行动号召是通往目标道路上的路标。就像在马拉松比赛中,一个英里标记推动着跑步者前进,或者一个箭头指引着徒步旅行者到达山顶。
行动召唤让你的访问者知道他们在哪里,他们下一步应该做什么。有一百万种不同的方法可以使用cta来激发某些行为。见鬼,你可能会在这个页面上找到10个不同的cta。下载。订阅。学习更多的知识。份额。
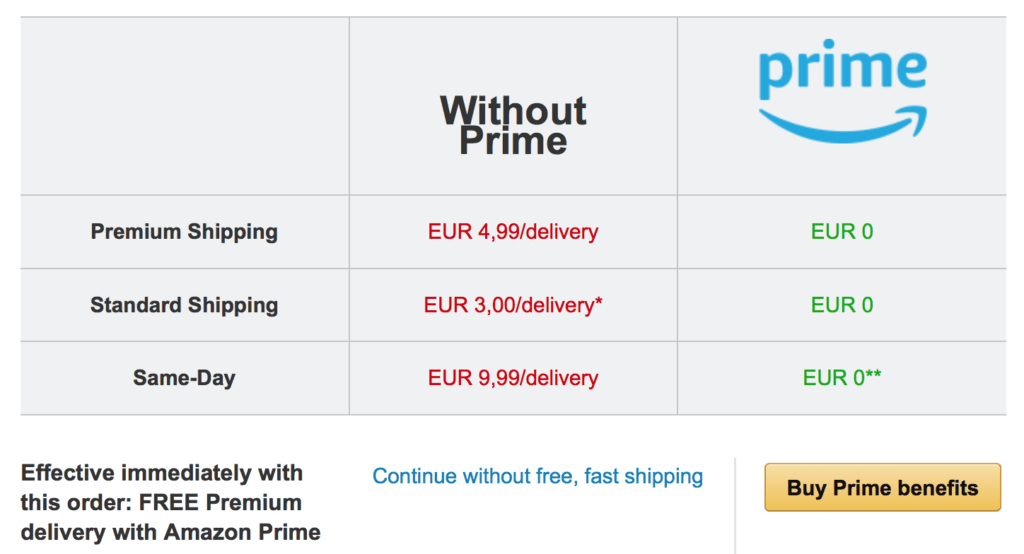
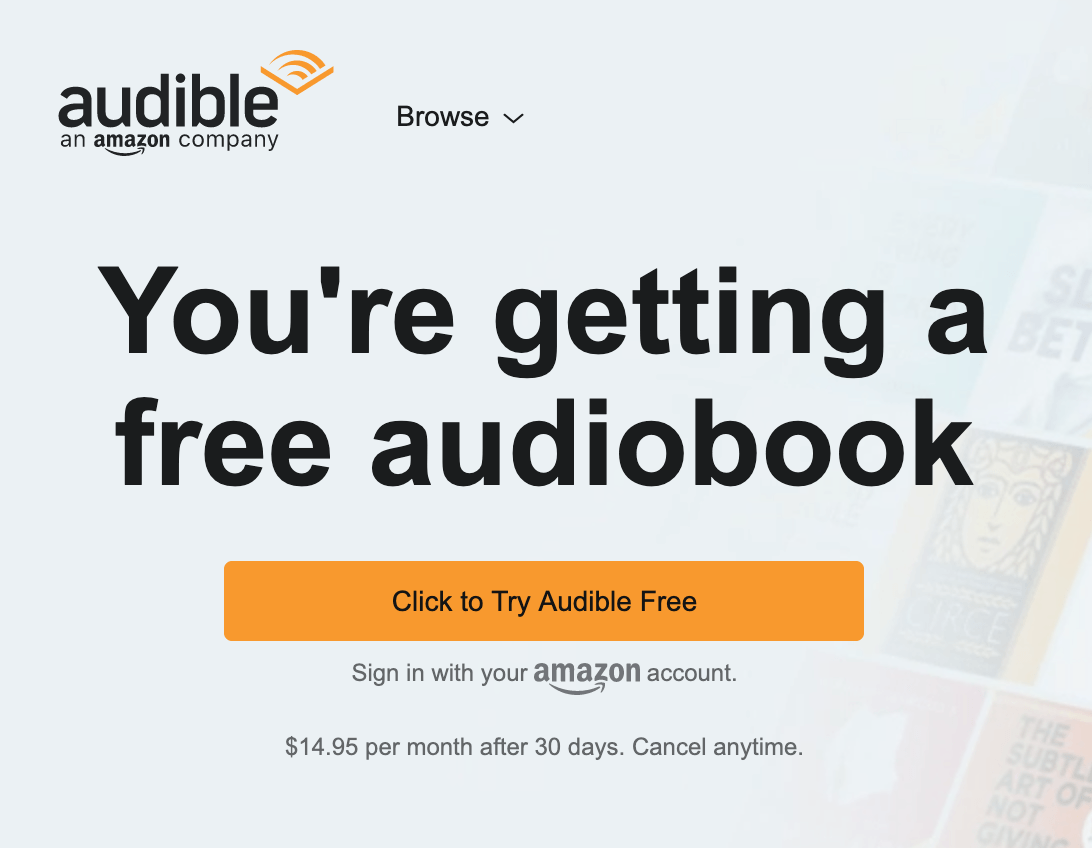
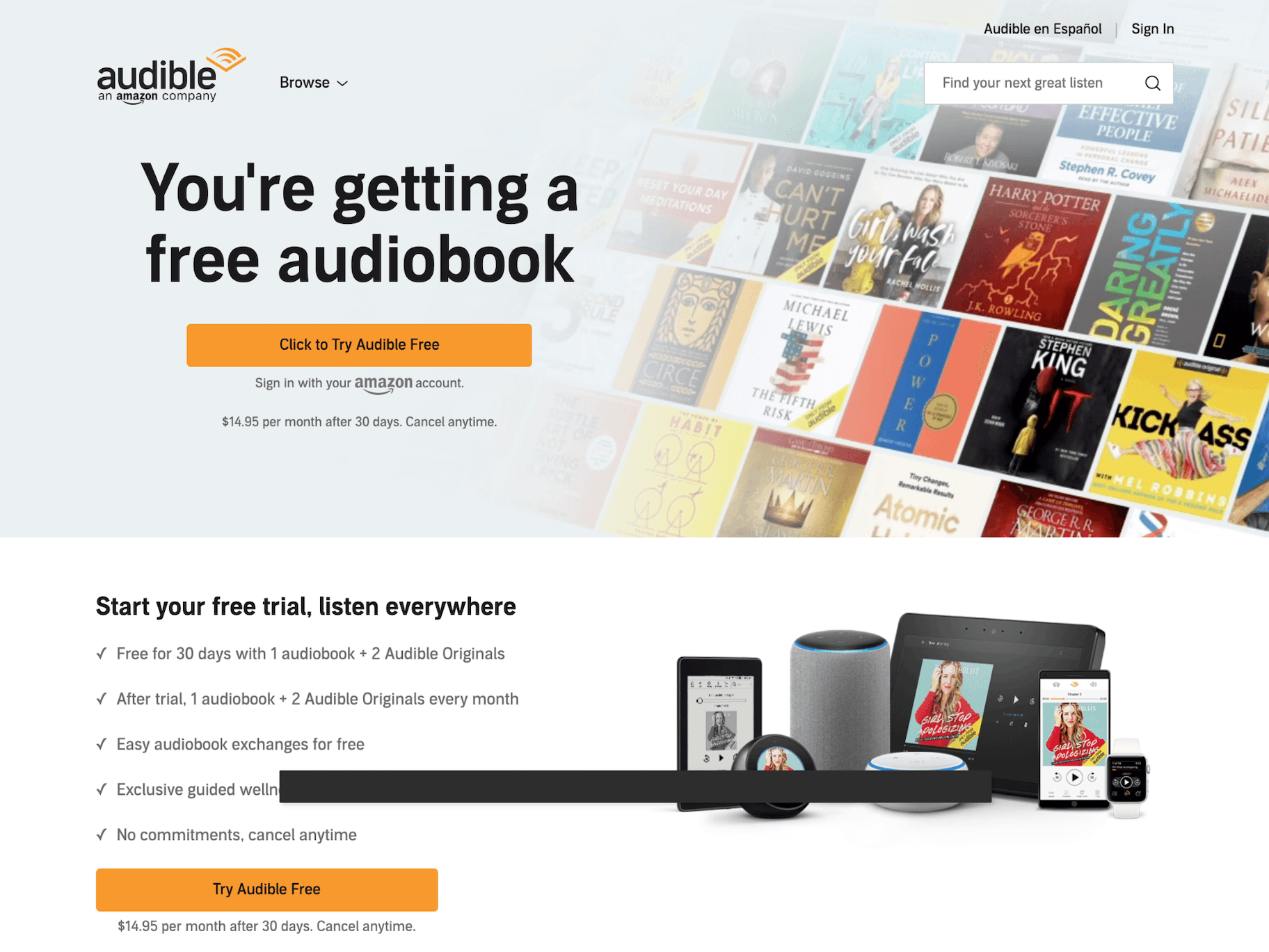
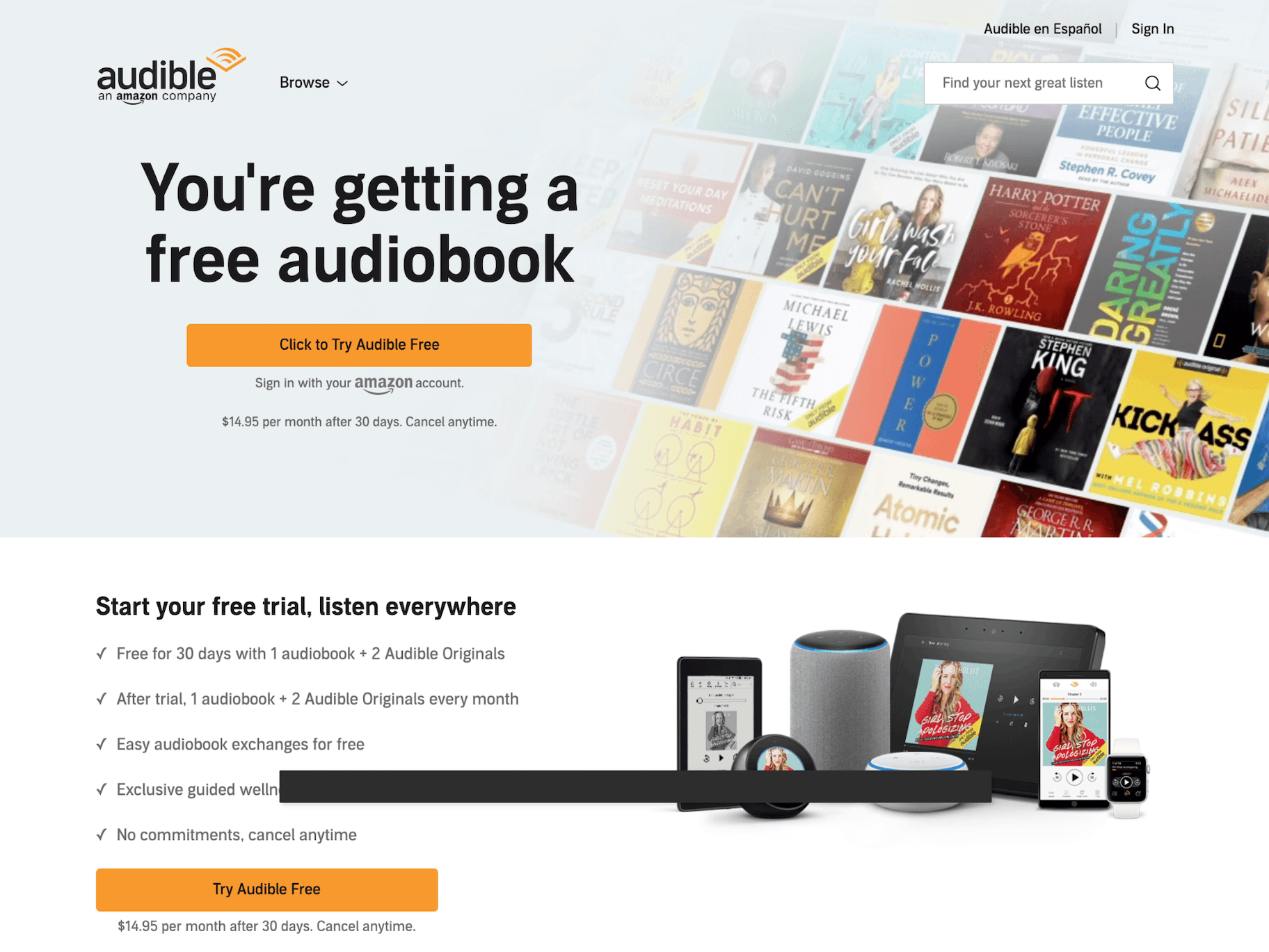
网站总是试图吸引你的注意力,然后让你采取行动。这是一个来自亚马逊的号召行动的例子。乍一看,亚马逊似乎只是想让你注册亚马逊Prime会员。这是真的——这个号召行动确实是为了吸引Prime会员注册而设计的。但是这个CTA有很多事情要做。

- 标题是黑色的,狭窄的,无聊的
- 价格是红色的,看起来像是一个警告
- 而不是使用按钮,让人们认为“点击”,他们只是使用文本
- 文字提醒你,你将“没有快速,免费送货”
现在让我们看看Prime列:
- 标题是柔和的蓝色,还有一个笑脸
- 而不是红色数字,表示“停止!”,他们使用绿色数字,表示“GO!”
- 那个黄色的按钮从页面上跳出来
- 按钮里的文字是关于“福利”的
一个好的行动号召包含这么多内容。这篇文章将着眼于在你为你的商店构建cta时需要记住的9件事,以及每件事的行动呼吁例子。好吗?
文章内容



什么是行动号召?
行动召唤(call to action,简称cta)是网站和应用程序用来触发某些行为的一种方式。号召行动的方式多种多样——包括按钮、图片和文字——鼓励人们采取特定的行动。在电子商务和直销方面,他们通常会恳求访问者浏览产品,注册时事通讯,并在社交媒体上分享内容。
1.并非所有的行动呼吁都是为了销售(至少不是现在)
在电子商务中,最终目标是销售.这就是为什么这么多的电子商务呼吁行动的例子是销售-他们告诉我们购买或购物或添加到我们的篮子。但有很多cta与创造销售毫无关系。或者至少它们现在与创造销售毫无关系。相反,许多号召行动的设计是为了产生线索,通知购物者,鼓励分享。
让我们来看一些号召用户采取各种行动的例子除了买东西。
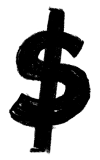
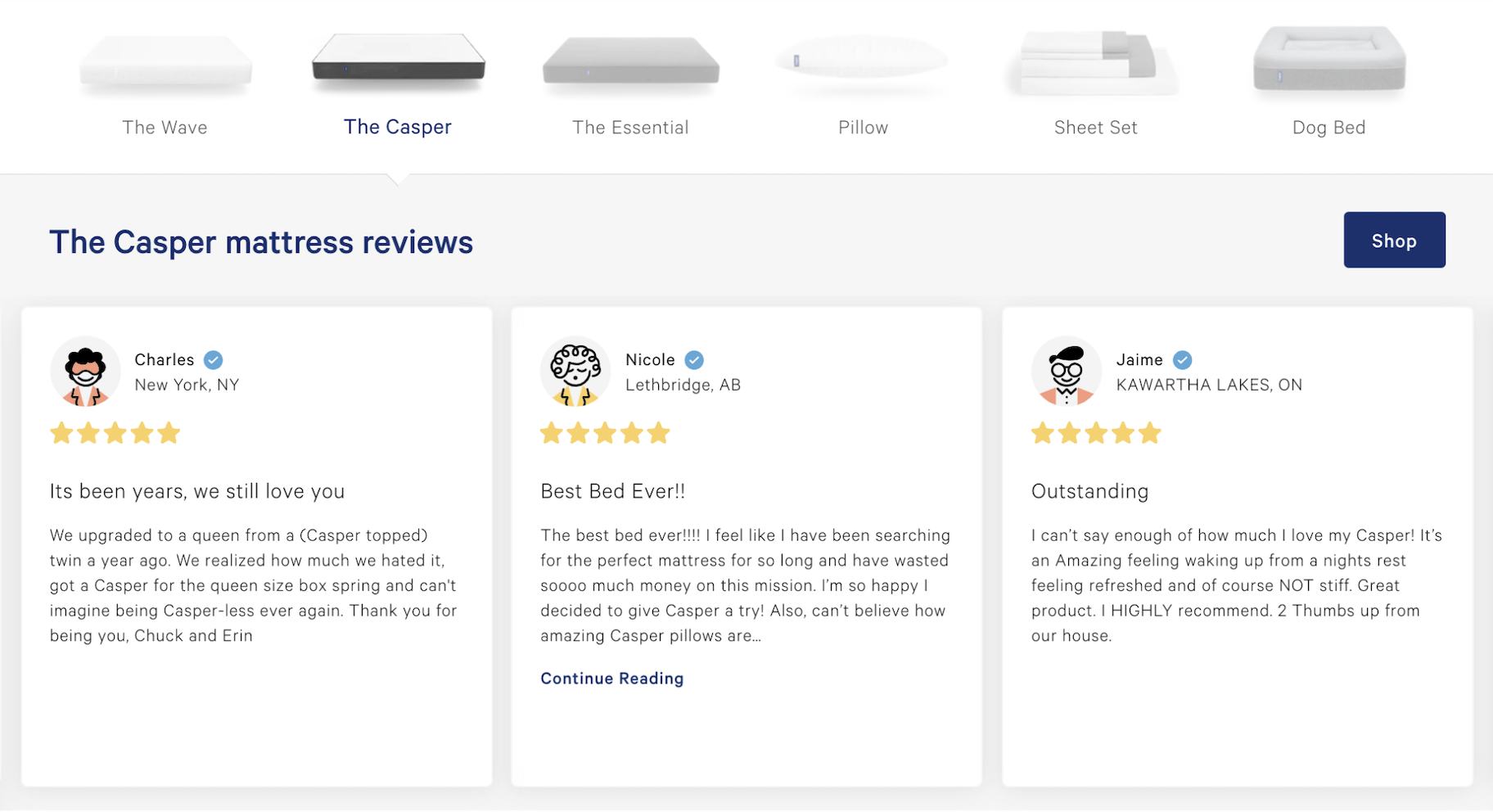
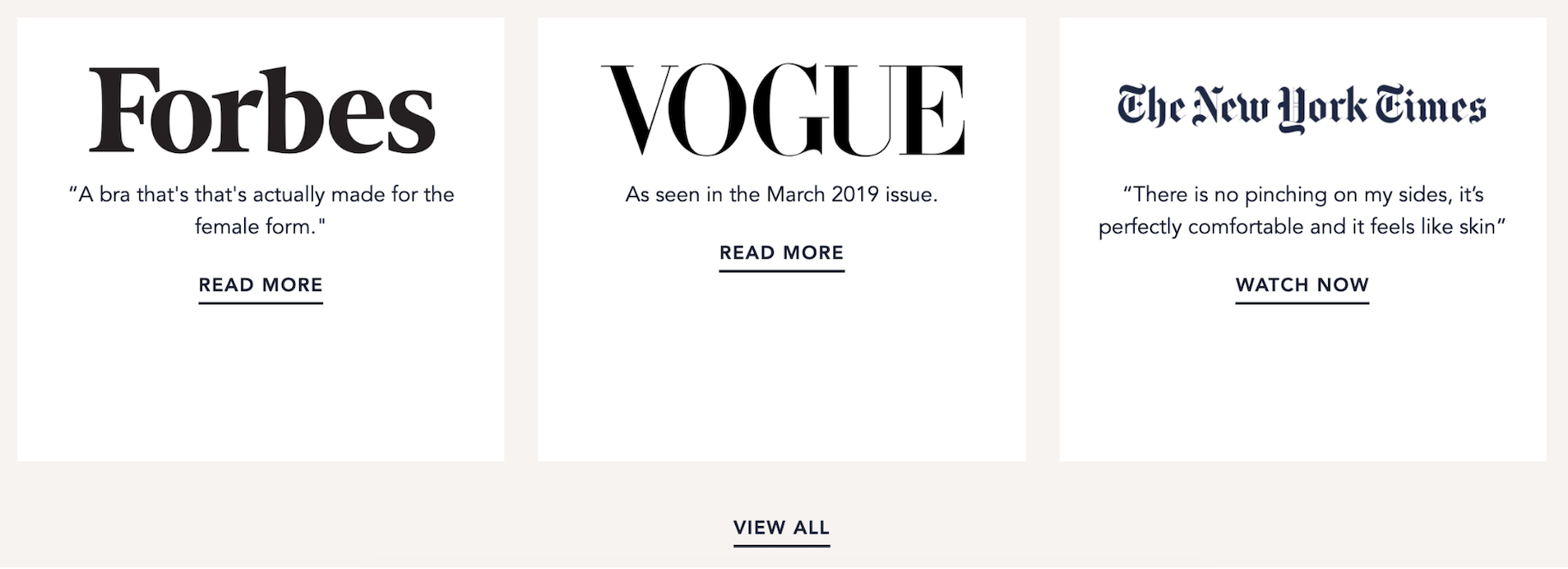
社会证明CTA
这些顾客评论的床垫图片来自卡斯珀都是可点击的,每个都显示与特定模型相关的评论。产品照片本质上是CTA的“按钮”,每张照片都向访问者展示了客户对Casper体验的喜爱程度。他们还提供了一个方便的“商店”按钮,以帮助用户更接近购买点。

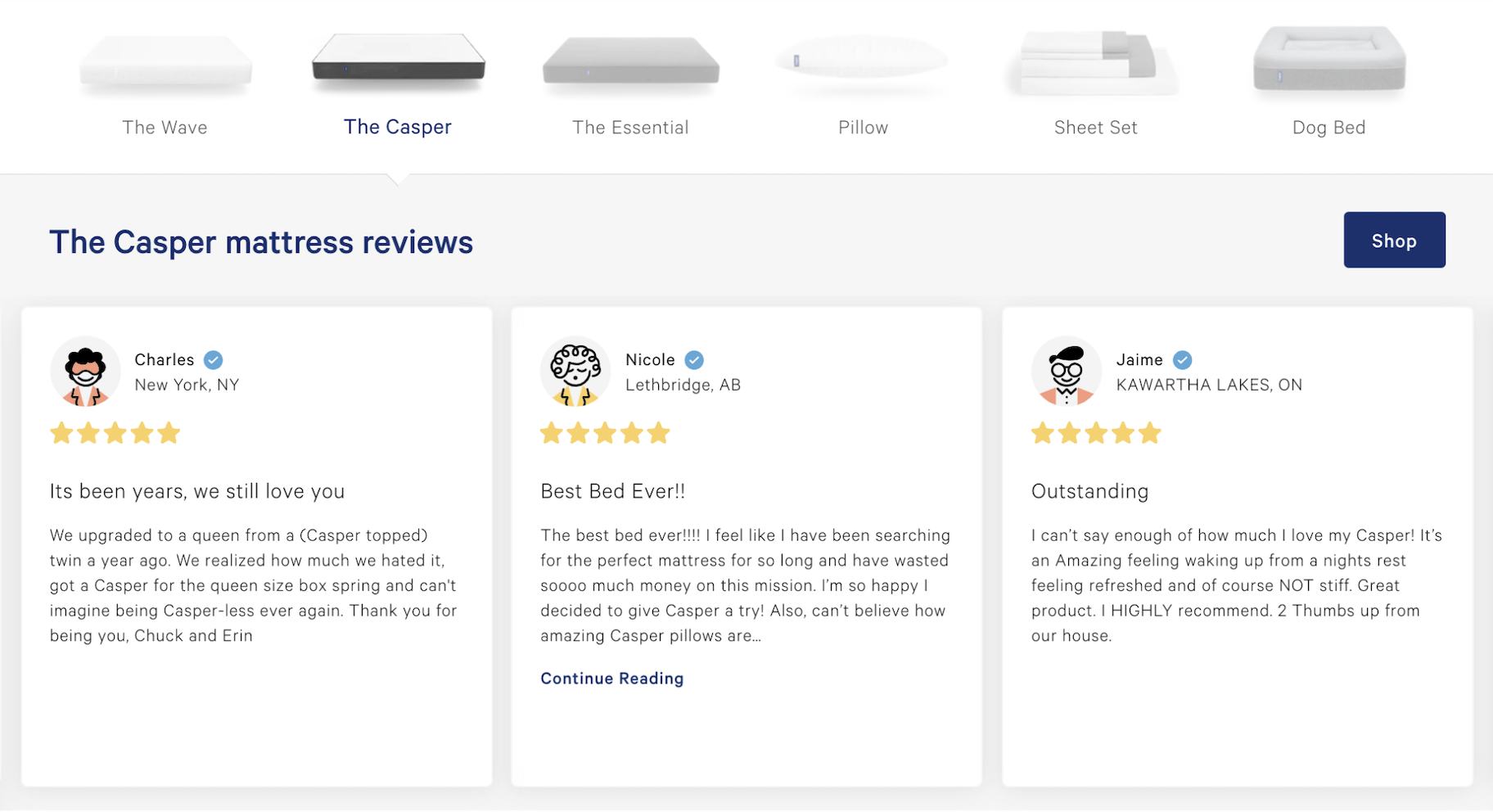
社会分享行动呼吁

在这两张图片中有许多行动呼吁HubSpot的,而这些都与销售无关。这种CTA营销策略的目的是让分享HubSpot的内容变得更容易社交媒体,电子邮件,或其他任何地方(最后一个图标是“复制”)。


邮件列表CTA


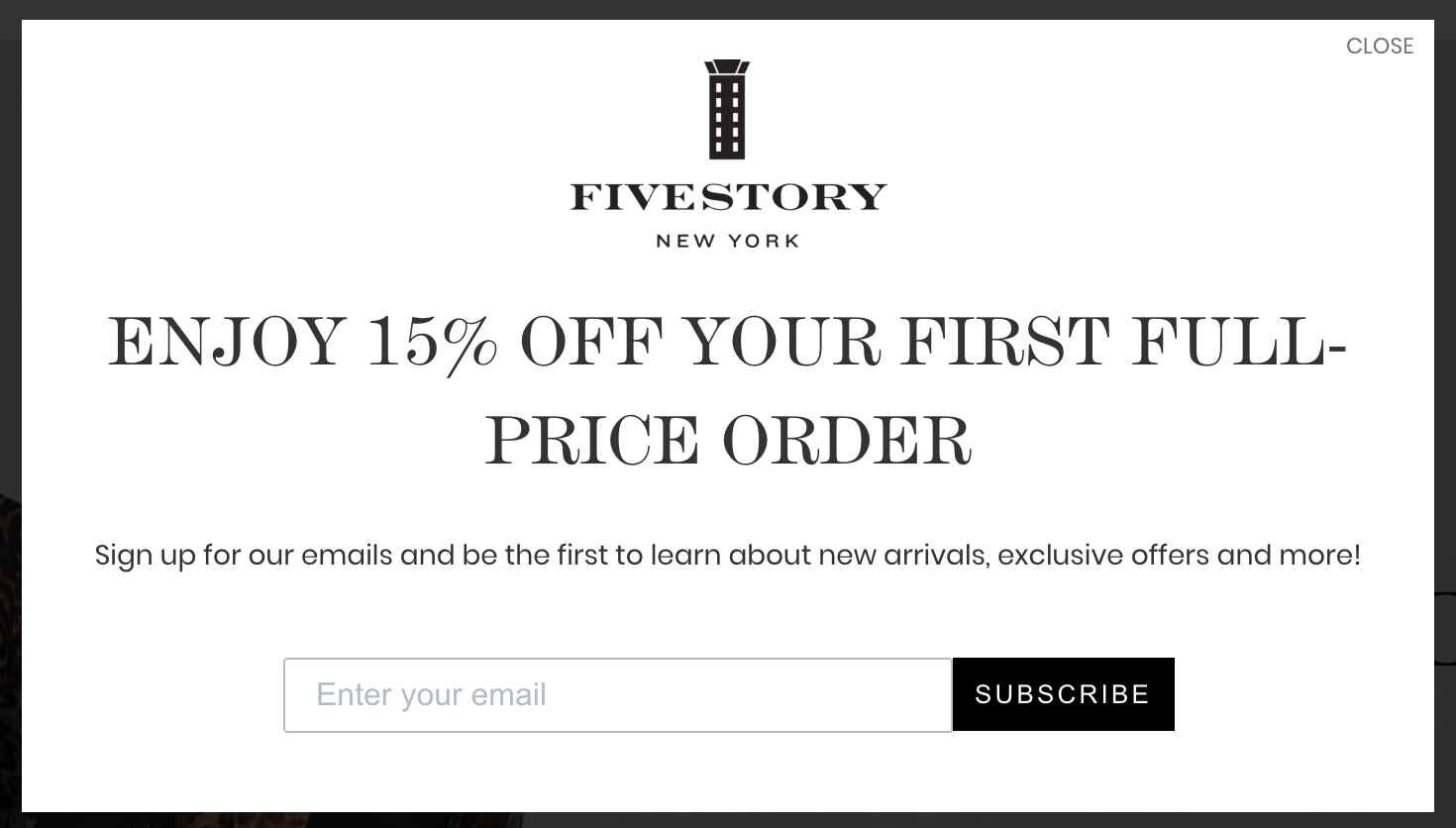
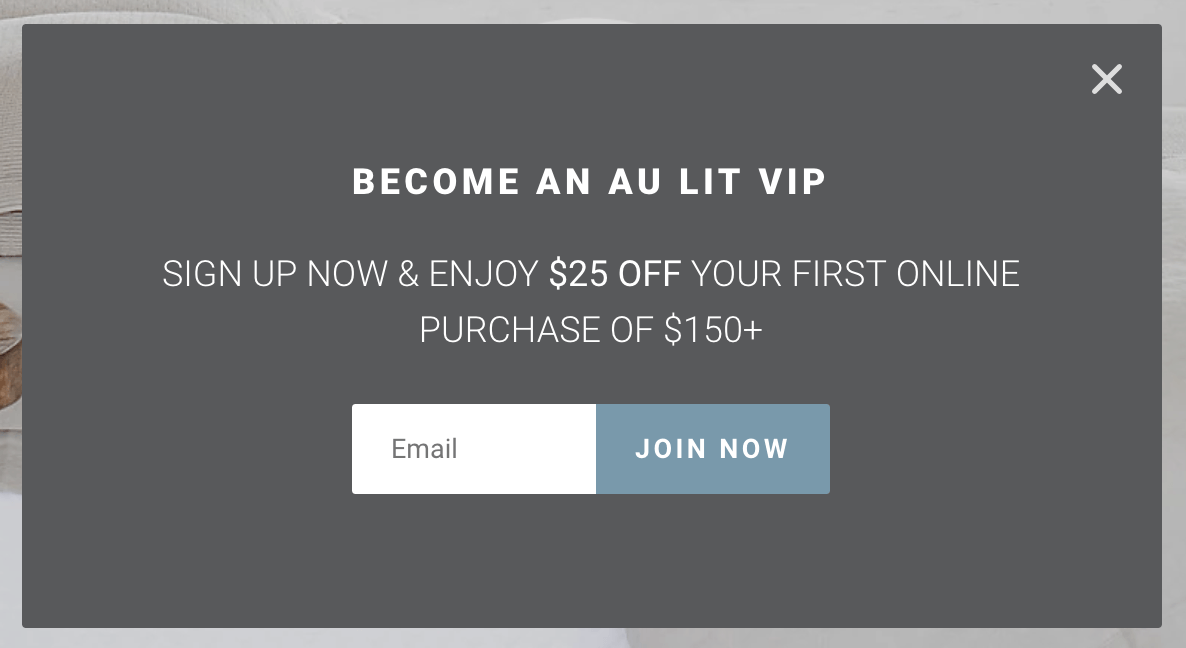
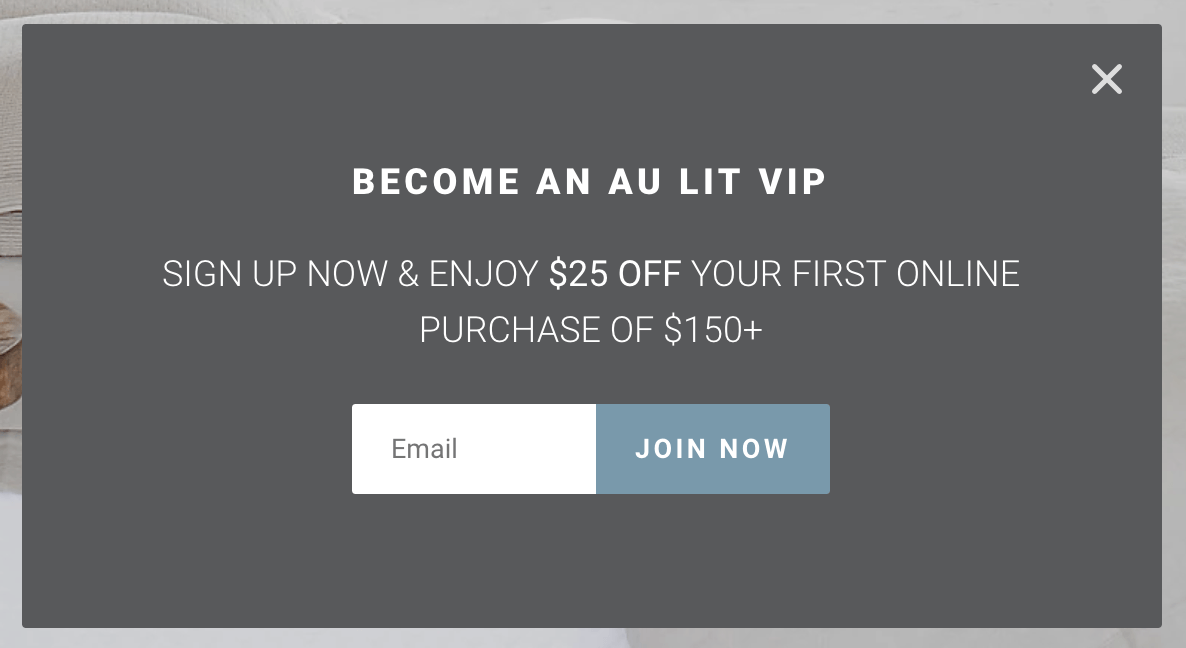
在这三张图片中,我们看到了折扣,然后是免费下载,然后是回答问题的提议。在每个实例中,CTA都被设计为获取一个电子邮件地址。你可以建立一个邮件列表发送营销材料和额外的报价,以促进未来的销售。不像cta说“现在就买!”这些cta实际上是在说,“让我们给你发邮件,这样你以后就可以买了。”
这是纽约五楼的:


2.号召行动可以出现在任何地方

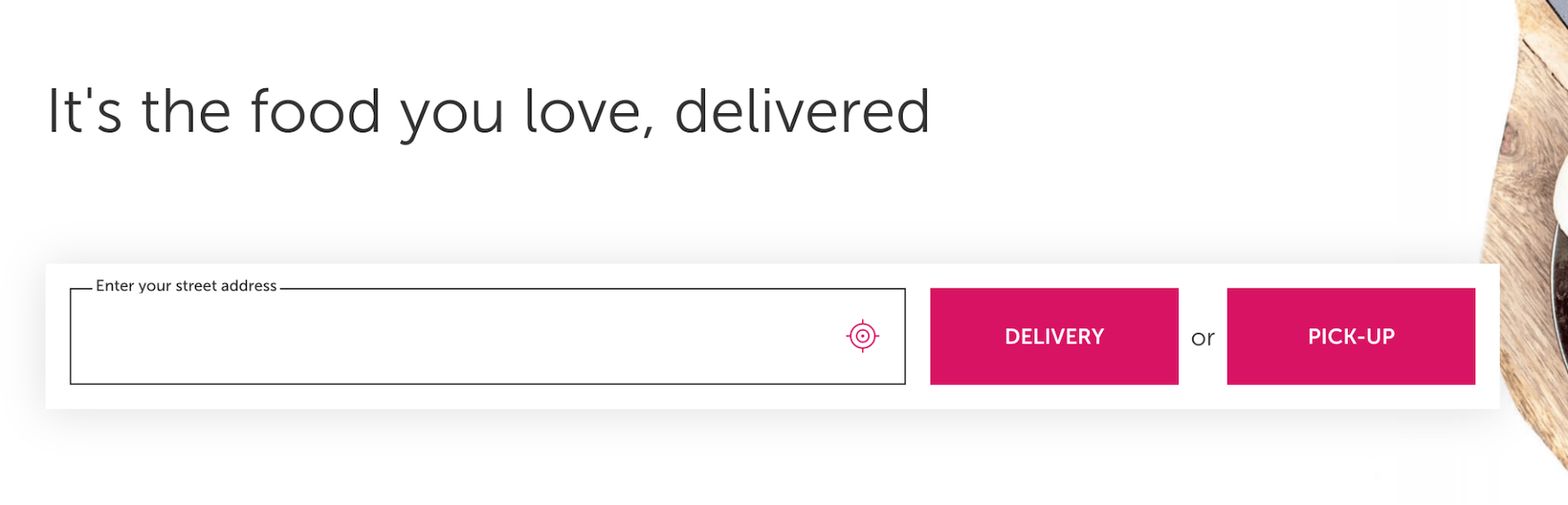
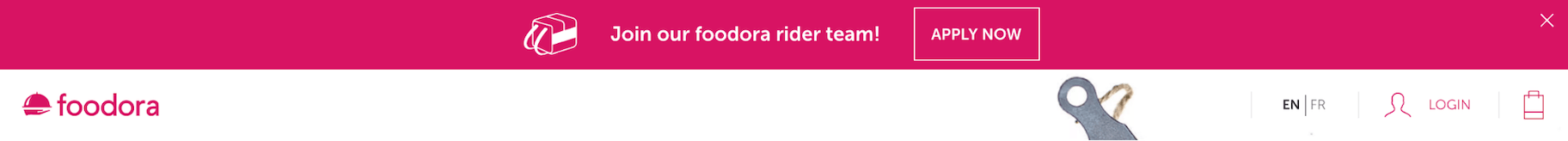
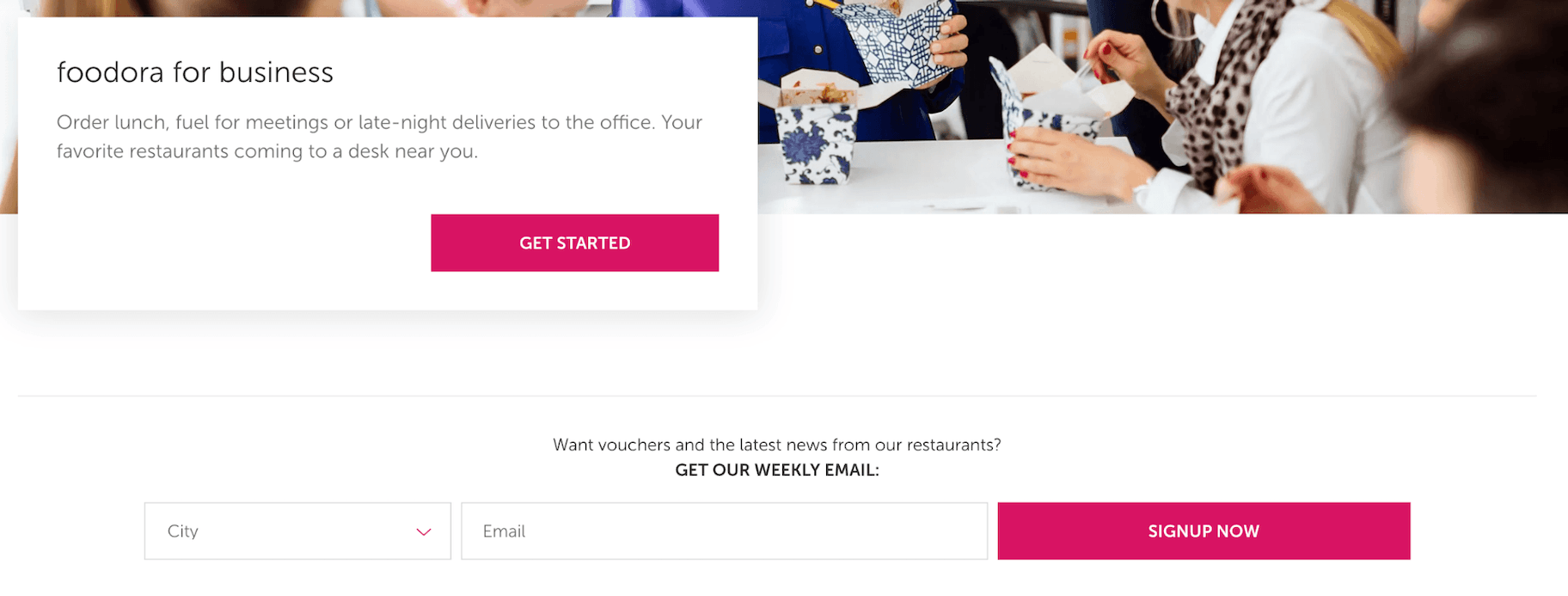
你把cta放在哪里没有规定。这里我们可以看到Foodora是一家提供送餐服务的公司,该公司希望游客做几件事中的一件。您可以选择是否要开始订购送货或提货:




HubSpot的也能很好地将他们的cta呈现在访问者面前,无论你在页面的哪个位置。这张图片显示了当你向下滚动一点时HubSpot页面是如何响应的:订阅和开始)被固定在顶部,而共享cta被固定在底部。


3.辅助文字为cta提供了额外的动力

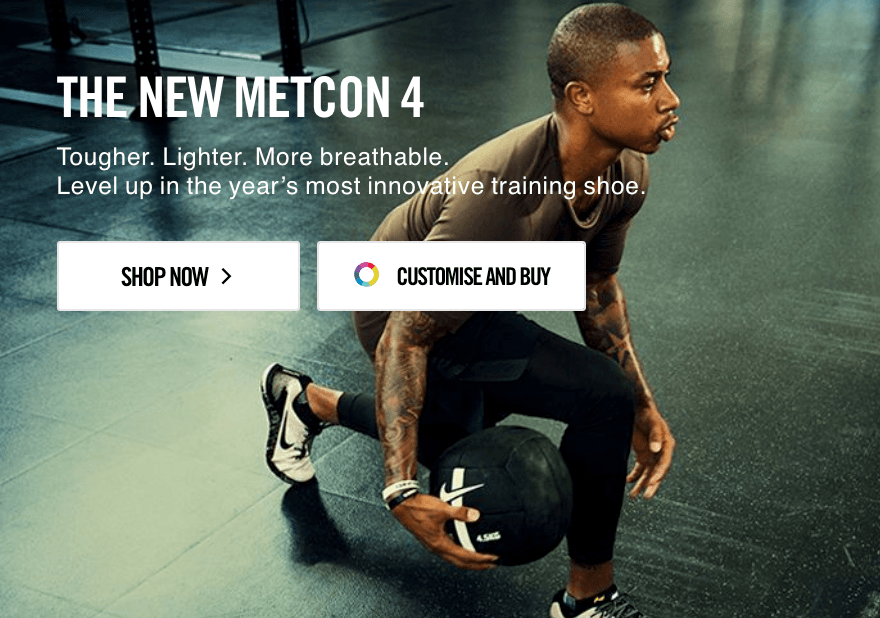
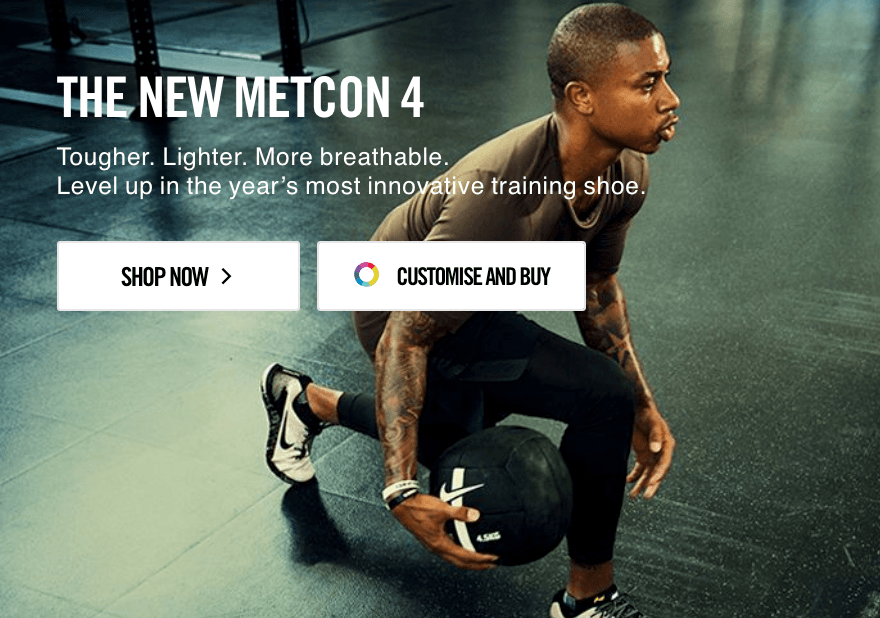
号召行动只能说这么多。许多cta大约只有一个按钮那么大,所以没有足够的空间来吹嘘功能或交易。下面这些行动号召的例子证明,你可以通过一些辅助文本让你的cta更容易被点击。
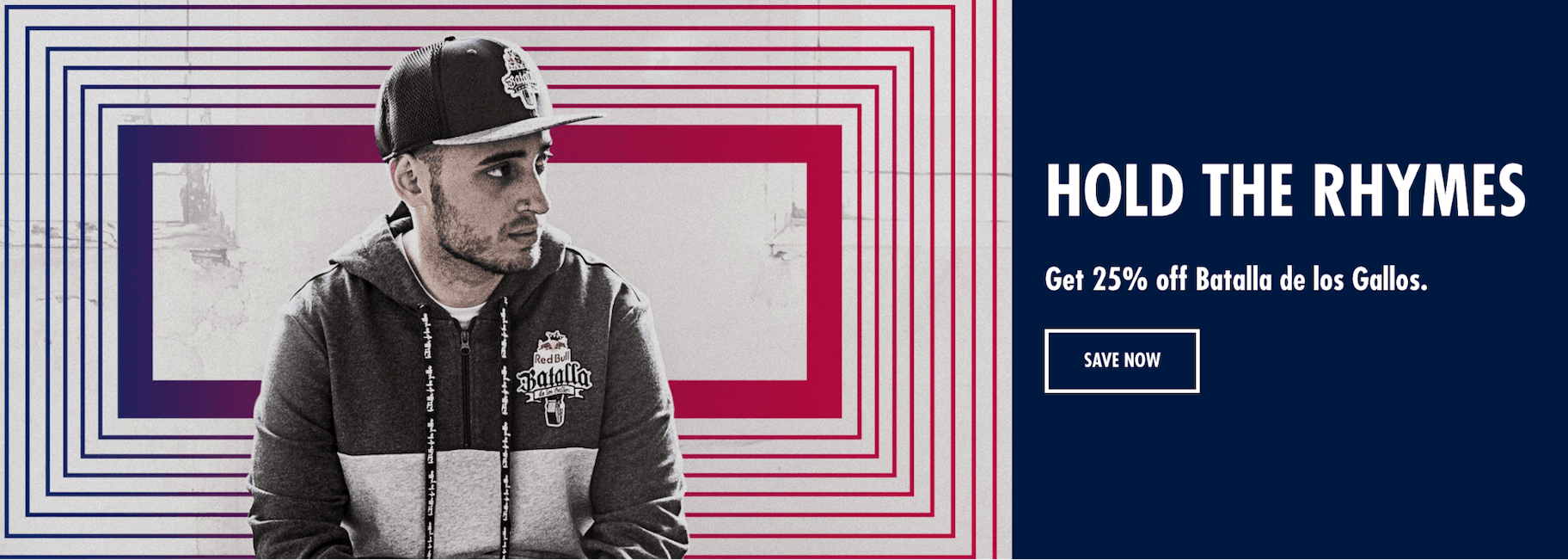
红牛这里的实际行动号召包含两个词——保存现在。但这两个词有很多帮助。从最上面的标题开始保持押韵——吸引用户的注意力。在那下面,有一张关于25%折扣的说明。保存现在不是焦点。相反,保存现在只是利用下一页上所有很酷的东西的工具。





4.cta不一定是无聊的按钮

所有的网站都在用CTA设计做一些有趣的事情。毕竟,没有规则规定cta必须是彩色的矩形。
例如,这里是一个时事通讯注册,和这个词订阅无处可寻。



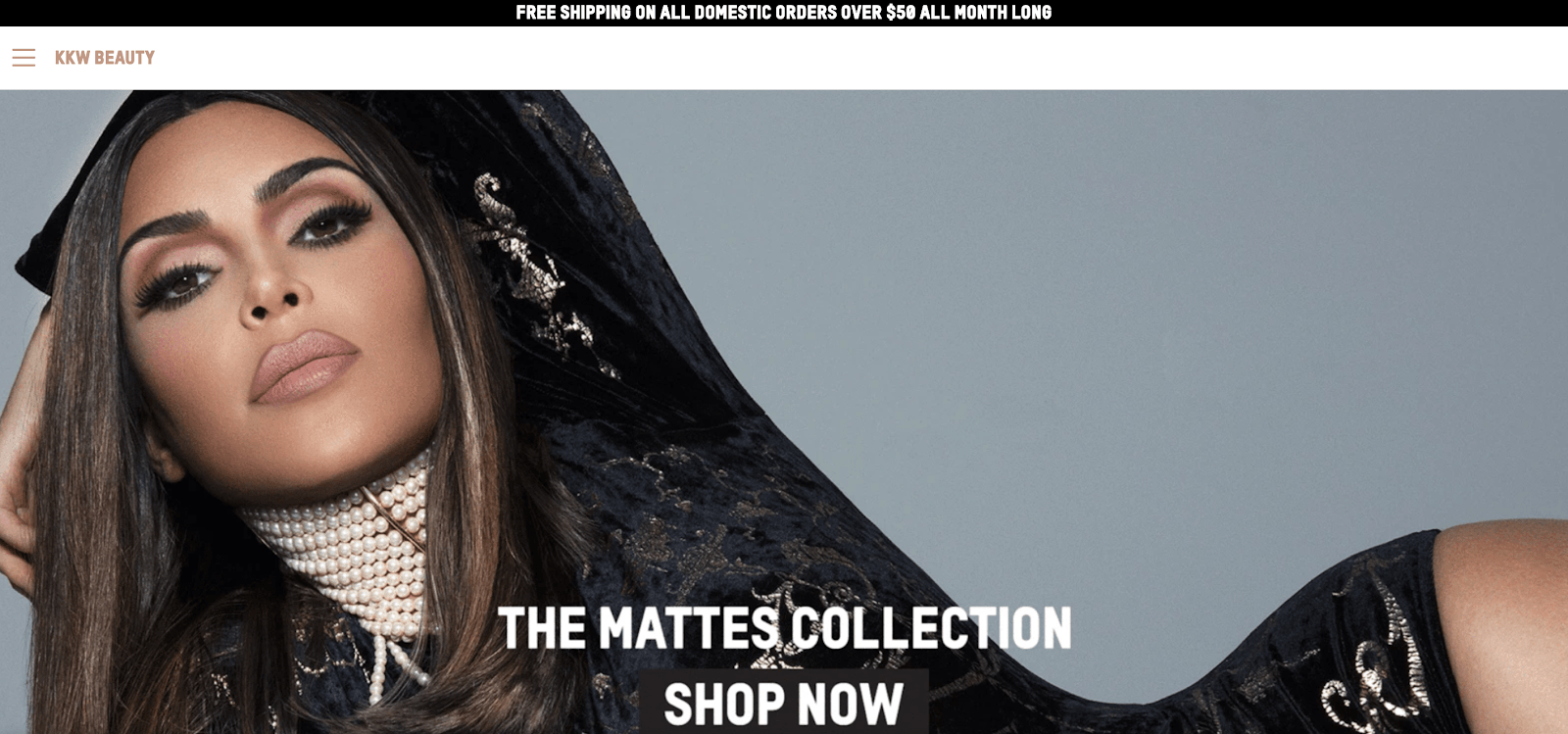
这个来自KKW美:


5.突出的行动号召可以引导访问者到你想要的地方

如果你想推销某些产品,或者你想让顾客知道某些交易,你可以调整你的号召来推动人们去你想要他们去的地方。
SKINNYDIP和这个完全一样吗出售号召行动起来。他们很乐意让你点击新款手机,或其他菜单导航选项,但CTA鼓励游客查看销售脱颖而出。当然,购物者喜欢打折,所以这是一个双赢的局面:SKINNYDIP展示了随时可以出售的商品,购物者立即了解到最优惠的交易。



6.在号召行动上耍花招是很差劲的

时不时地,你会发现行动号召有点误导人。这些都不好玩。
而不是使用我们刚刚讨论的策略——创建引人注目的cta来引导访问者获得最优惠的交易和服务——这些cta做的恰恰相反。他们使用颜色和位置来引导用户找到他们想要的东西不想要,往往是为了防止客户流失。
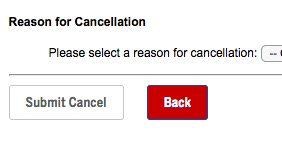
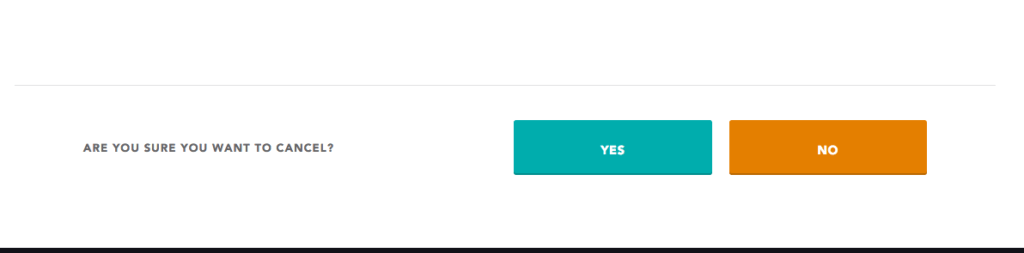
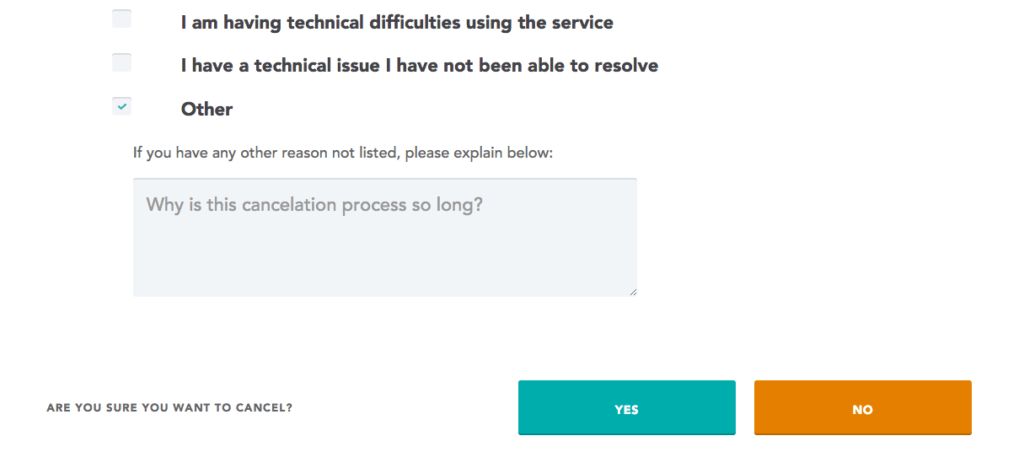
要在本网站取消订阅,您必须回答几个问题。没什么大不了的。但最后一步是提交取消申请,然后事情就变得棘手了。有两个按钮,它们的一切都是违反直觉的。首先,它们是颠倒的:通常当两个按钮并排时,表示“继续”的按钮将在右侧。在这里,提交取消在左边。此外,回来按钮是彩色的,这本能地吸引了用户的注意力。





这种事情有各种各样的缺点。最好的情况是,流失的用户——他们对服务的满意度可能已经低于100%——成功取消了订阅。最糟糕的情况是,cta会让用户感到困惑,导致取消无法执行。这将意味着(a)他们必须再次执行取消服务的步骤,或者(b)下个月当他们收到本以为已经取消的服务的账单时,他们会感到惊讶。
7.多次使用cta是可以的
在号召行动的时候,有时你必须重复自己说过的话。这很好。大多数网站都有。事实上,有一个平均2.68个行动指令/网页。
如果你的cta是有品位的设计,并为顾客创造价值——例如,引导他们找到最好的交易或最新的优惠——那么他们不会介意多看一次。或者不止两次。或者不止……好吧,让我们来看看几个使用“说不止一次”策略的号召行动的例子。
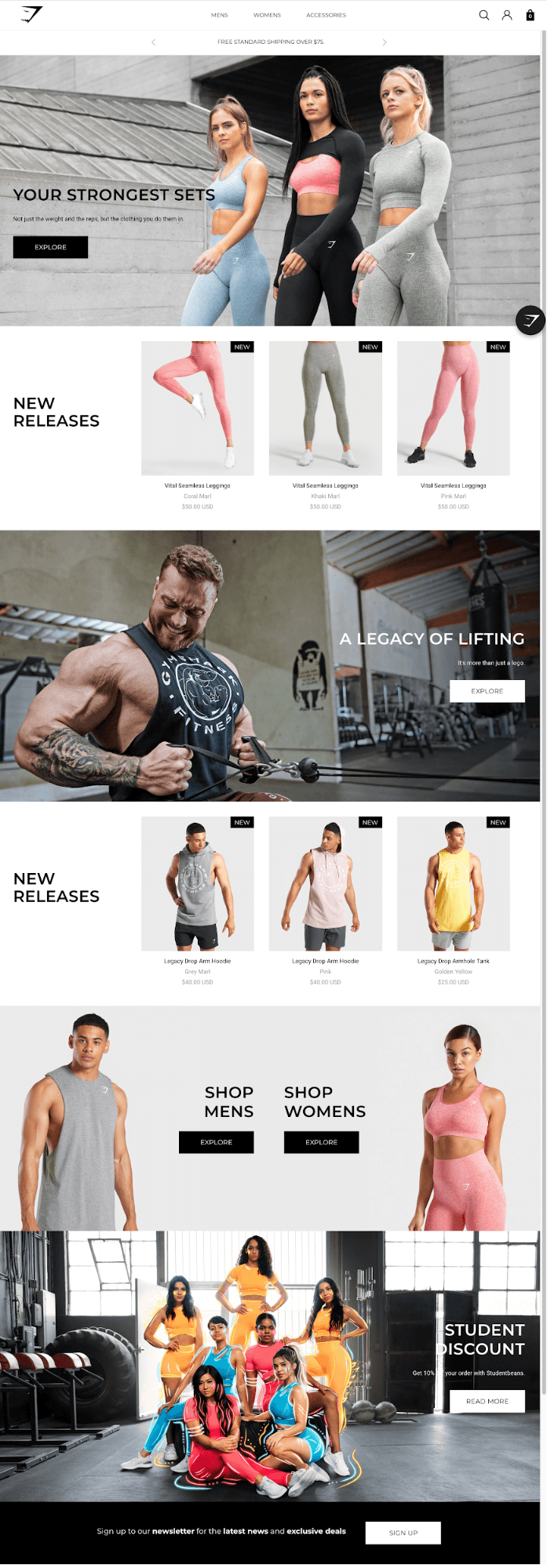
这一页来自Gymshark为用户提供各种购物机会。这些行为召唤的位置确保了,在桌面或移动设备上,访问者总是接近一个按钮,帮助他们购物。


8.小心那些需要应用程序的行动呼吁

一开始,cta大多在站点内。换句话说,“号召行动”中的“行动”让访问者留在他们已经在的网站上——访问一个页面,去结账,往篮子里添加东西。
然后我们看到了社交cta的爆炸式增长。除了浏览产品或购物,号召行动开始鼓励用户在Pinterest上发布图片,在Twitter上分享文章等。
接下来的发展是:使用行动呼吁让人们在应用程序上分享内容。例如,这里有一些你可以在网上找到的新图标——WhatsApp和Slack是前两个。WhatsApp是一款移动通讯应用,也有桌面版;Slack是一款桌面和移动办公协作工具。

当你点击Slack CTA时,你可能会看到以下内容。没有人希望点击一个行动呼吁,然后看到一个需要联系管理员的提示。

行动召唤是很好的导航工具:你可以从中受益,因为你可以引导你的访问者准确地到达你想要他们去的地方,而你的访问者受益,因为他们有一个干净的浏览你的网站的体验。
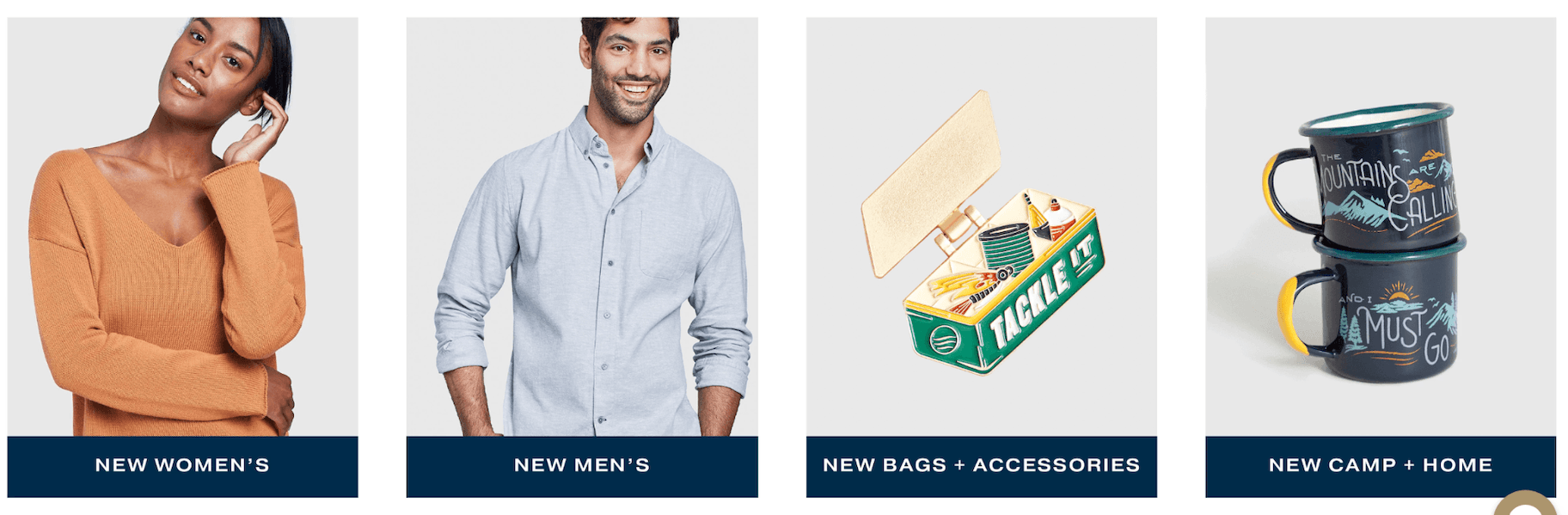
这是一个行动呼吁的例子蓝色联盟这是为了帮助访问者浏览大量可用的类别和子类别。

10.保持一致
随着时间的推移,你想训练回头客在你的网站上采取特定的行动。如果你有不同的行动召唤按钮到同一个页面,不要使用不同的按钮说“了解更多”,“购物更多”和“立即购买”。这可能会令人困惑——用户不太确定链接将带他们去哪里。
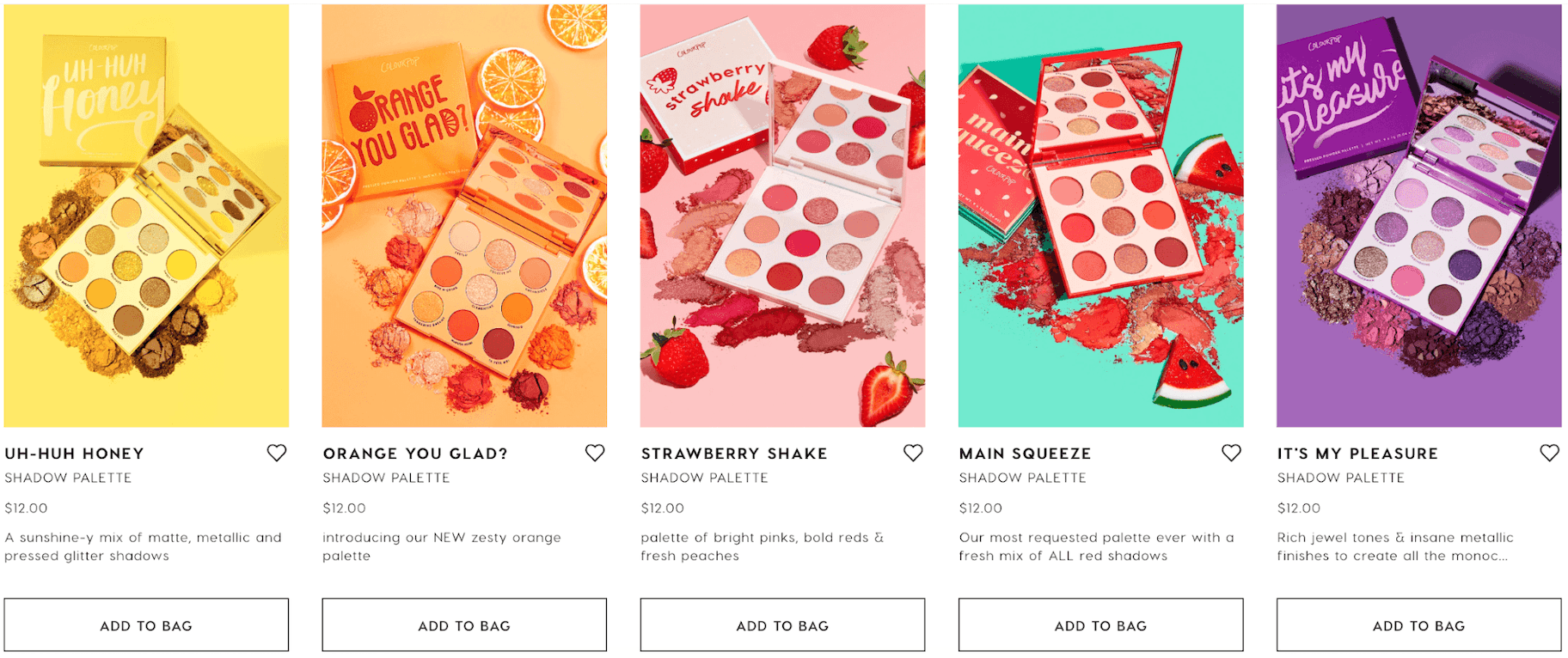
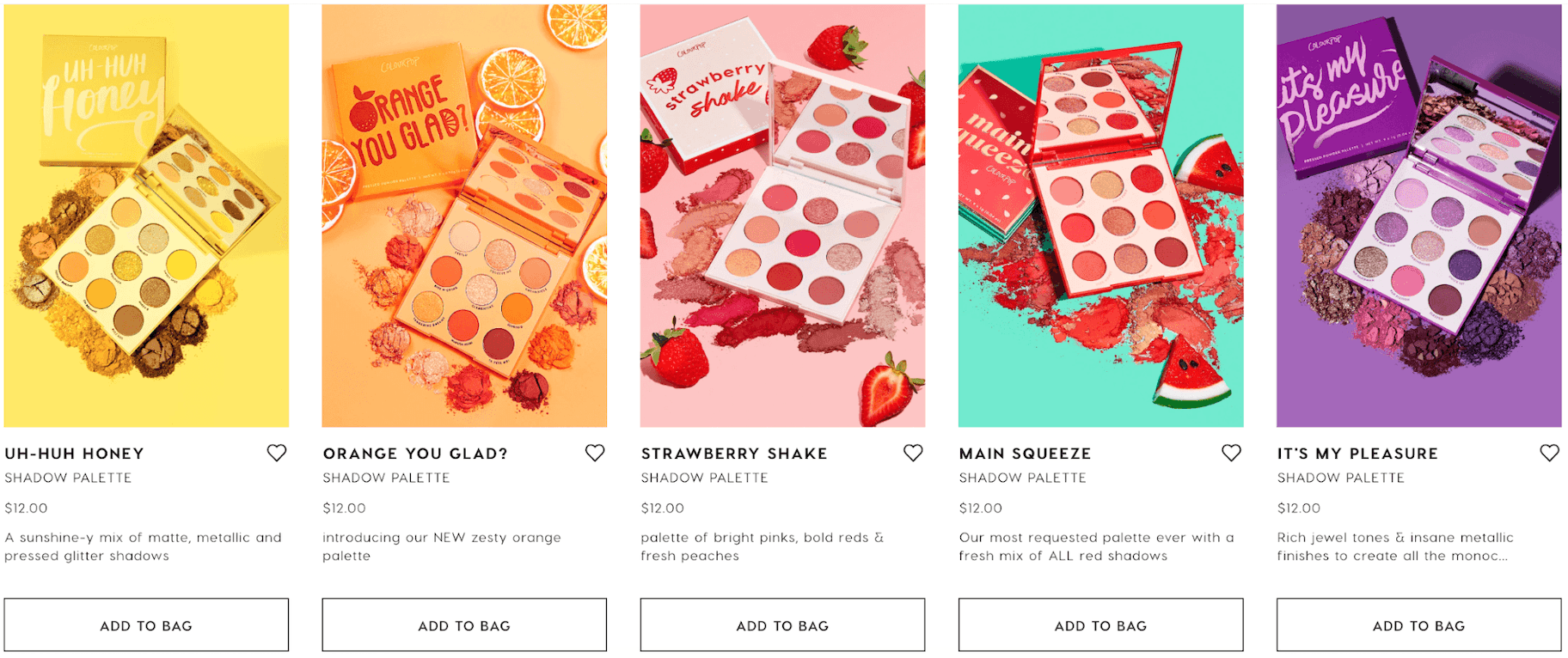
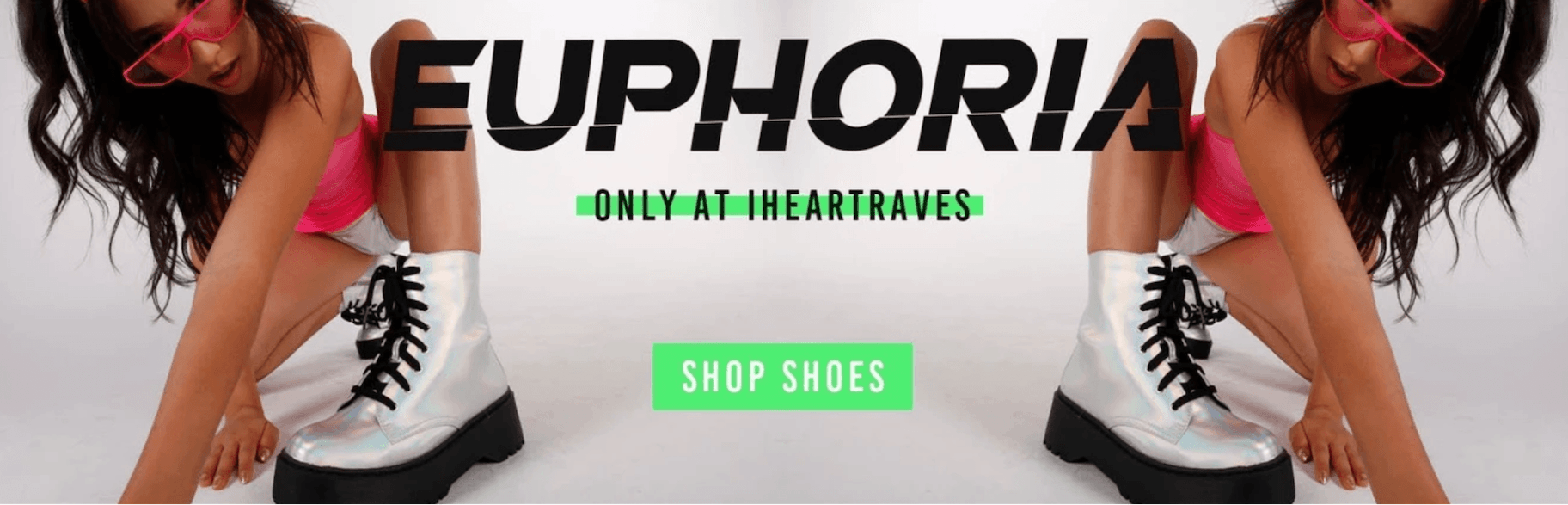
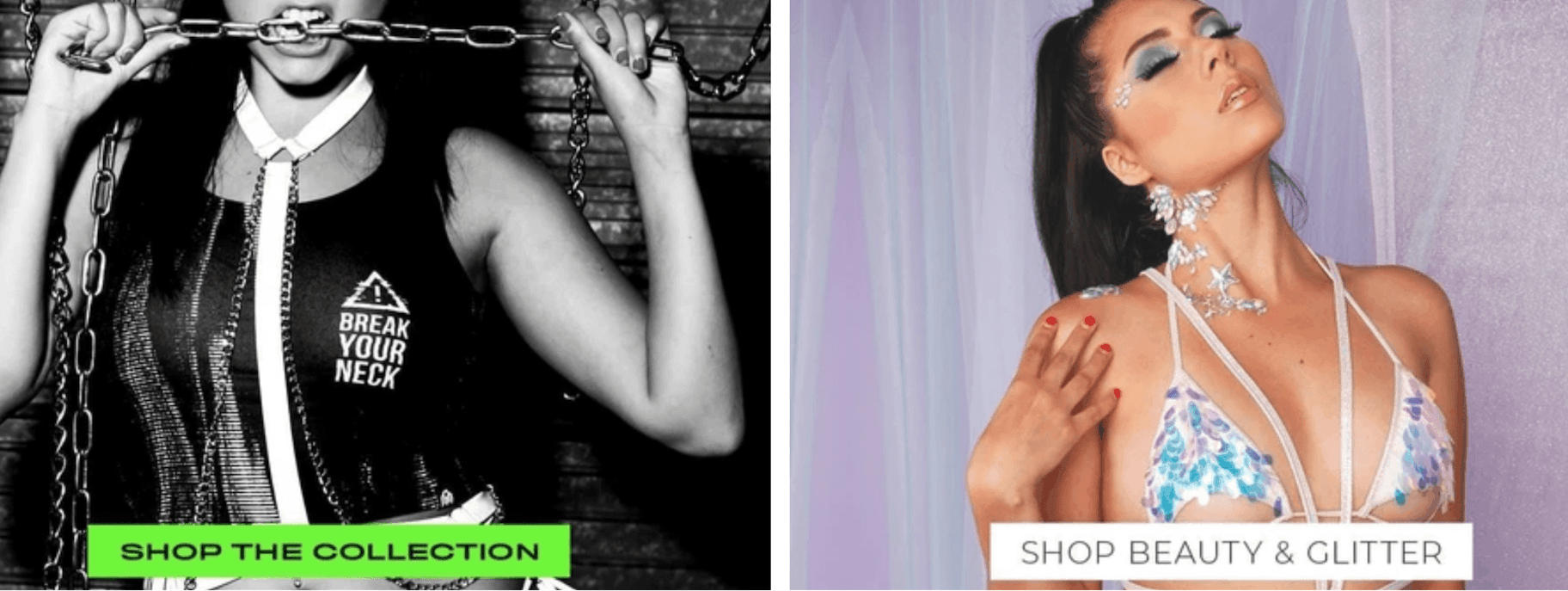
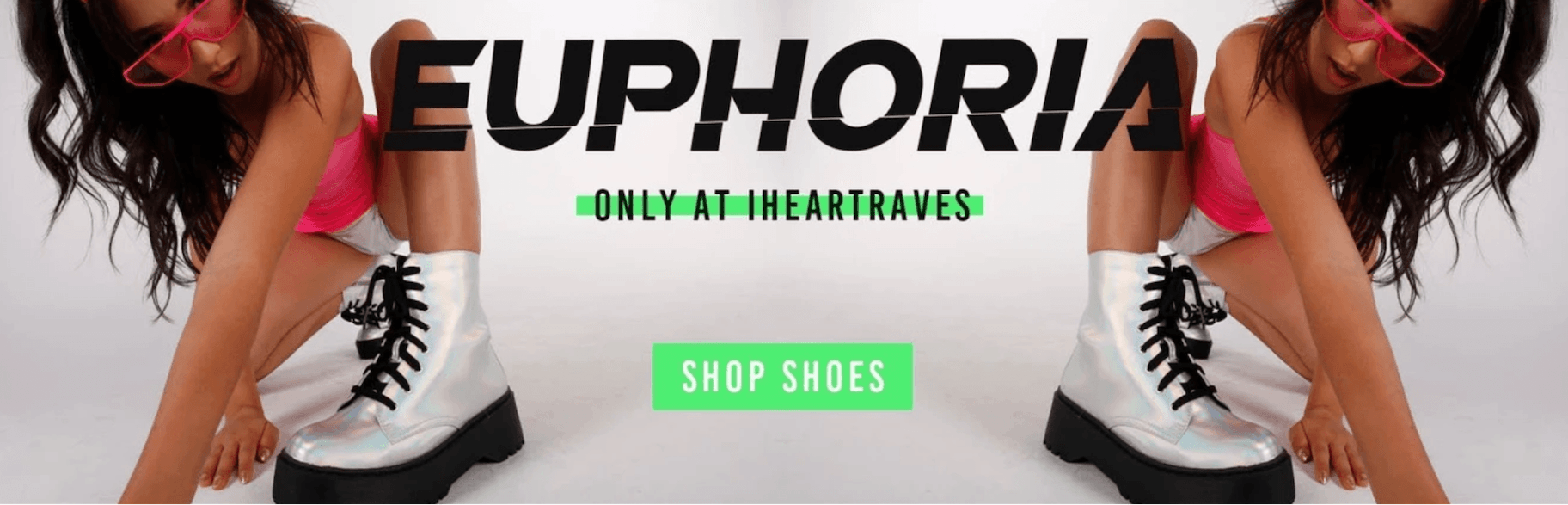
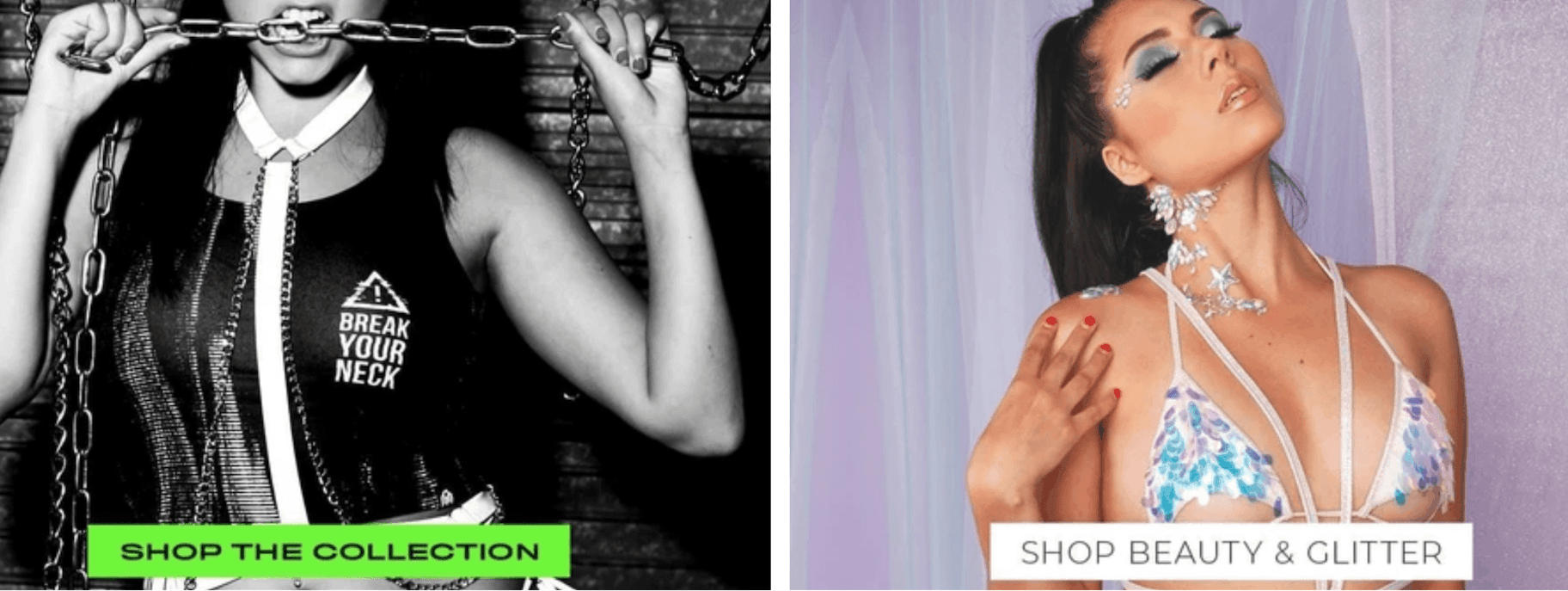
当他们回到他们的网站时,一致性将创造一种熟悉感,并使返回的用户更容易导航。看看iHeartRaves在他们的主页上写着行动呼吁:他们总是说商店然后是产品类别,用于链接到产品列表页面。


11.清晰胜过聪明


就像一致性对用户来说很容易一样,你要确保文案是清晰的。虽然你很想使用聪明的双关语、做作的文字或有趣的拼写,但最好还是直截了当。
这一点尤其重要,如果你是向国际观众销售产品-你不想在翻译中丢失任何东西。
号召性文案应该易于阅读和理解——把有创意的东西放在你网站的其他地方或其他渠道。
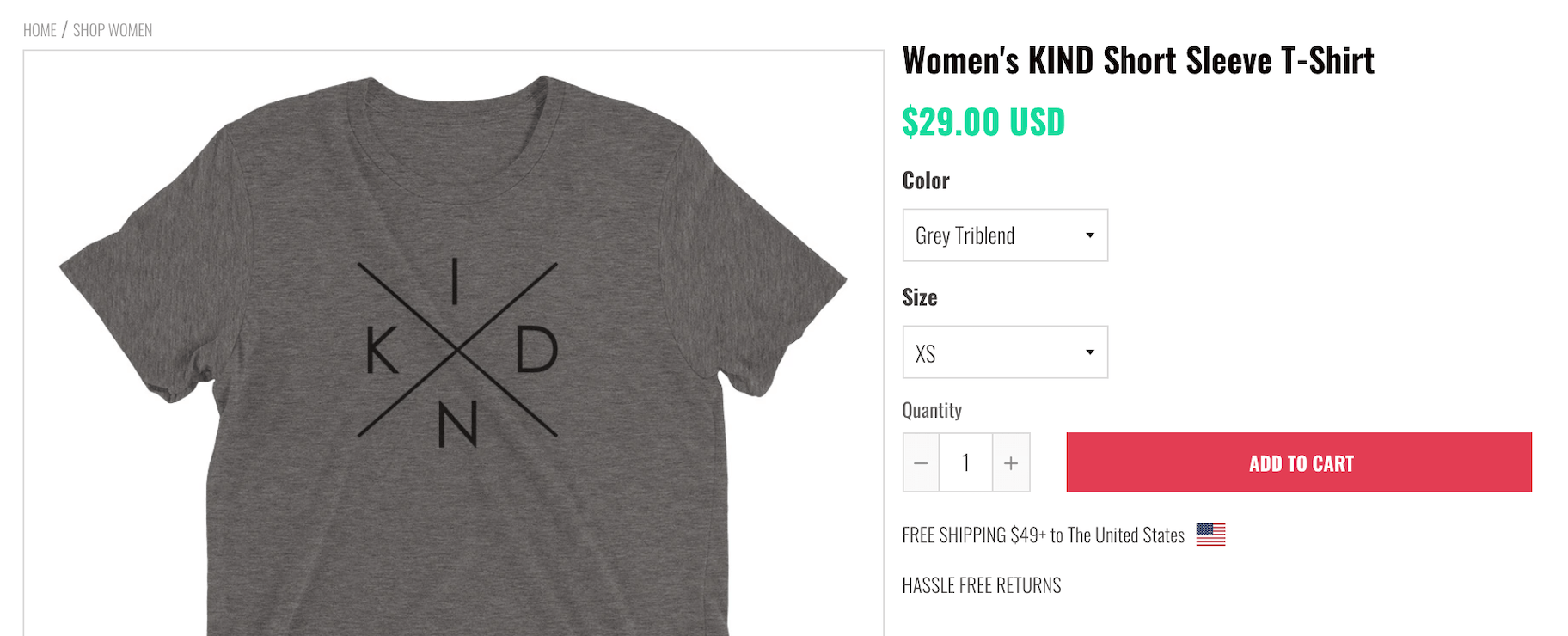
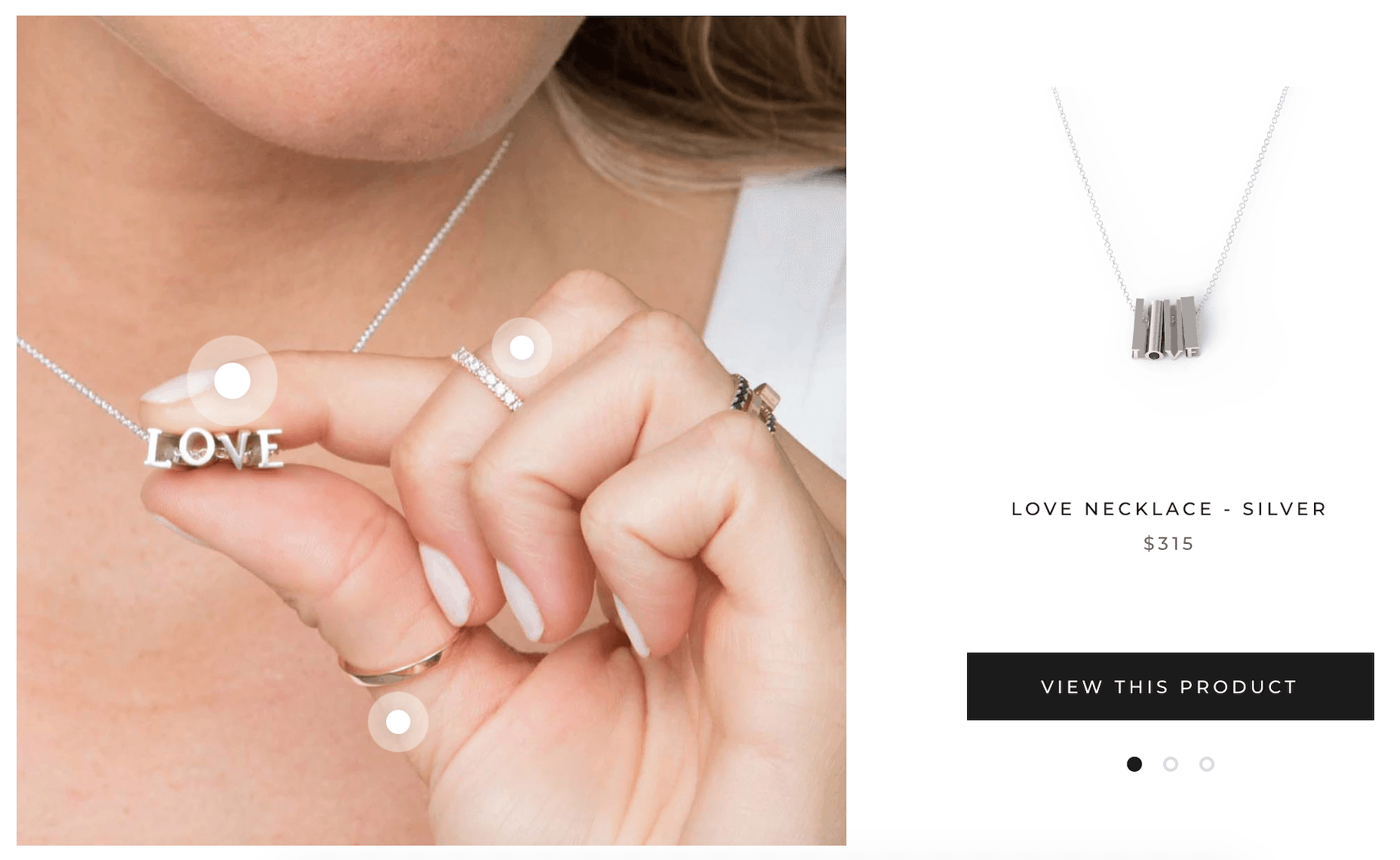
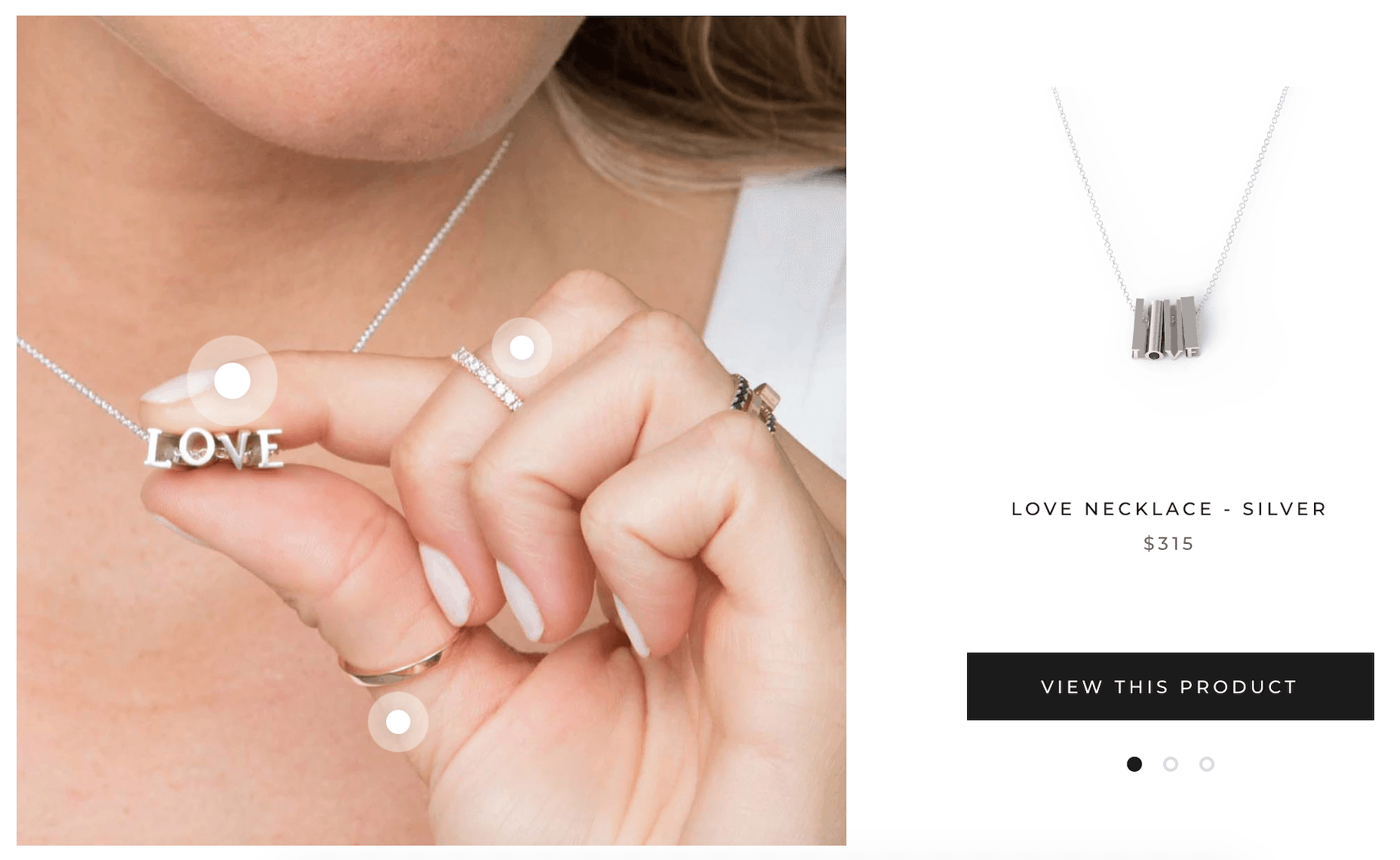
贝丝·马克里数学使用去项链生成器和查看此产品他们的行动召唤按钮。这是直接的,用户知道如果他们选择点击会发生什么。


12.注意位置


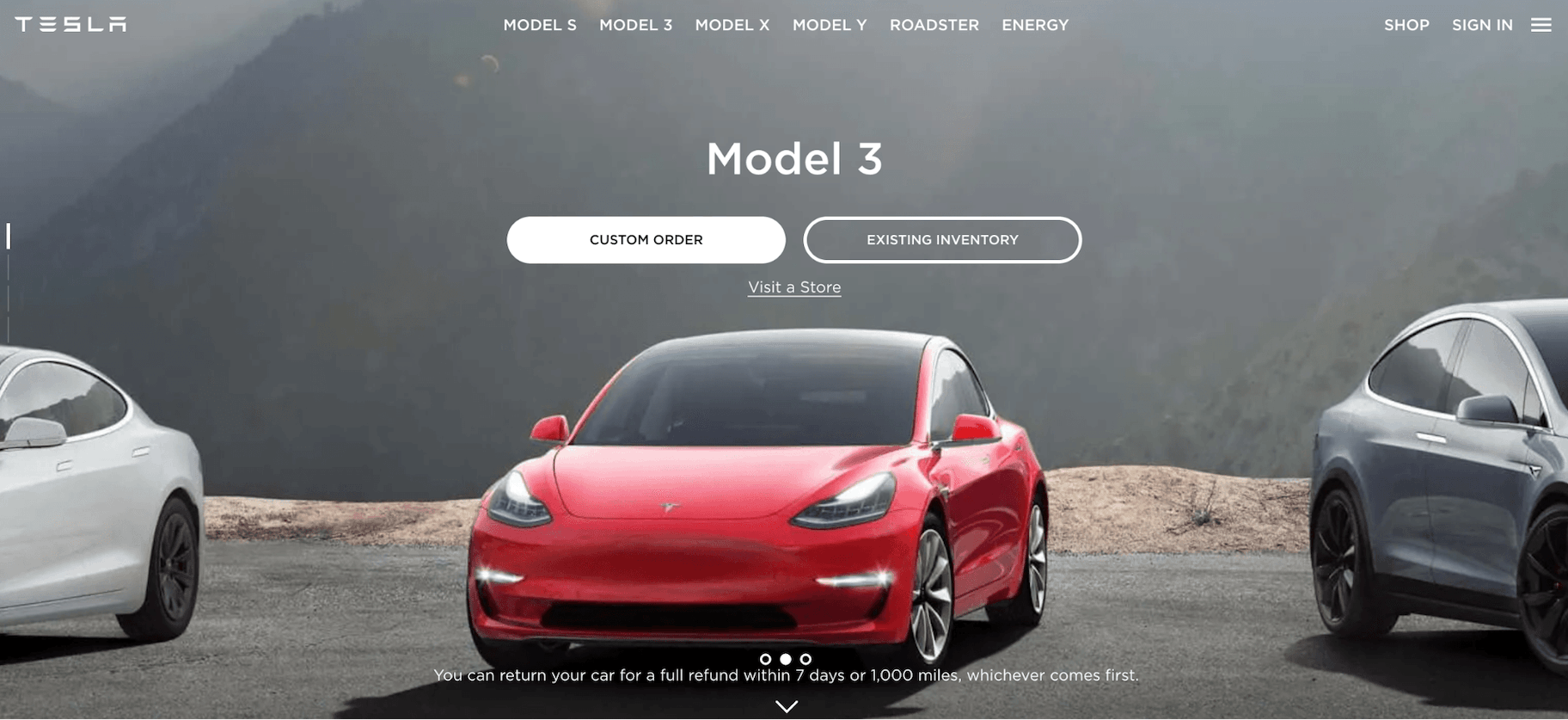
有一个地方你需要号召大家行动起来?在上面。
在折叠上方是行业术语,指的是你向下滚动页面之前看到的内容。这给了用户一个点击的地方,而不必在你的网站上向下滚动。
您还需要记住层次结构。你可能有一个主要的行动号召——你想做的一件事真的希望用户在你的网站上做什么。但如果用户还不够热情,你就需要把他们引向其他地方。这给了你一个机会来培养他们,并说服他们在他们准备好的时候购买。
伊芙琳&博比主要的行动号召是深蓝色的方框,但它们的次要号召是在页面的后面,用一个更微妙的白色设计。




13.激发行动

号召行动是指让一个人做你想让他们做的事情。有两种主要方法可以做到这一点:通过复制和通过设计。
如何写一篇行动呼吁?
说到复制,创造紧迫感关注行动导向的语言。在一项分析中在号召行动的短语和例子中,94%的网站使用了行动导向的动词,比如“学习”、“开始”、“阅读”和“请求”。
你如何设计一个行动号召?
色彩心理学州红色让人兴奋,黄色激发自信,橙色给人安全感。根据你想让顾客在购买你的产品时的感觉(或认识到购买你的产品的需要)和你的品牌审美来使用这个指南。
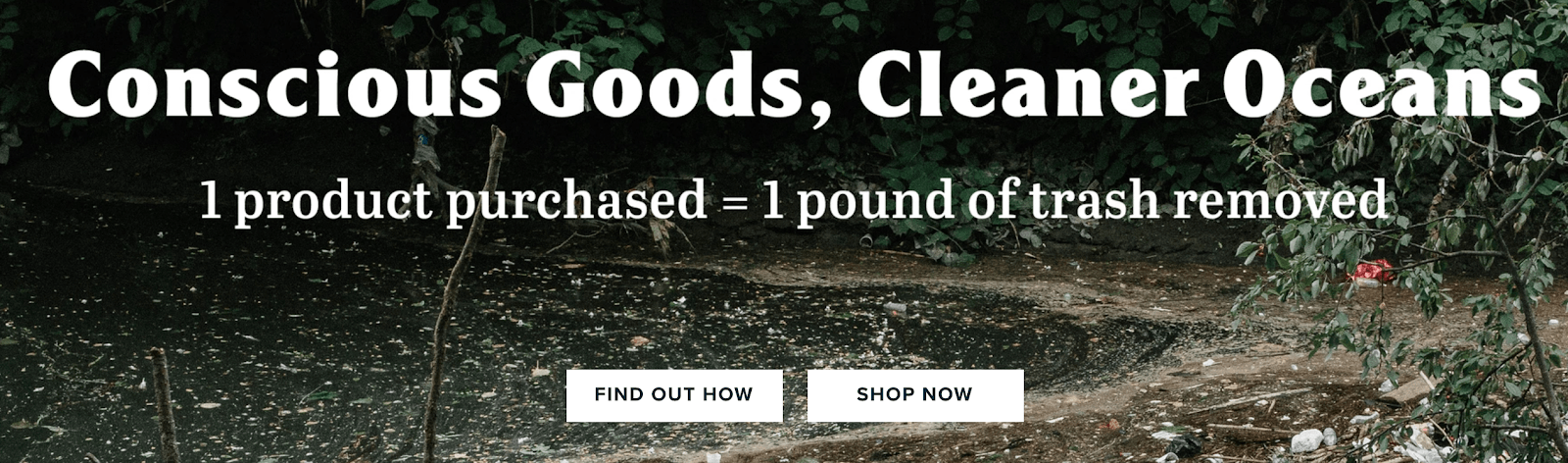
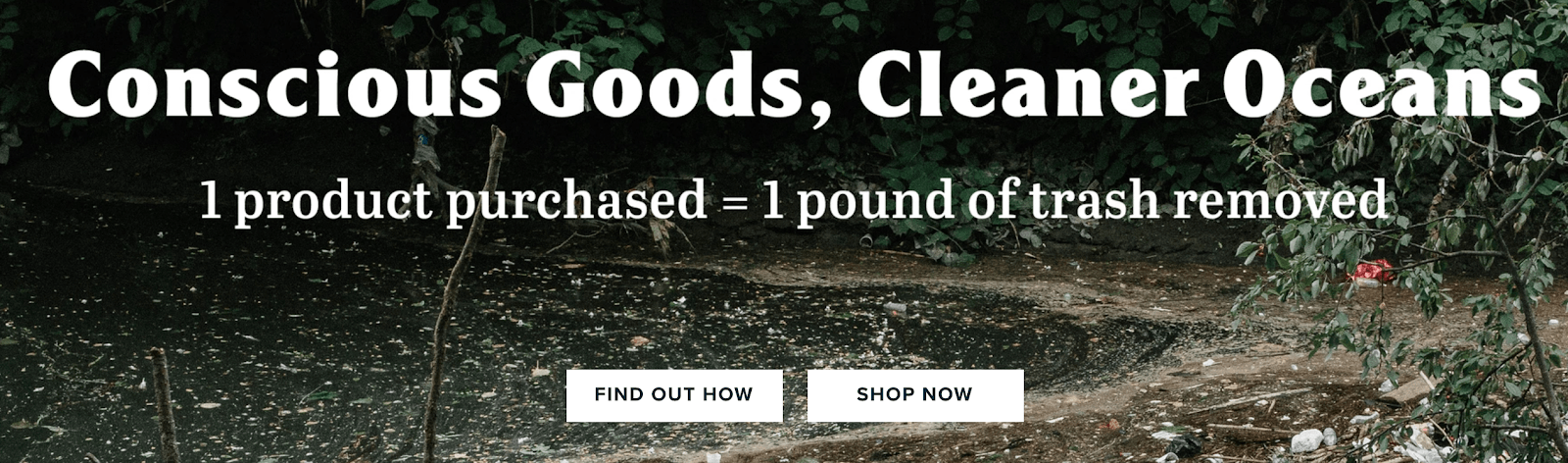
蓝色联盟是行动导向的,用号召行动按钮说了解如何和商店现在.“现在”这个词有紧迫感,使它比一个简单的词更有力量商店.

14.简洁是你的朋友

当用户看到你的号召时,你希望他们立即意识到点击会做什么。冗长的行动呼吁很容易因为太长而被忽略,用户甚至可能将其误认为横幅或标题,而不是可点击的行动呼吁。
事实上,最长的行动呼吁这一分析只有九个字。死亡之愿咖啡,例如,简单地说选择磨而不是像选择你想尝试的咖啡豆研磨.


15.测试、分析和优化你的cta
最终,尽可能多的最佳实践,你想要阅读的行动呼吁和如何优化你的电子商务网站,没有放之四海而皆准的答案。每个网站都是不同的——以不同的价格向不同的受众销售不同的产品。
唯一一件普遍正确的事情是,找出什么在你的网站上最有效的唯一方法是查看你自己的指标。从建立基准开始。一旦你有了这些,定期查看分析并将它们与不同的时间段进行比较。
运行A/B测试,观看录制的用户会话回放,分析热图,并分析点击率和其他相关内容kpi看看什么能与你的听众产生共鸣。迭代并再次测试。
什么是一个好的行动号召?
我们有15条CTA规则让你在创建商店时牢记在心。让我们回顾一下我们所知道的:
- 并非所有cta都与销售有关(至少现在不是)。
cta有很多用途,从增加社交参与度到鼓励时事通讯注册。
- cta几乎可以出现在任何地方
如果没有人看到,行动的号召就毫无价值。将它们固定在顶部导航栏上,或者在访问者滚动时显示它们。
- 辅助文字真的可以给行动呼吁赋予生命
行动的号召可能只是两个字商店现在但这两个词在支持CTA的文本中会更有效。
- cta不一定是无聊的按钮
无聊的按钮?没有规则反对让你的网站的整个部分成为一个可点击的行动呼吁。
- 杰出的cta可以引导访问者到你想要他们去的地方
如果你有特定的产品或优惠,你想让你的访问者看到,使用丰富多彩的,吸引注意力的电话来吸引他们。
- 在号召行动上耍花招是没用的
虽然您可以使用行动召唤来为客户提供价值,但有些人会使用行动召唤来欺骗他们。这一点都不酷。
- 有时候只问一次是没有用的
不要对你的cta感到害羞。人们滚动屏幕,他们会分心,他们可能不会百分之百地集中注意力。设计你的行动号召来帮助别人。然后,没有人会介意看到他们不止一次。
- 要小心那些需要应用的行为召唤
将社交媒体和电子邮件整合到你的cta中确实有助于提高用户粘性。当你采取下一步行动,在你的网站上放置推荐WhatsApp和Slack等应用的cta时,一定要小心。技术并不总是完美无瑕的。
- 使用cta作为导航工具
你可以使用cta将你的流量引导到他们想去的地方。
- 坚持是关键。
随着时间的推移,您可以培训回头客,让他们更快速、更轻松地点击cta来浏览您的网站。
- 专注于清晰而不是聪明。
展示你的创造力是很诱人的,但最好是保持cta切中要害。
- 注意号召行动的位置。
你上面有CTA吗?你们的cta是否互相超越?知道在哪里放置cta可以避免让你的用户感到困惑。
- 激发行动。
你希望用户做某事,所以使用专注于那个动作的语言。总是包含一个动词。
- 保持cta简短。
9个或更少的单词是一般的经验法则。
- 测试、分析和优化你的cta。
你永远不知道什么是最适合你的网站,直到你尝试它。不要害怕尝试和不断改进,以获得更多的转化。