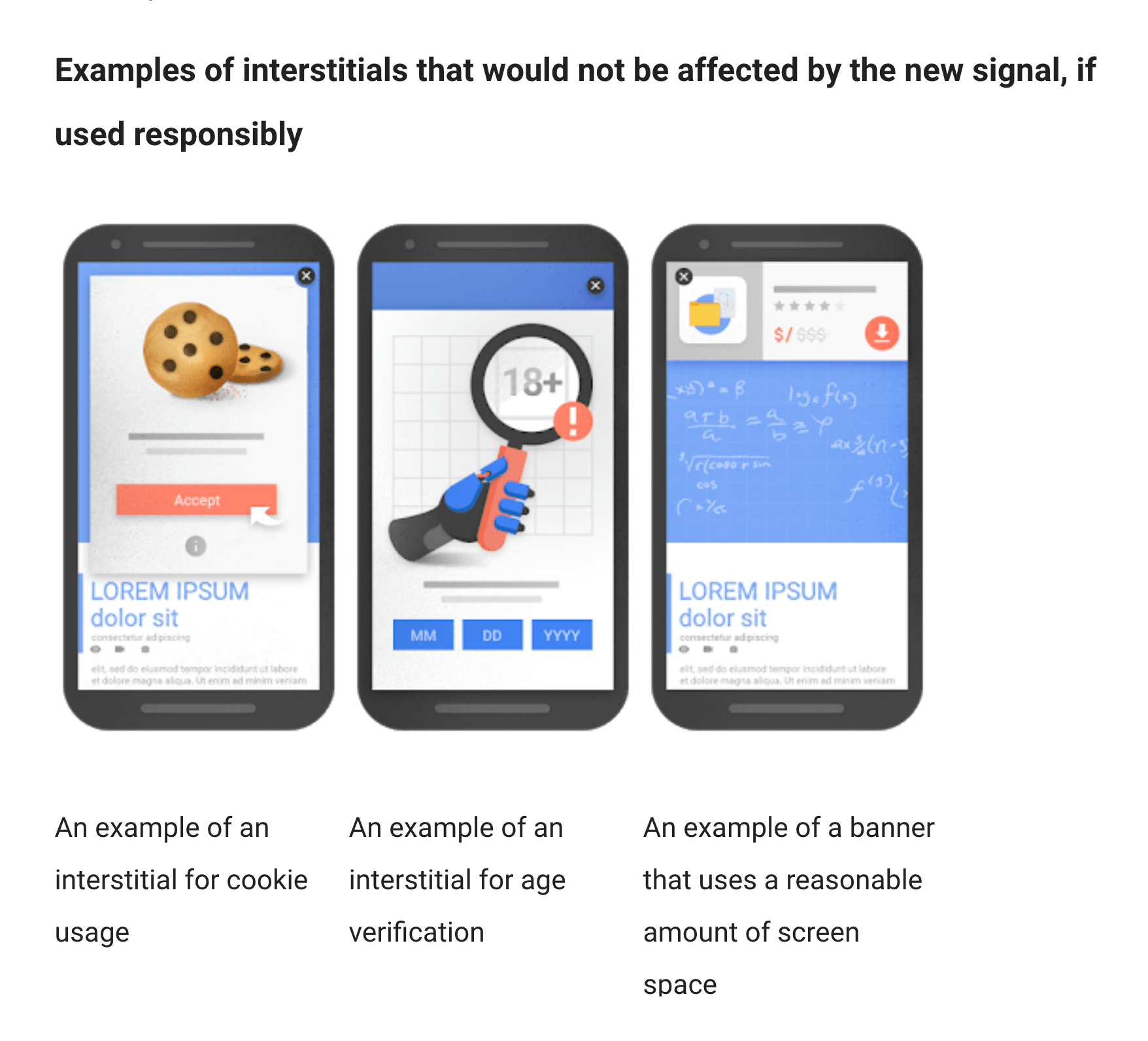
也就是说,某些类型的弹出窗口不应该对你的排名产生负面影响,比如
- 用于履行法律义务的插页广告,如年龄验证、cookie同意或GDPR.
- 登录窗口访问私人内容,如电子邮件或付费墙后面的内容。
- 易于忽略的小横幅,“使用合理的屏幕空间”,例如Chrome和Safari使用的应用安装横幅。

最重要的是,手机弹出窗口会让用户感到沮丧,并损害你的网站搜索排名,所以只有在绝对必要的时候才使用它们。
如何判断你的网站是否适合移动设备
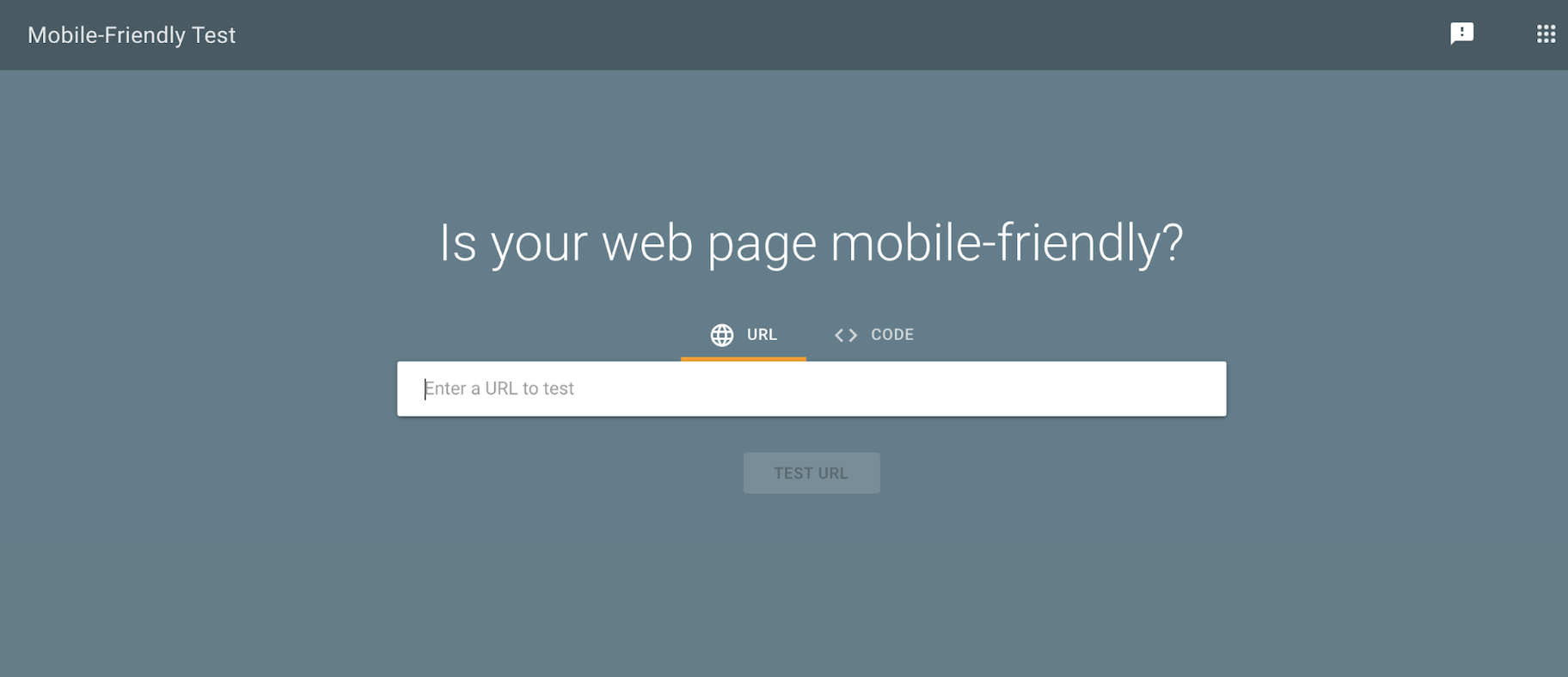
如果你想知道你的网站是否适合移动设备,只需要花一点时间就能找到答案谷歌的移动友好测试工具-只需输入一个链接到您的网站,并点击“测试URL。”
这个工具将评估你的网站对移动设备的友好程度,并详细说明你可以做些什么来改进它。

总结:2023年的移动网站设计
一个适合移动设备的网站是指一个在智能手机和平板电脑上运行良好的网站。现在世界是移动优先的,你的网站也应该如此。
综上所述,这里有8个手机网站设计技巧:
- 让按钮足够大,让人们可以点击。
- 确保文本足够大,无需用户放大即可阅读。
- 简化您的菜单,使其易于在小屏幕上导航。
- 将搜索功能放在前台和中心,并允许用户过滤搜索结果。
- 让用户毫不费力地联系到你。
- 创建简单且易于使用的表单。
- 把行动号召放在页面上方,这样它们就会显得很突出。
- 除非绝对必要,否则不要让弹出窗口让用户感到沮丧。
你对手机网站设计有什么想法?我们是否错过了任何优秀的移动网页设计最佳实践?请在下面的评论中告诉我们!