每个网上店主的目标都是为他们的网站增加流量这将最终带来转化。
但并不是每个访问您网站的用户都会变成客户。事实上,并不是每个用户都喜欢你网站上的内容。
这是网站访问者感到沮丧的主要原因是一个网站加载时间太长。网页的平均加载时间为3.21秒.虽然这对你来说听起来很快,但可能还不够快。



为什么速度很重要
快速的网站速度有利于用户体验和搜索引擎优化.
的普通人的注意力持续时间从2000年的12秒下降到8秒。如果你的网站加载时间太长,你可能会失去足够的注意力来说服他们访问你的网站。较长的页面加载时间可以增加跳出率,即用户在点击进入网站上另一个页面之前退出网站的比率。
更不用说,谷歌将页面速度分析作为其排名因素之一。网站的运行速度越快,你就越有可能登陆到令人垂涎的首页。此外,用户体验本身就是一个排名因素——更少的反弹会给搜索引擎带来更有利的印象。
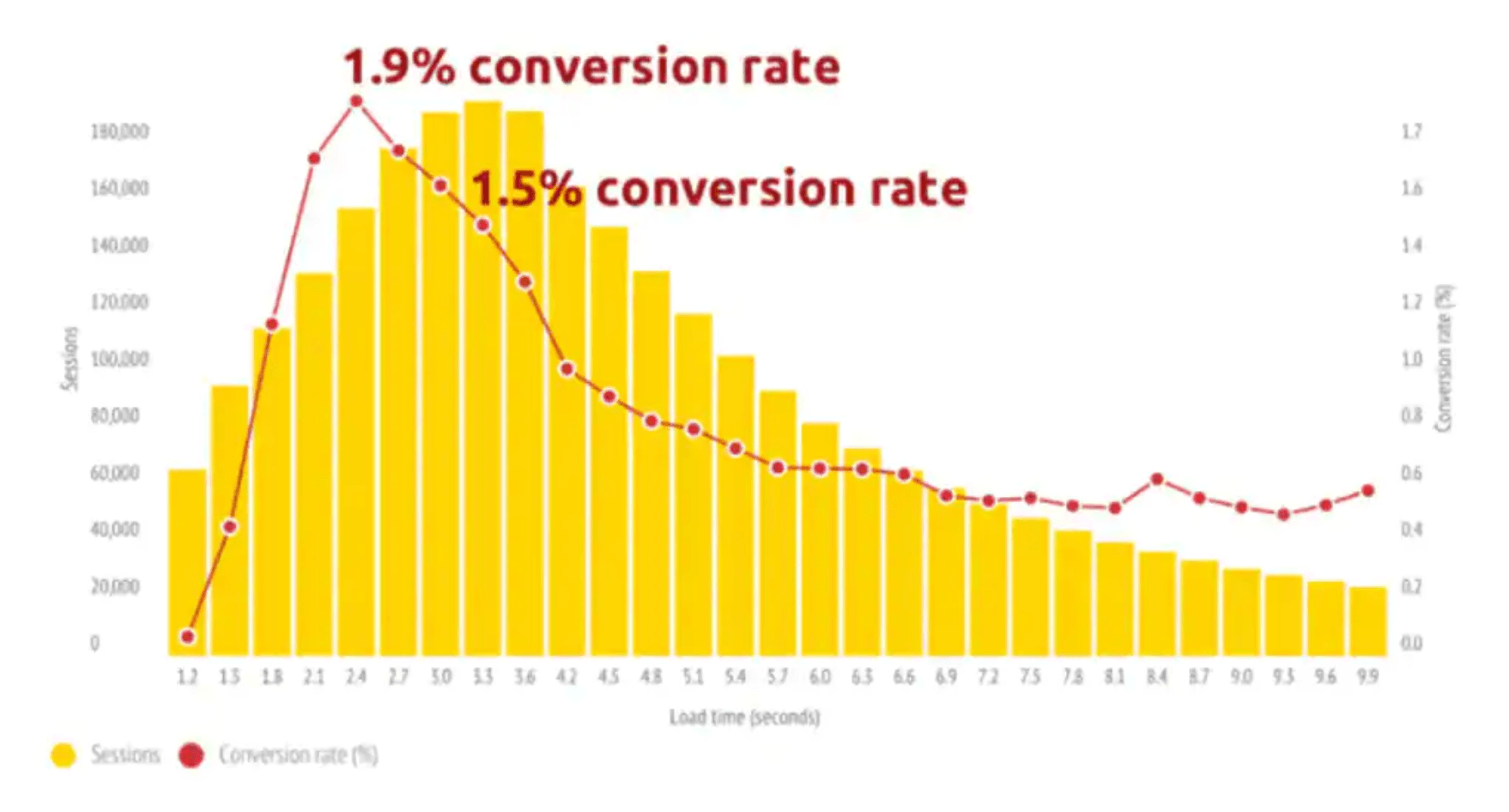
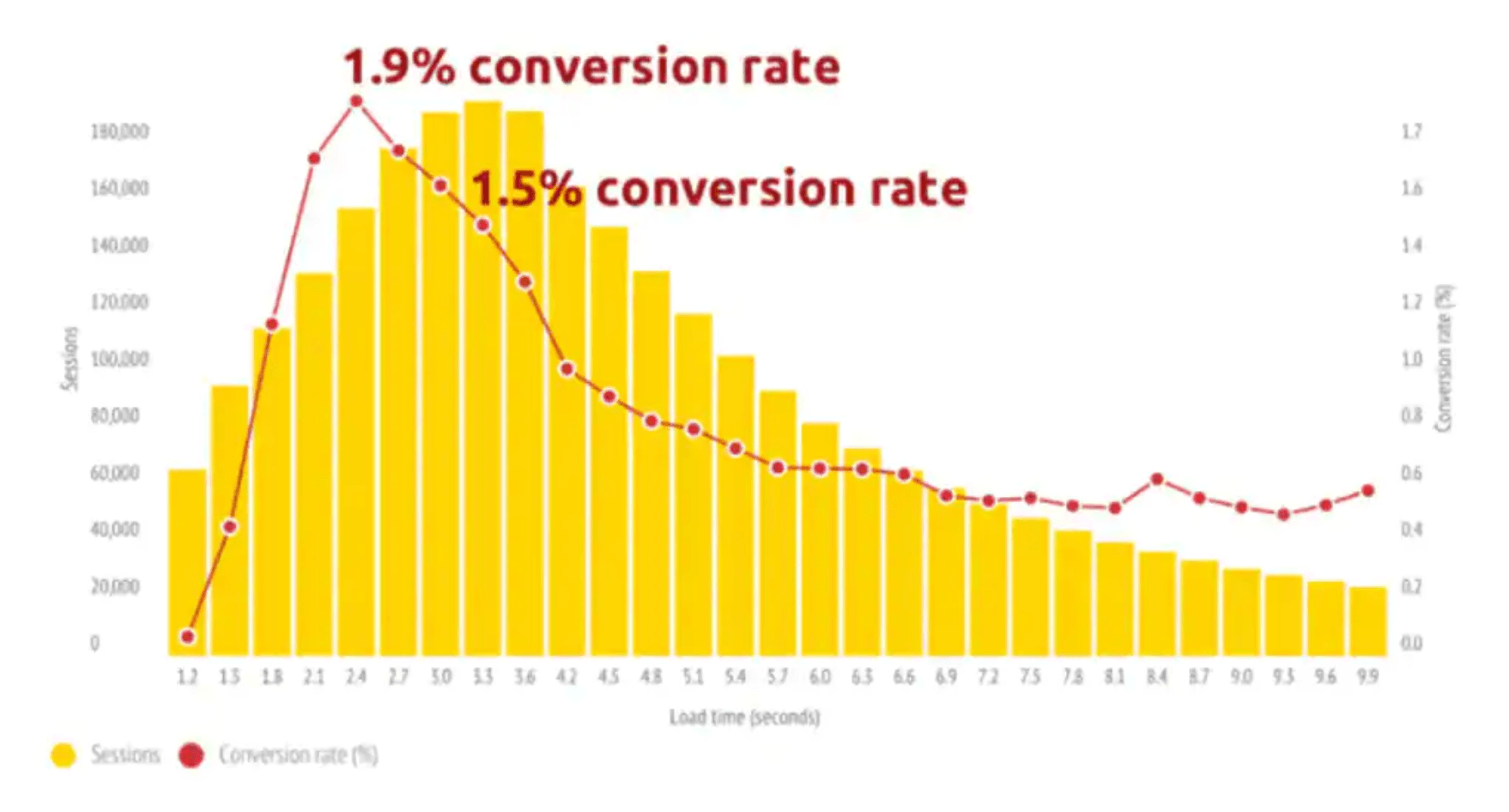
提高页面速度也会影响转化率。一个案例研究结果发现,只要加载时间加快1秒,转化率就会提高27%。

如何测试网站速度

开始
在运行任何网站加载速度测试或诊断之前,请检查您的网站上是否正在运行以下配置:
- 缓存
- 内容分发网络(CDN)
让我们从缓存开始。当用户访问您的网站时,他们的设备连接到与您的网站服务器通信的网络。它告诉服务器设备正在请求哪些信息,然后服务器显示所请求的信息(网站上的一个页面)。这意味着服务器必须发送所有相关数据,包括图像文件、代码、脚本等。
要收集、打包和发送的信息太多了。
当您打开缓存时,您的服务器可以识别来自不同用户的类似请求。让我们假设其他人在上面的请求之后不久发送了类似的请求。您的服务器可以识别出它们是相似的,并向前一个用户发送相同的信息包。这减少了加载时间,因为服务器不必在每次接收请求时都经历整个过程。
现在我们来谈谈CDN。它有点像一个内容存储库,外部服务器可以使用它来访问你的网站。服务器分布在世界各地,当你为国际客户提供服务时,你要确保网站加载速度快,无论客户位于哪里。
这就是CDN的作用:使用CDN意味着你所有的在线商店图像都被缓存在世界各地的服务器上,缩短了全球用户群所需的服务器和设备的“距离”。每个人将访问一个最接近他们的版本,缩短加载时间。
选择考试地点
在使用web负载测试工具时,保持尽可能多的变量不变是很重要的。所以,当你测试你的网站速度时,你要确保你总是从相同的位置测试。
服务器分布在世界各地,所以在一个地方需要5秒钟加载的东西在另一个地方可能需要2秒钟,因为它靠近服务器。
如果您的测试是在相同的位置进行的,那么您就知道波动不是由于物理位置造成的——相反,站点速度的变化可以与另一个变量隔离开来。
最重要的是你的网站页面速度测试是一致的。从哪里测试并不重要。如果您不在测试位置,请使用虚拟专用网络(VPN)来运行测试。这将允许你选择你的设备和网络认为你所在的“位置”。
再次运行测试
一次又一次。一次又一次。
我们称之为“测试”是有原因的。你可能每次都会得到不同的结果,所以在你获得一致性之前,运行多次是很重要的。只有这样,你才能确认有必要进一步调查的问题。
另外,如果只运行一次测试,就不会从站点的缓存版本中检查速度。您希望确保缓存版本和“新”版本都能快速加载。
有些工具(如下面列出的web pageTest)会自动为您运行多个测试。许多付费的人甚至会长期监控你的表现,这样你就可以看到速度的上升或下降,并调查原因。
您还希望在多个设备和不同的浏览器中运行测试(许多页面加载速度测试提供的其他功能)。
如何检查页面加载时间:17网站速度测试工具
当你准备运行网站速度测试时,你可以使用很多工具:
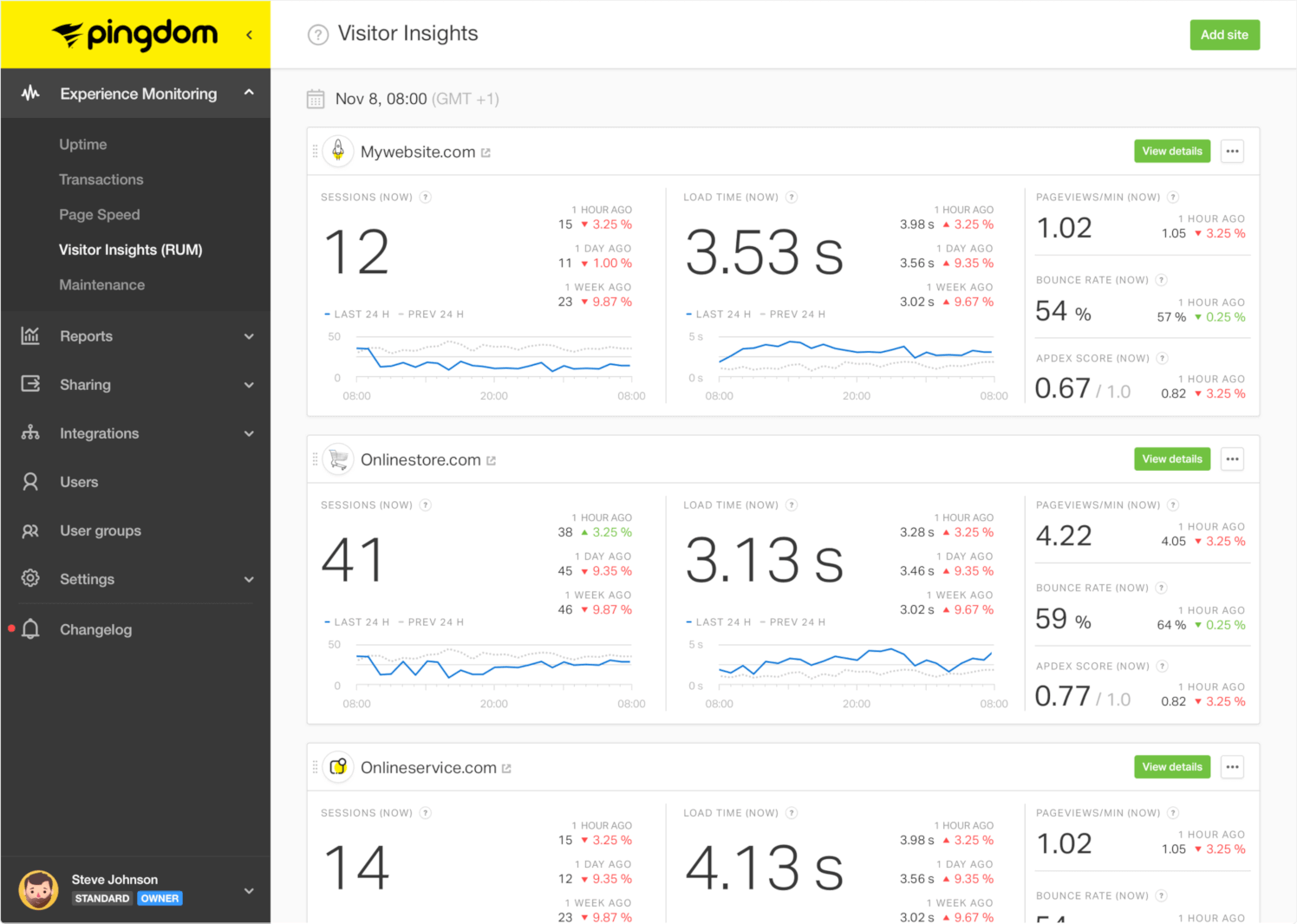
- Pingdom:测试网站速度和付费计划,以获得交易监控和访客洞察-全部免费
- 谷歌PageSpeed Insights:提供了桌面和移动页面速度测试的故障
- 谷歌手机网站速度测试工具:为智能手机、平板电脑和其他移动设备上的用户分析站点
- 谷歌分析站点速度:另一个国有站点速度测试集成到您的谷歌分析
- Chrome DevTools:是的,第四个谷歌页面速度检查器-这是一个高级开发工具
- web佩吉特:更改您的位置、浏览器、连接类型和速度,以及更多-可运行多个测试
- GTmetrix:允许您选择浏览器和位置,以及改进建议
- KeyCDN网站速度测试:告诉你哪些资产在拖累你——它们是可共享的,这样你就可以把它们传递给你的团队
- DareBoost:网站性能测试,识别问题和机会
- YSlow:一个浏览器扩展,分析页面,因为你访问他们
- 负载的影响:提供多达50个免费测试(或者你可以支付更多),包括访客洞察
- 网站速度测试由Cloudinary:检查网站速度与你的图像的具体见解
- Dotcom-Monitor:一个先进的付费解决方案(30天免费试用),提供整体网站性能、通知、仪表板和开放API
- New Relic:另一个付费网页速度测试也分析了移动应用程序的性能
- Uptrends免费网站速度测试:调整位置,浏览器,设备,瓶颈节流,甚至屏幕大小
- 网站加载速度测试:一个SEO速度测试重点,也提供全面的SEO分析
- Sitechecker网站速度测试:随时监察网站的表现,并提供可行的建议以解决问题

如何加速你的网站

网站加载时间的最佳点是2.4秒.如果你的网站需要更长的时间,你可以对你的网站进行一些页面速度优化:
优化图片
有没有注意到,在速度较慢的网站上,图片往往是最后加载的东西?这是因为这些视觉效果很大,尽管它们是静态的。你的图像文件越大,它们所传达的细节就越多——加载的时间也就越长。
虽然高质量的产品摄影很重要,但问题是:你并不重要需要网站的大量细节。打印项目只需要这些小像素。当谈到你的网站时,你可以牺牲一点质量,但仍然有一个符合在线购物者的形象。
下面是一些减小图像文件大小的方法:
- 在Photoshop中使用“另存为网页”选项
- 坚持使用。jpeg格式(它允许最大程度的压缩)
- 根据你需要的尺寸来调整你的图像,不要太大
- 为您的CMS获取一个图像压缩插件
- 用免费服务压缩文件TinyPNG
- 减少CSS、JavaScript和HTML

每次用户访问您的站点时,这些内容都需要加载,以使其按您希望的方式运行。这占用了很大的空间。
为了减少这些加载缓慢的元素对网站速度的影响,您需要压缩它们,使它们尽可能少。像这样的工具gzip可以为您压缩,以减轻对加载时间的影响。
还有其他需要手动调整的地方。从代码中删除空格、逗号和其他不必要的字符。这减少了你的网站需要“阅读”才能正确加载的时间。删除任何阻碍呈现的JavaScript也是一个好主意。谷歌对此有更多的信息.
降低重定向
每次你的网站重定向一个用户时,它都会在加载过程中增加一个步骤。多走一步就意味着要花更多的时间让你的用户到达那里。
谷歌说:额外的HTTP重定向会增加一个或两个额外的网络往返(如果需要额外的DNS查找,则增加两个),在4G网络上产生数百毫秒的额外延迟。出于这个原因,我们强烈建议网站管理员尽量减少重定向的数量,最好完全消除重定向——这对HTML文档尤其重要(尽可能避免' m点'重定向)。”
301和302重定向是服务器端(意味着站点管理员创建这些重定向),当您删除页面并希望避免404错误时使用。要将此最小化,请更改所有指向目标URL的内部链接。
“m点”重定向发生在HTTP请求-响应循环中。当你有一个像这样的移动URL时,就会发生这种情况:m.yoursite.com.
总结
网站速度很重要,因为它有助于搜索引擎优化,改善用户体验,并推动更多的转换。
要测试站点速度,请确保在站点上启用了CDN和缓存,并记得从同一位置多次运行测试,以获得准确和比较的结果。
有免费和付费的页面速度测试工具可用,您可以使用它们来查看您的网站加载速度,您的问题在哪里,以及改进建议。