你的产品页面是你网站上最重要的页面之一。因此,很自然地,你想要创建一个伟大的产品页面。
好的产品页面有助于将浏览者转化为购买者。此外,他们还可以帮助你的客户提供他们需要的信息,从而做出明智的购买。
构建电子商务产品页面的方法有很多。在本文中,我们将分享一些产品页面设计的最佳实践,您可以使用它们来改进自己的页面。
您还将看到不同产品页面的示例,以便更好地了解哪些工作良好,哪些不正常。
让我们开始吧。



产品页面设计:给电子商务企业家的8个建议
你的产品页面可以成就或毁掉你的电子商务业务。所以设计好它们是至关重要的。以下是你需要在你的产品页面设计中包含的所有元素,以使它们更吸引在线购物者。
完美的产品描述
根据尼尔森诺曼集团在美国,最有效的产品描述是可扫描的、简洁的和客观的。这种类型的内容可以提高124%的可用性。
为了创建可扫描的内容,您应该在产品描述中包含简短的项目符号,以便阅读。简洁的内容是1-4句话来描述产品。客观的内容诚实地描述产品,而不是夸大好处。
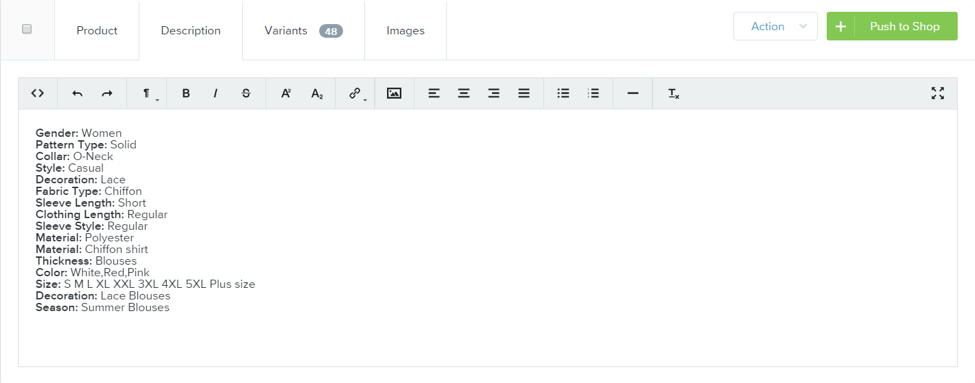
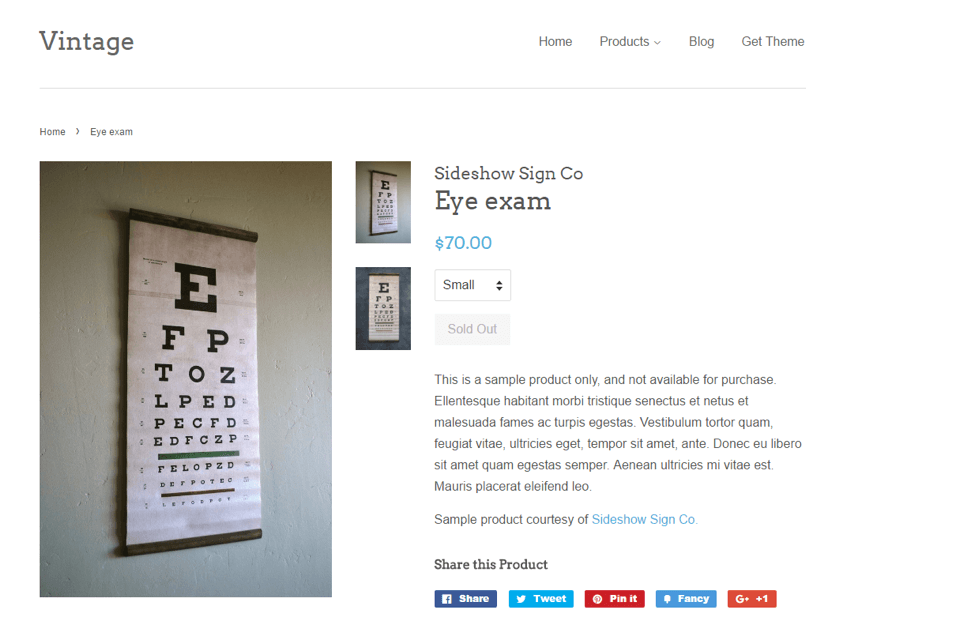
在下面的例子中,有太多不必要的信息。此外,当颜色和尺寸耗尽库存时,您必须相应地手动更改所有产品的产品描述。

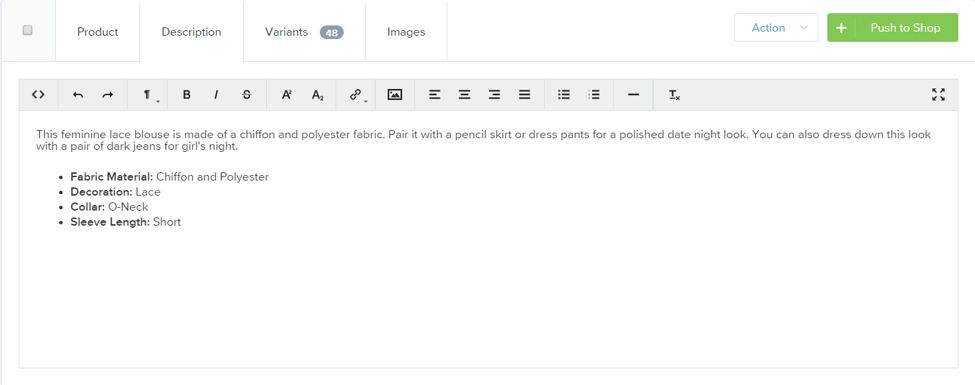
在下一个例子中,有三个句子。第一句话用中立的方式描述了产品,使用了发货人提供的一些要点。Feminine取代了“性别:女性”这一点。接下来,写了两个句子来描述服装搭配。这让潜在客户可以想象出他们正在看的衬衫的搭配。

就像第二个例子一样,你可以选择删除几个看起来多余的要点。此外,如果你想创建一个一致的品牌,你可以选择以相同的方式组织所有产品页面的项目符号。在时尚界,你可能总是先考虑面料等等。
完美的产品形象
最好的产品页面以高质量的图片展示产品的所有荣耀。你不应该在图像质量上妥协,因为它会对你的销售产生负面影响。如果一张图片质量很低或者不能很好地代表产品,消费者就不会继续购买。
人们希望清楚地知道产品在现实生活中的样子。学习产品摄影可以帮助你捕捉购物者对他们外观的想象。
您还应该注意到,一些产品采购平台允许您导入产品图像。例如,您可以从Spocket导入项目图像在您的产品页面上使用。一旦导入,请确保在PhotoShop中删除产品图像中的标识。如果你的产品是在灰色背景上拍摄的,那就去掉背景,让它变成白色。试着在你的网站上为产品创建一个一致的外观。

接下来,考虑在你的产品页面设计中包含360度的图像,以增强访问者的体验。顾客喜欢从各个角度看产品。例如,知道一件上衣的正面和背面是什么样子,可以帮助顾客看到他们买的是什么。
允许客户在评论部分添加他们自己的产品图片也是很棒的。它让每个人都能看到他们在没有专业摄影的浮华和魅力的情况下会得到什么。
此外,如果您销售时装项目,如连衣裙或衬衫,不要忘记导入尺寸图图像。这使得客户可以看到尺寸和尺寸,以帮助他们决定哪种是最合适的。如果你从亚洲采购,然后在美国销售,那就使用我们的指南将亚洲尺码转换为美国尺码.
此外,拥有产品图像缩放功能可以让客户更好地查看您的产品图像。它可以让你的客户看到产品的细节。

最后,产品视频可以提高转化率。根据只有在美国,网站访问者在网站上观看视频后购买的可能性增加了64-85%。
紧迫感
根据转换XL在美国,通过创造稀缺性和紧迫感,你可以将销售额提高332%。你也可以通过这样做来提高转化率。

紧迫感有助于将休闲浏览器快速转变为买家。当你的客户浏览你的商店时,一个好的产品会吸引浏览器。然而,设置销售倒计时可以帮助鼓励浏览器立即购买。
使用倒计时程序Hurrify可以帮助创造一种紧迫感。你可以自己写文章,也可以从例子列表中选择。标明数量有限的文字有助于制造稀缺性,从而推动销售。但是,你可以选择测试各种不同的文本,看看哪种文本增加的转化率最大。
直观的布局
你的客户应该能够知道如何使用你的网站,即使他们不懂语言。有一个一般的产品页面布局,你的在线商店应该整合。不要使用时髦的、不切实际的布局,因为这会让客户感到困惑或沮丧。保持简单。
大多数情况下,产品图片在左边。产品副本在右边,“添加到购物车”按钮靠近并突出。确保你的“添加到购物车”按钮可以清楚地看到。
在为你的商店选择主题时,你应该确保它看起来与你的利基领域的其他流行网站相似。虽然很多人会说“从竞争中脱颖而出”,但在产品页面布局方面,这通常是一个坏建议。
免费的最小的主题在Shopify主题商店是一个很好的例子,产品页面布局,不仅为大多数客户所熟悉,而且还包括其他产品页面设计的要点。Shopify也有很多带有直观布局的免费主题这有助于增强产品页面的外观。

社交分享按钮
社交分享按钮非常适合推广你的产品页面,特别是当你有一个受欢迎的产品时。不幸的是,它们也会对转化率产生负面影响。做A / B测试这将帮助你决定社交分享是否适合你。
根据VWO,一个电子商务业务Split测试了社交分享按钮,发现删除按钮后,号召行动的点击率增加了11.9%。他们指出,当你没有分享时,社交分享按钮可能不会很好地转换。
在一个测试中Kuno创意在美国,当社交分享的转化率超过500次时,他们的转化率是9%,而不是2%。
因此,如果你是一家新店,移除社交分享按钮可能是个好主意。一旦你建立了用户群体,你可以考虑将它们添加回你的商店发送大量的流量转到产品页面。你也可以测试没有特定数字的图标是否适合你的商店。
配送信息
提到或有一个图标表明“超过75美元的订单免运费”或“美国境内免运费”有助于客户获得航运信息的快照。
通过在产品页面上提供这些简洁的信息,您可以防止客户离开页面去阅读您的运输信息,因为关键点已经在页面上明确了。
突出说明免费送货允许您的客户向购物车中添加更多的产品。

顾客评论
在你的产品页面上有客户评论是很重要的。如果你正在为产品页面增加流量,那么你商店中的评论可以给浏览器额外的推动,让他们在你不做太多工作的情况下完成销售。
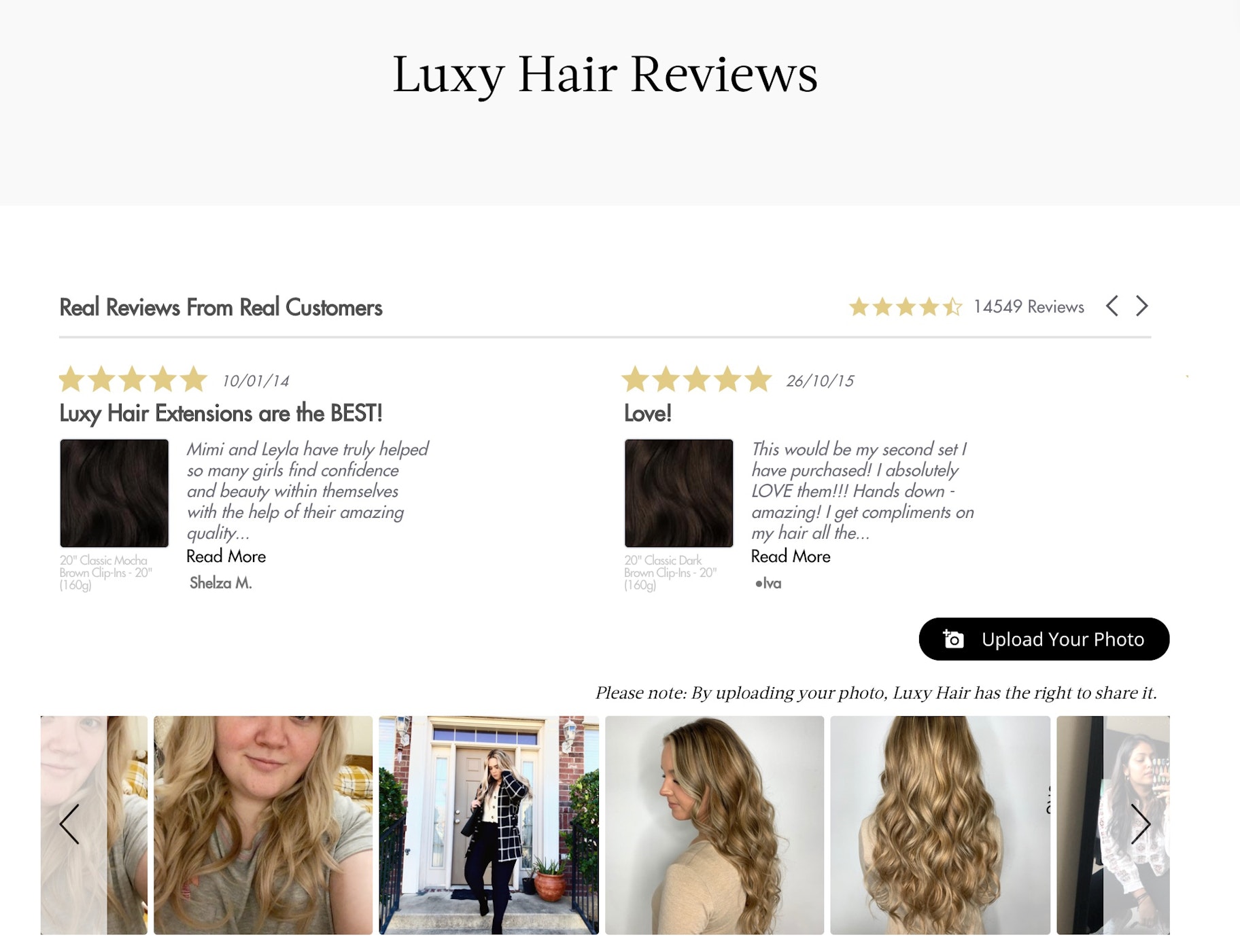
根据eMarketer在美国,客户评论的可信度是美国的12倍制造商描述。因此,如果客户的评价总体上是积极的,那么客户的评价总能帮助你提高销售额并转化客户。

你可以用一个软件产品评论插件在购买后自动联系客户进行评论。这将允许你用最少的工作快速增加你的评论。
推荐产品
虽然你可能会想做a/b测试这是否有助于转化,推荐产品鼓励客户在你的网站上停留更长的时间。
通常情况下,你的模特穿的不仅仅是你卖的上衣。如果你卖的是模特戴的同款裙子或耳环,把它放在你推荐的产品中会帮助顾客完善他们的形象。
当提到推荐产品时,避免使用看起来太相似的产品。这可能会使客户感到困惑,并可能导致销售减少。这是因为更多的选择需要更多的思考。

例如,你仍然可以交叉销售与类似类型的产品,如衬衫。然而,这些衬衫必须看起来足够不同,才能促进销售。推荐一条裙子作为交叉销售,与那件特定的衬衫互补,也会非常有效。它还简化了你为客户设计服装时的决策。
如何建立一个产品页面与Shopify
你不需要知道代码来为你的网站创建产品页面。使用Shopify,您可以构建具有良好美学和功能平衡的页面。要在Shopify中定制产品页面,请执行以下步骤:
- 去你的Shopify管理员。
- 选择“网上商店”>“主题”
- 点击“自定义”,然后等待Shopify带你到主题编辑。
- 从下拉菜单中选择“产品页面”。
- 开始定制您的产品页面布局。
最佳产品页面示例+什么使他们伟大
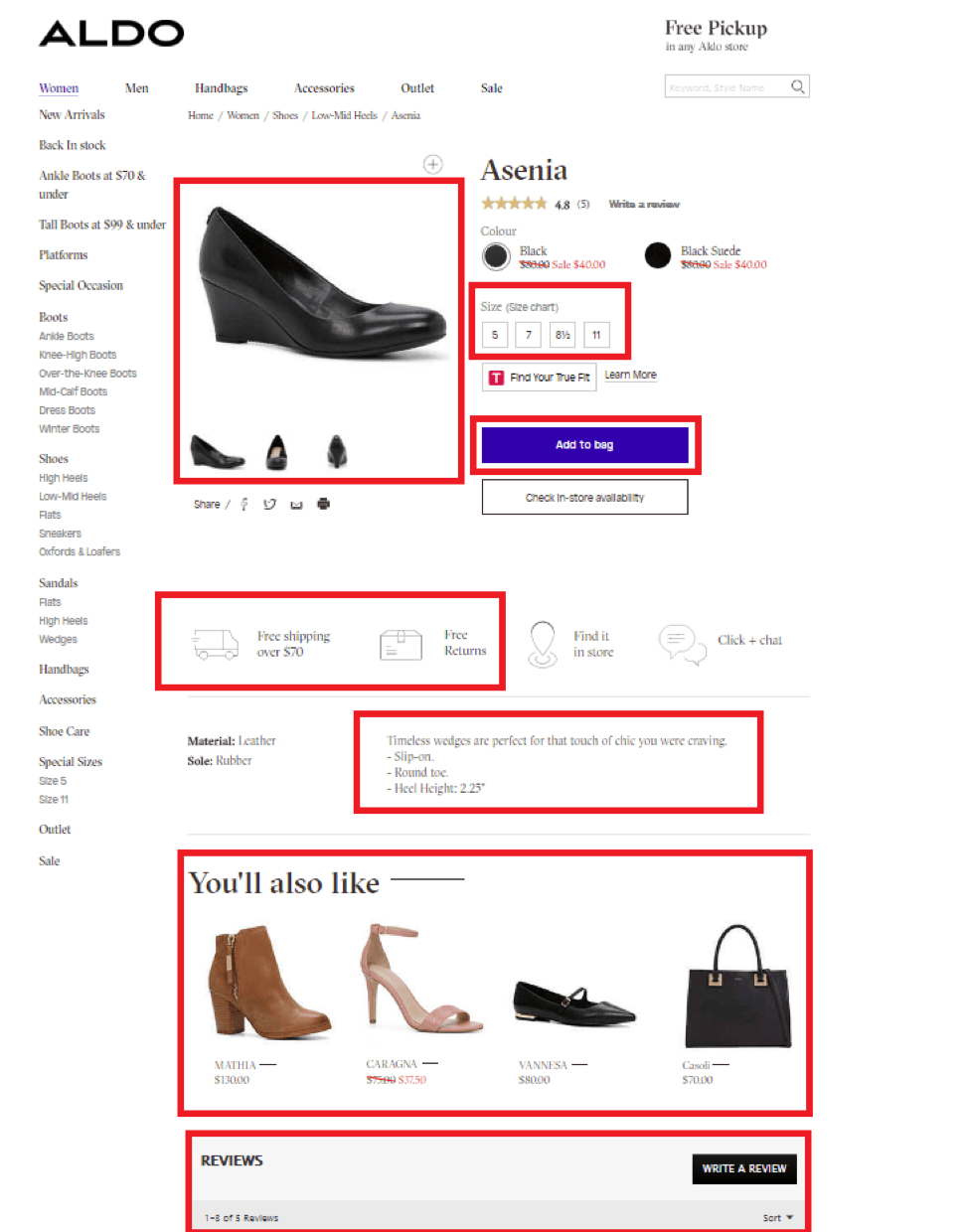
奥尔多

为什么我们喜欢它:这个产品页面非常直观和干净。产品图像是高分辨率的,有不同的角度,所以客户可以做出明智的决定。它还展示了他们在“尺寸”部分中立即拥有的尺寸。“添加到包”是一个充满活力的蓝色,与他们干脆的白色背景很搭。他们在产品页面上直接展示了免运费和免退货图标,方便用户访问。他们的产品描述很简短,用3个要点和一句话来描述产品。它还设有一个推荐产品部分,其中的产品组合看起来与展示的产品完全不同,以防止客户混淆。最后,还有一个顾客反馈的评论区。
Kate Spade

为什么我们喜欢它:有几张不同角度的产品图片。还有人使用该产品的图片。白色背景下弹出的“添加到包中”字样很适合该公司的品牌。发货和退货信息列在产品页面上。社交分享按钮没有提到有多少人使用过它,如果他们的分享量低,这是很好的。产品描述简洁明了,有许多要点便于阅读。他们也有一些推荐产品,尽管有些产品看起来太相似,可能会引起混淆。
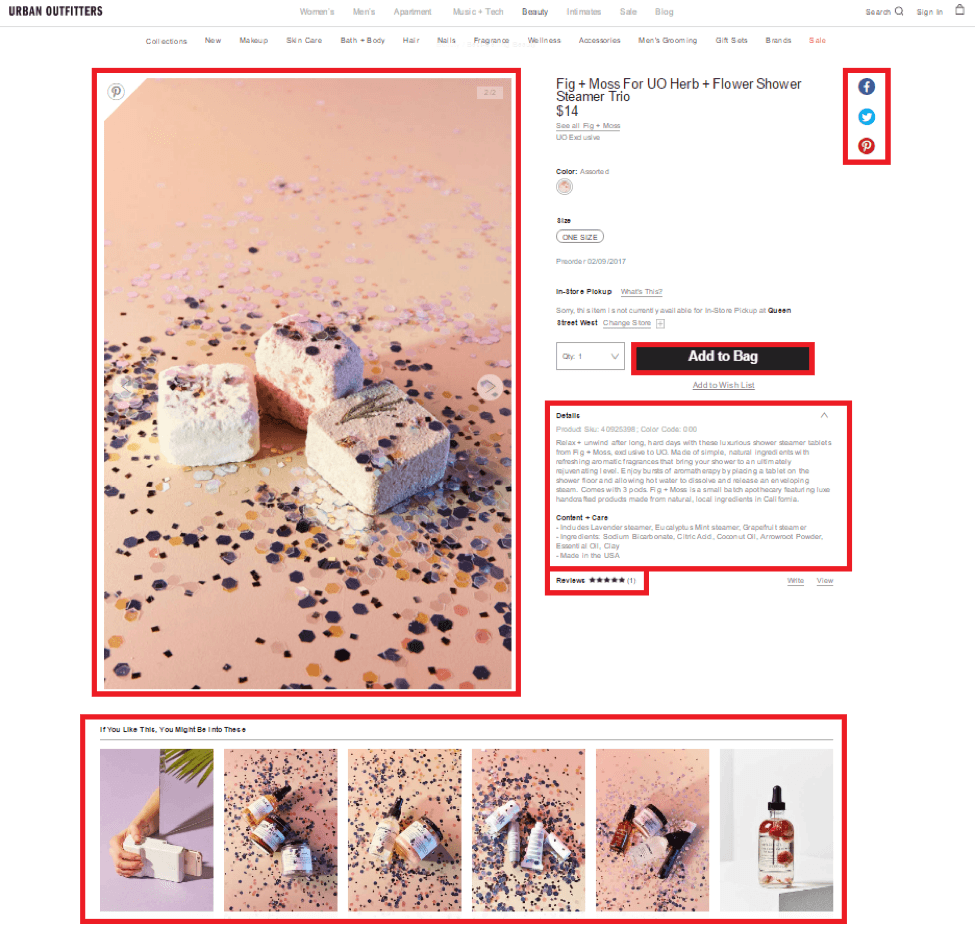
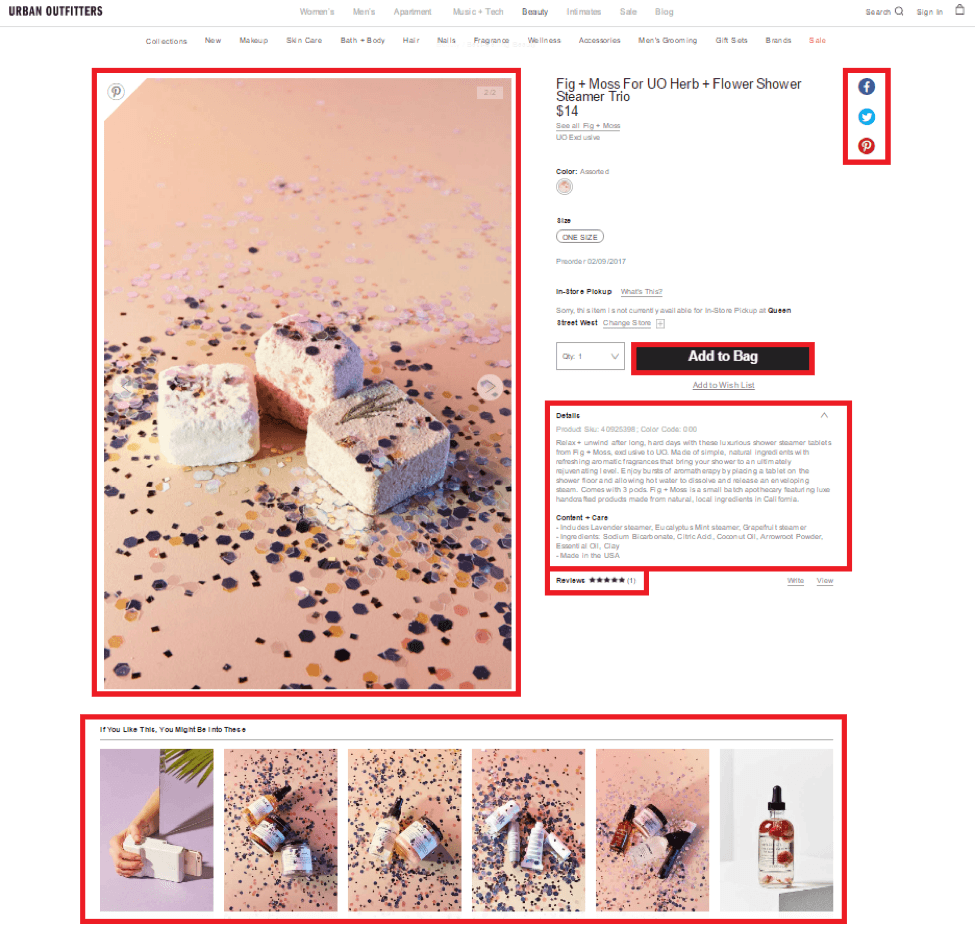
Urban Outfitters


为什么我们喜欢它:产品图像在纯白色背景下弹出。图像是独特的,有一个不寻常的风格,使它吸引注意力。黑色的“添加到包”在清脆的白色背景下弹出。社交分享按钮是可见的,但不是焦点,它们也没有详细说明任何具体的数字。副本相对较短,可以使用项目符号。页面上也有评论。如果没有那么多类似风格的照片,推荐的图片效果会最好。然而,最右边的这款与其他类似款式的产品相比显得很突出。
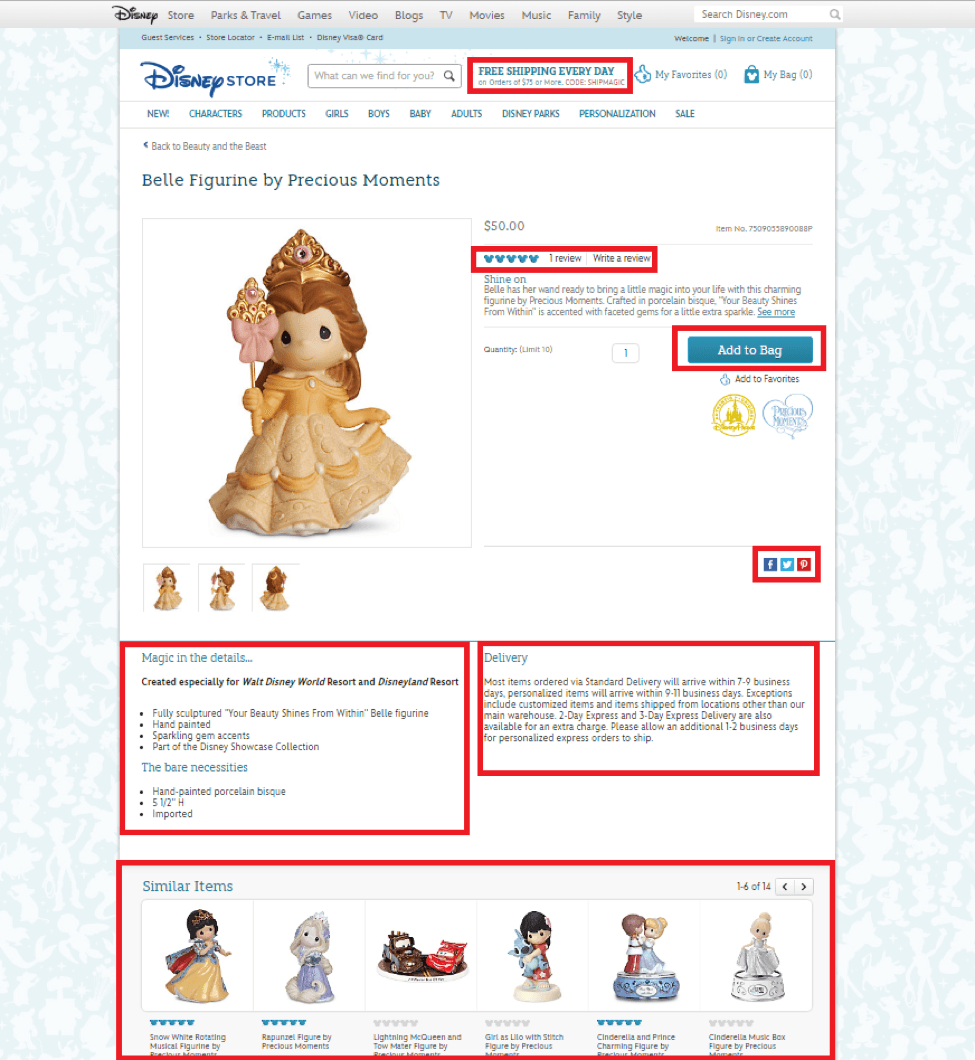
迪斯尼商店

为什么我们喜欢它:迪士尼商店的产品页面很干净。它的特点是在头部的运输信息。产品展示了不同的角度。有复习部分。产品文案是简短的,它也有产品图像下面的要点。“添加到包”与白色背景形成对比,同时与产品品牌保持一致。然而,不同的颜色可能转换得更好。送货信息也可以在产品页面中找到。相似的产品具有相似的产品风格,但不同的角色会让熟悉迪士尼品牌的人突然想到。
猜一猜

为什么我们喜欢它:产品页面具有非常大的缩放功能,允许客户看到产品图像的精细细节。还有几张照片展示了不同的角度。下面推荐的产品具有不同的风格和颜色,以避免客户的选择混淆。尺寸图可在产品页面上找到。运输信息也很清楚。产品描述很简短,有两个要点。社交分享图标很小,不会分散客户的注意力。他们也没有详细说明有多少股票。“添加到袋子”按钮很小,但它的黑色与白色背景形成了鲜明的对比。
准备好制作高转化率的产品页面了吗?
有效的产品页面立即传达你的商品的价值。它们告诉我们潜力客户产品给人的感觉如何,这让他们有信心继续购买。
所以,如果你还没有对你的产品页面设计给予太多关注,现在是时候去做了。做一些改变,你就可以了显著提高他们带来的转化率。遵循本文中的建议,确保您的产品页面回答了人们的问题,并让他们准备好结账。



总结:2021年产品页面设计最佳实践
- 包括史诗般的产品描述
- 发布完美的产品图片
- 增加紧迫感
- 确保布局是直观的
- 测试社交分享按钮
- 包括运输信息
- 特色客户评论
- 包括推荐产品
想了解更多?
还有什么你想知道更多的,希望包括在这篇文章?请在下面的评论中告诉我们!